css進行定位的方法:首先使用position屬性指定元素的定位類型(靜態定位、絕對定位、相對定位或固定定位);然後使用left,top,right,bottom屬性調整元素的位置即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
什麼是定位:
css中的position屬性,position有四個值:absolute/relative/fixed/static(絕對/相對/固定/靜態(預設))透過定位屬性可以設定一些不規則的佈局,使用TLBR(top,left,bottom,right)來調整元素位置。
各個屬性值的描述:
各個屬性值的具體功能:
#A.static:(靜態,預設的屬性)通常都不會使用,但是會存在有些場景,就是你想把position的值從其他值修改成預設時使用。
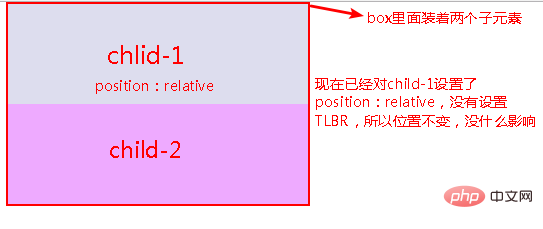
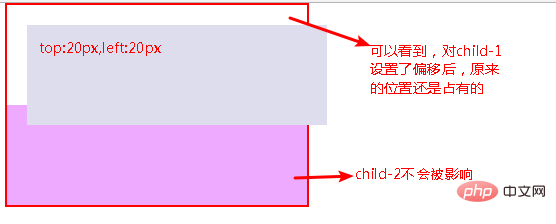
B.relative:(相對定位)一個元素設定了position:relative,因為其不脫離文字流,如果不設定TLBR(top,left,bottom,right)的話,它的位置不會被改變,且不會影響當前佈局,相當於沒事發生一樣。如果設定了TLBR後,元素就可以往指定的方向偏移,但是他原有的位置還是佔據著的,例子如圖:
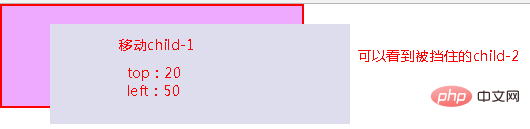
圖一:對child-1 設定了position:relative

圖二:再對child-1 調位置top:20px left:20px

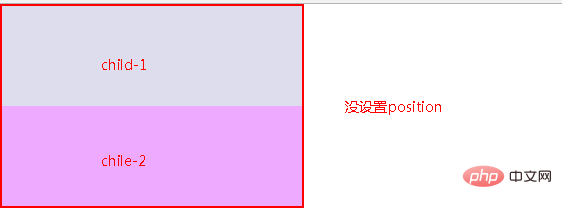
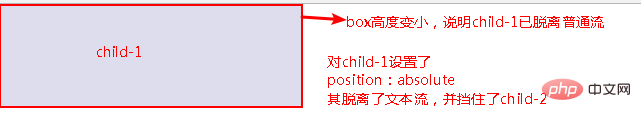
C. absolute: (絕對定位),完全脫離文字流(普通流),原來的位置不再佔有,並且可以設定TLBR任意移動;
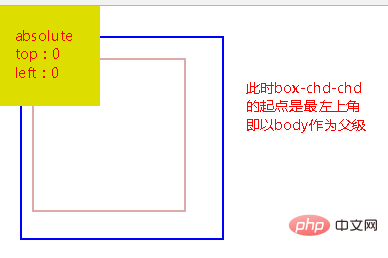
特別說明一下,對元素設定了absolute後,其父級元素都沒有設定position:absolute/relative/fixed其會以body為父級。
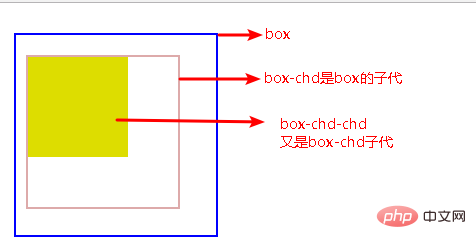
圖一:

#圖二:

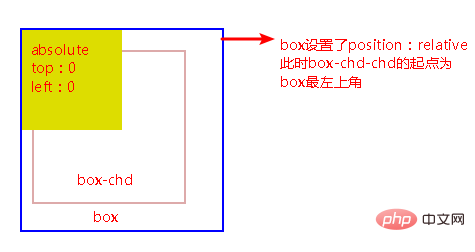
圖三:


D.fixed :(固定定位),不會隨著頁面滾動而滾動,這裡就不貼圖了,最形象的就是那些網頁小廣告,你捲動頁面,但是它一直在網頁的右邊或左邊,死跟著你。
:(固定定位),不會隨著頁面滾動而滾動,這裡就不貼圖了,最形象的就是那些網頁小廣告,你捲動頁面,但是它一直在網頁的右邊或左邊,死跟著你。
定位佈局技巧:position:relative 與position:absolute 結合使用:
 圖一:初始狀態
圖一:初始狀態
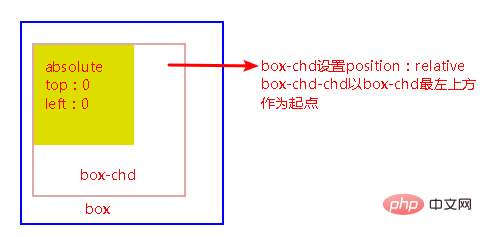
可以看出,當子代設定了position:absolute後,其父級那個設定了position:relative,這個子代就會從該父級元素最左上方作為起點移動,並且遵循就近原則,即子代向上找父級,當找到第一個有父級設定了relative就以它最左上方作為起點。
relative 與 absolute 結合的方式,對定位佈局起到了便利,需要移動的距離也得到縮小,不用從body開始整個頁面來量取像素,同時也方便管理,結構清晰。
(學習影片分享:css影片教學)
以上是css怎麼進行定位的詳細內容。更多資訊請關注PHP中文網其他相關文章!



