值得了解的6大React元件文件化工具(推薦收藏)
本篇文章推薦讓React元件如文檔般展示的6大工具。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

如果沒有人能夠理解並找到如何使用我們的元件,那它們有什麼用呢?
React鼓勵我們使用元件來建立模組化程式。模組化為我們帶來了非常多的好處,包括提高了可重複使用性。然而,如果你是為了貢獻和重複使用元件,最好得讓你的元件容易被找到、理解和使用。你需要將其文檔化。
目前,使用工具可以幫助我們實現自動化文件工作流程,並使我們的元件文件變得豐富、視覺化和可互動。有些工具甚至將這些文件組合為共用元件的工作流程的組成部分。
為了輕易地將我們的元件文件化,我收集了一些業界流行的工具,如果你有推薦的元件也可以留言留言。
1. Bit
共享元件的平台

#Bit不僅是一個將元件文件化的工具,它還是一個開源工具,支援你使用所有文件和依賴項封裝元件,並在不同應用程式中開箱即用地運行它們。
在Bit,你可以跨應用地共享和協作元件,你所有共享元件都可以被發現,以便你的團隊在專案中尋找和使用,並輕鬆共享他們自己的元件。
)
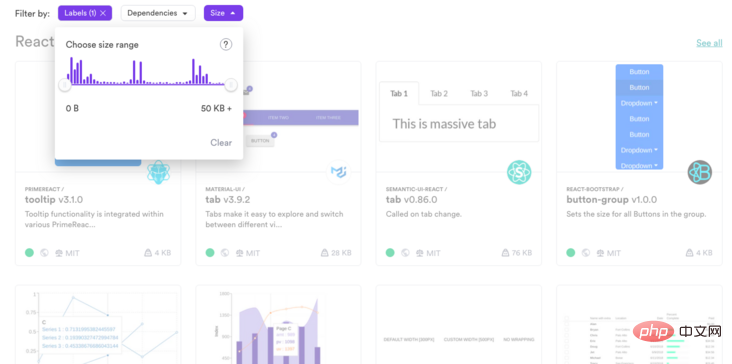
在Bit中,你共享的元件可以在你們團隊中的元件共享中心找到,你可以根據上下文、bundle體積、依賴項搜尋元件,你可以非常快地找到已經渲染好的元件快照,並且選擇使用它們。

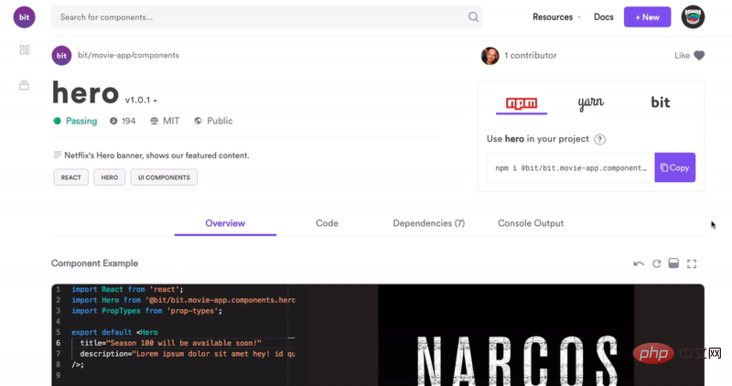
#當你進入元件詳情頁時,Bit提供了一個可互動的頁面即時渲染展示元件,如果元件包含js或md程式碼,我們可以對其進行程式碼修改和相關偵錯。
找到想要使用的元件後,只要使用NPM或Yarn進行安裝即可。你甚至可以使用Bit直接開發和安裝元件,這樣你的團隊就可以協作並一起建造。

透過Bit共享元件,就不需要再使用儲存庫或工具,也不需要重構或更改程式碼,共享、文件化、視覺化元件都集中在一起,也能實現開箱即用。
快速上手:
Share reusable code components as a team · Bit
teambit/bit
#2. StoryBook & Styleguidist
StoryBook和StyleGuidist是非常棒的項目,可以幫助我們開發獨立的元件,同時可以直觀地呈現和文件化它們。
)
StoryBook 提供了一套UI元件的開發環境。它允許你瀏覽元件庫,查看每個元件的不同狀態,以及互動式開發和測試元件。在建立庫時,StoryBook提供了一種可視化和記錄組件的簡潔方法,不同的AddOns讓你可以更輕鬆地整合到不同的工具和工作流程中。你甚至可以在單元測試中重複使用範例來確認細微差別的功能。
)
StyleGuidist是一個獨立的React元件開發環境並且具備即時編譯指引。它提供了一個熱重載的伺服器和即時編譯指引,列出了元件propTypes並展示基於.md檔的可編輯使用範例。它支援ES6,Flow和TypeScript,並且可以直接使用Create React App。自動產生的使用文件可以幫助Styleguidist作為團隊不同元件的文件入口網站。
類似的工具還有UiZoo
3. Codesandbox, Stackblitz & friends
元件線上編譯器是一種非常巧妙的展示元件和理解他們如何運作的工具。當你可以將它們組合為文件的一部分(或作為共用元件的一部分)時,線上編譯器可協助你快速了解程式碼的工作方式並決定是否要使用該元件。
)
Codesandbox是一個線上編輯器,用於快速建立和展示元件等小型專案。創造一些有趣的東西後,你可以透過共享網址向他人展示它。 CodeSandbox具有即時預覽功能,可以在你輸入程式碼時顯示運行結果,並且可以整合到你的不同工具和開發工作流程中去。

Stackblitz是一個由Visual Studio Code提供支援的「Web應用程式線上IDE」。與Codesnadbox非常相似,StackBlitz是一個線上IDE,你可以在其中創建透過URL共享的Angular和React專案。與Codesandbox一樣,它會在你編輯時自動安裝依賴項,編譯,捆綁和熱重載。
其他類似工具:
11 React UI Component Playgrounds for 2019
4. Docz
)
Docz讓你更輕鬆地為你的程式碼建立Gtabsy支援的文件網站。它是基於MDX(Markdown JSX),也就是利用markdown進行元件文件化。基本上,你可以在專案的任何位置編寫.mdx文件,Docz會將其轉換並部署到Netlify,簡化你自己設計的文件入口網站的過程。非常有用不是嗎?
pedronauck / docz
5. MDX-docs
)
)
ast-types和@babel/parser將來源解析為AST,並提供處理此AST的方法。輸出/傳回值是JSON blob/JavaScript物件。它透過React.createClass,ES2015類別定義或功能(無狀態元件)為React元件提供了一個預設的定義。功能十分強大。
reactjs/react-docgen
callstack/component-docs
程式設計入門! !
以上是值得了解的6大React元件文件化工具(推薦收藏)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用戶在玩win10的的一些遊戲的時候總是會遇到一些問題,比如說卡屏和花屏等等情況,這個時候我們是可以採用打開directplay這個功能來解決的,而且功能的操作方法也很簡單。 win10舊版元件directplay怎麼安裝1、在搜尋框裡面輸入「控制台」然後開啟2、檢視方式選擇大圖示3、找到「程式與功能」4、點選左側的啟用或關閉win功能5、選擇舊版這裡的勾選上就可以了
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
win10舊版元件是需要使用者自己去設定裡面打開的,因為很多的元件平時都是預設關閉的狀態,首先我們需要進入到設定裡面,操作很簡單,跟著下面的步驟來就可以了win10舊版元件在哪裡開啟1、點選開始,然後點選「win系統」2、點選進入控制台3、再點選下面的程式4、點選「啟用或關閉win功能」5、在這裡就可以選擇你要的開啟了
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 Vue元件開發:進度條元件實作方法
Nov 24, 2023 am 08:56 AM
Vue元件開發:進度條元件實作方法
Nov 24, 2023 am 08:56 AM
Vue元件開發:進度條元件實作方法前言:在Web開發中,進度列是一種常見的UI元件,在資料要求、檔案上傳、表單提交等場景中常用來顯示作業的進度。在Vue.js中,透過自訂元件的方式,我們可以很方便地實作一個進度條元件,本文將介紹一種實作方法,並提供具體的程式碼範例。希望能對Vue.js初學者有幫助。組件的結構和樣式首先,我們需要定義進度條組件的基本結構和樣
 Vue組件實戰:分頁組件開發
Nov 24, 2023 am 08:56 AM
Vue組件實戰:分頁組件開發
Nov 24, 2023 am 08:56 AM
Vue元件實戰:分頁元件開發介紹在網路應用程式中,分頁功能是不可或缺的一個元件。一個好的分頁元件應該展示簡潔明了,功能豐富,而且易於整合和使用。在本文中,我們將介紹如何使用Vue.js框架來開發一個高度可自訂化的分頁元件。我們將透過程式碼範例來詳細說明如何使用Vue元件開發。技術堆疊Vue.js2.xJavaScript(ES6)HTML5和CSS3開發環






