方法:先使用「::-webkit-scrollbar-thumb」偽類選擇器選取捲軸滑桿,然後透過background屬性設定捲軸顏色;語法格式「::-webkit-scrollbar-thumb {background:顏色值;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
因為在現在的大部分項目中很多都用到了滾動條,有時候用到模擬的滾動條,現在說下滾動條的CSS也能解決。
例如網易信箱的捲軸樣子很好看,就是利用的CSS來設定的,而且是webkit瀏覽器的。如圖:

下面就講解這幾個屬性怎麼使用,代表什麼意思。
主要有下面7個屬性
1、::-webkit-scrollbar 捲軸整體部分,可以設定寬度,顏色啥的
3、::-webkit-scrollbar-button 捲軸兩端的按鈕
4、::-webkit-scrollbar-track 外層軌道
5、::-webkit-scrollbar-track-piece 內層滾動槽
6、::-webkit-scrollbar-thumb 捲動的滑桿
7、: :-webkit-scrollbar-corner 邊角
8、::-webkit-resizer 定義右下角拖曳區塊的樣式
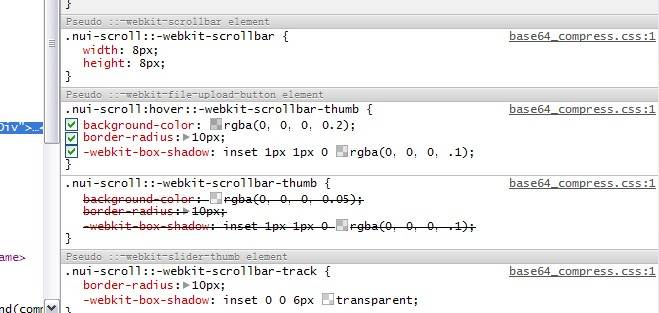
##如圖所示: 
#範例:
/*滚动条样式*/
.cal_bottom::-webkit-scrollbar {/*滚动条整体样式*/
width:4px;/*高宽分别对应横竖滚动条的尺寸*/
height:4px;
}
.cal_bottom::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius:5px;
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
background:rgba(0,0,0,0.2); /*设置滚动条颜色*/
}
.cal_bottom::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
border-radius:0;
background:rgba(0,0,0,0.1);
}css影片教學)
以上是css捲動條顏色怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




