CSS+HTML如何實作頂部導覽列
html
導覽列
本篇文章為大家介紹CSS HTML實作頂部導覽列的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

導覽列的實作、固定頂部導覽列、二級選單實作
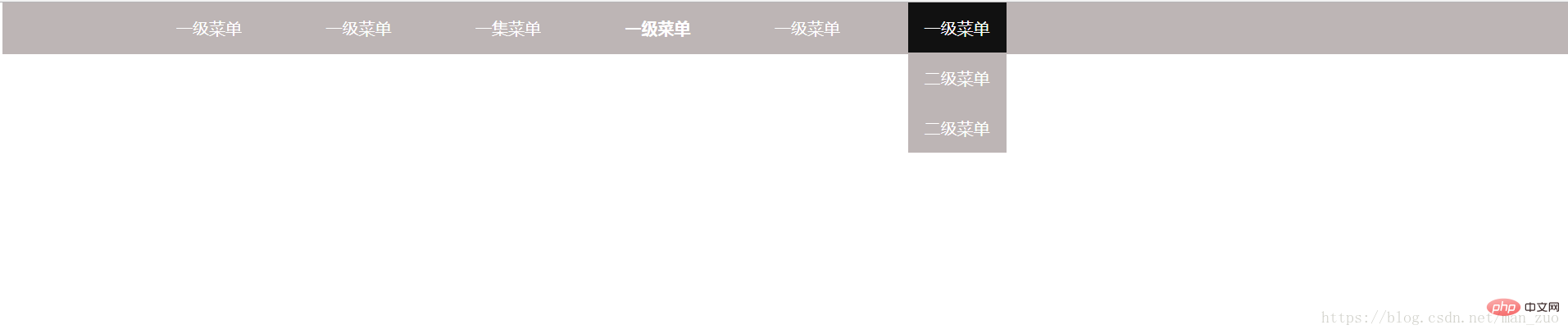
效果圖:

最近在使用這個導覽列的時候,發現頁面在放大和縮小的情況下,導覽列的佈局和顯示都有些小問題,所以重新改了一下css部分的程式碼,重新貼上來
新的程式碼實作(最佳化佈局):
<html>
<head>
<style type="text/css">
.top{
/* 设置宽度高度背景颜色 */
height: auto; /*高度改为自动高度*/
width:100%;
margin-left: 0;
background:rgb(189, 181, 181);
position: fixed; /*固定在顶部*/
top: 0;/*离顶部的距离为0*/
margin-bottom: 5px;
}
.top ul{
/* 清除ul标签的默认样式 */
width: auto;/*宽度也改为自动*/
list-style-type: none;
white-space:nowrap;
overflow: hidden;
margin-left: 5%;
/* margin-top: 0; */
padding: 0;
}
.top li {
float:left; /* 使li内容横向浮动,即横向排列 */
margin-right:2%; /* 两个li之间的距离*/
position: relative;
overflow: hidden;
}
.top li a{
/* 设置链接内容显示的格式*/
display: block; /* 把链接显示为块元素可使整个链接区域可点击 */
color:white;
text-align: center;
padding: 3px;
overflow: hidden;
text-decoration: none; /* 去除下划线 */
}
.top li a:hover{
/* 鼠标选中时背景变为黑色 */
background-color: #111;
}
.top ul li ul{
/* 设置二级菜单 */
margin-left: -0.2px;
background:rgb(189, 181, 181);
position: relative;
display: none; /* 默认隐藏二级菜单的内容 */
}
.top ul li ul li{
/* 二级菜单li内容的显示 */
float:none;
text-align: center;
}
.top ul li:hover ul{
/* 鼠标选中二级菜单内容时 */
display: block;
}
body{
background:#eff3f5;
}
</style>
<body>
<div class="top">
<center>
<ul>
<li><a href="#">一级菜单</a></li>
<li><a href="#">一级菜单</a></li>
<li><a href="#">一级菜单</a></li>
<li><a href="#"><b>一级菜单</b></a></li>
<li><a href="#">一级菜单</a></li>
<li>
<a href="#">一级菜单</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
</ul>
</center>
</div>
</body>
</head>
</html>登入後複製
下面的原來的程式碼實作(頁面放大縮小的時候導航版排版有問題):
<html>
<head>
<style type="text/css">
.top{
/* 设置宽度高度背景颜色 */
height: 50px;
width:100%;
background:rgb(189, 181, 181);
position: fixed; /*固定在顶部*/
top: 0;/*离顶部的距离为0*/
}
.top ul{
/* 清除ul标签的默认样式 */
width: 80%;
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
}
.top li {
float:left; /* 使li内容横向浮动,即横向排列 */
margin-right:50px; /* 两个li之间的距离*/
}
.top li a{
/* 设置链接内容显示的格式*/
display: block; /* 把链接显示为块元素可使整个链接区域可点击 */
color:white;
text-align: center;
padding: 14px 16px;
text-decoration: none; /* 去除下划线 */
}
.top li a:hover{
/* 鼠标选中时背景变为黑色 */
background-color: #111;
}
.top ul li ul{
/* 设置二级菜单 */
width: auto;
background:rgb(189, 181, 181);
position: absolute;
display: none; /* 默认隐藏二级菜单的内容 */
}
.top ul li ul li{
/* 二级菜单li内容的显示 */
margin-right:0;
float:none;
text-align: center;
}
.top ul li:hover ul{
/* 鼠标选中二级菜单内容时 */
display: block;
}
</style>
<body>
<div class="top">
<center>
<ul>
<li><a href="#">一级菜单</a></li>
<li><a href="#">一级菜单</a></li>
<li><a href="#">一集菜单</a></li>
<li><a href="#"><b>一级菜单</b></a></li>
<li><a href="#">一级菜单</a></li>
<li>
<a href="#">一级菜单</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
</ul>
</center>
</div>
</body>
</head>
</html>登入後複製
推薦學習:html影片教學
以上是CSS+HTML如何實作頂部導覽列的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
4 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
在哪裡可以找到Atomfall中的站點辦公室鑰匙
4 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














