本篇文章為大家介紹純CSS繪製一個愛心的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

需求/功能:
分析:
- 愛心可以透過一個正方形兩個圓形組合成。 (學習影片分享:css影片教學)
1、先畫一個正方形圓形, 擺放位置如下:

2、再加入上一個圓.

3、最後再將整個圖形順時針旋轉45度即可.

#初步實作:
1、先畫一個正方形:
1 2 3 | <body>
<div id="heart"></div>
</body>
|
登入後複製
1 2 3 4 5 | #heart{
height: 300px;
width: 300px;
border: 2px solid black;
}
|
登入後複製
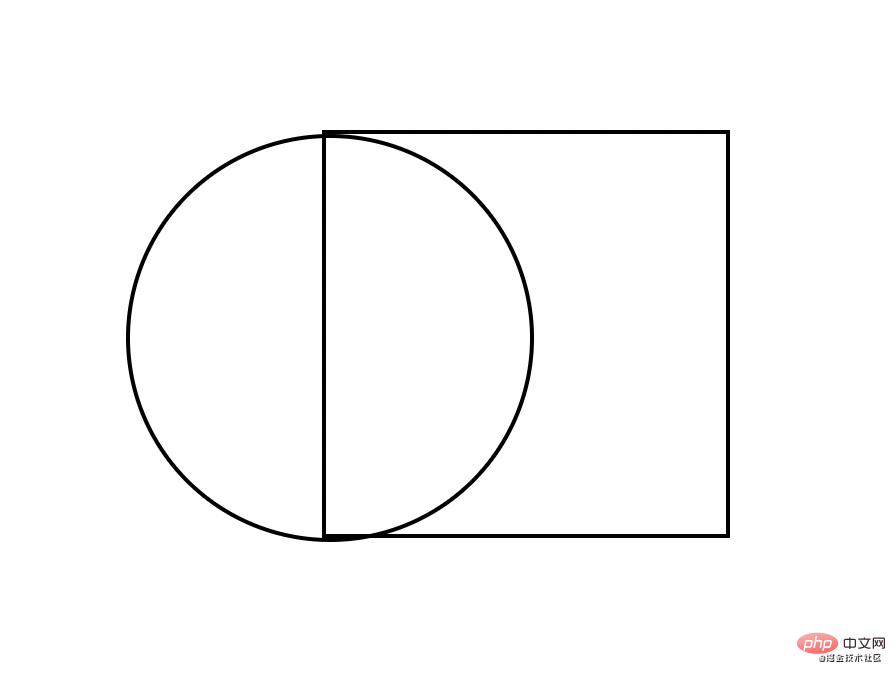
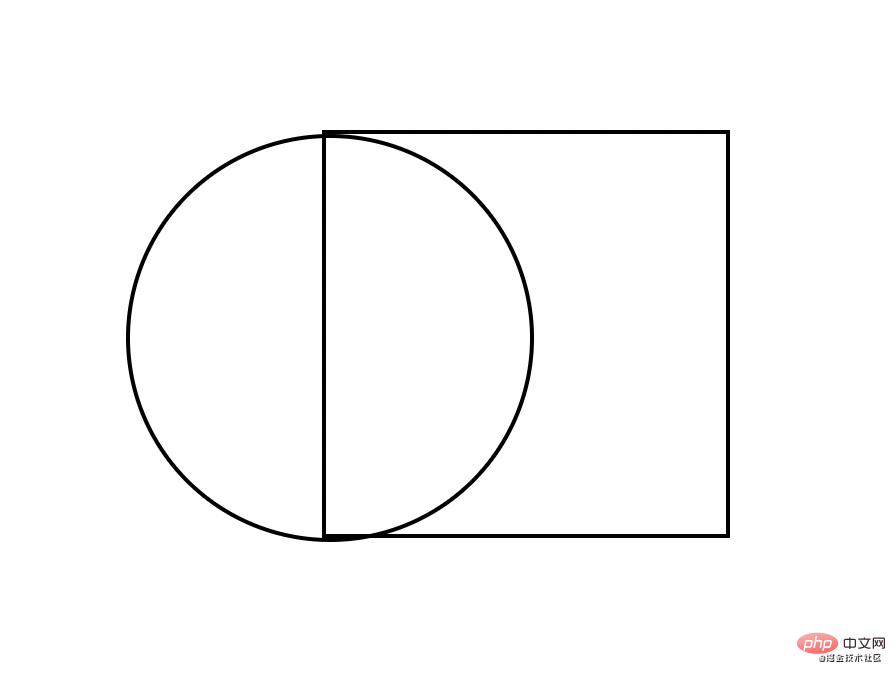
2、給這個正方形的左邊加行一個圓形.這裡使用偽類:before來實作
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
#heart:before{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%;
position: absolute;
left: -100px;
}
|
登入後複製
此時圖形長這樣:

#3、再加入一個圓形, 這裡使用after偽類別來實作.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | #heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
#heart:before,#heart:after{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%;
position: absolute;
left: -100px;
}
#heart:after{
left: 0;
top: -100px;
}
|
登入後複製

4、最後一步, 旋轉一下, 然後上個顏色.去掉之前為了看清楚加的邊框.
1 2 3 |
transform: rotate(45deg);
background-color: red;
|
登入後複製

完整代碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <style>
body,html{
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
#heart{
height: 200px;
width: 200px;
position: relative;
transform: rotate(45deg);
background-color: red;
}
#heart:before,#heart:after{
content: '';
width: 200px;
height: 200px;
border-radius: 50%;
position: absolute;
left: -100px;
background-color: red;
}
#heart:after{
left: 0;
top: -100px;
}
</style>
<body>
<div id="heart"></div>
</body>
|
登入後複製
總結:
愛心可以由一個正方形和兩個圓形組成, 這裡使用before和after偽類, 然後, 分別對兩個偽類進行位移. 最後擠上顏色, 就可以實現一個愛心。
更多程式相關知識,請造訪:程式設計影片! !
以上是透過有趣生動的圖片,了解怎麼使用純CSS繪製一個愛心! !的詳細內容。更多資訊請關注PHP中文網其他相關文章!