java語言開發微信小程式的記錄
註冊小程式
要開發,首先自然需要有一個帳號。在瀏覽器搜尋“微信公眾平台”,或直接造訪https://mp.weixin.qq.com/,可以看到帳號分三類:服務號,訂閱號碼和小程式。前兩者這裡不多說,直接點選小程式進去註冊即可。
相關免費學習推薦:微信小程式開發
設定伺服器
小程式本身已經提供了很多接口,可以滿足開發者大部分需求。但是如果已經有實作了的服務,那麼在小程式裡只需要呼叫服務介面就可以了(甚至可以用已經寫好的網頁)。如果剛好有這方面的需求,那麼首先需要在小程式控制台做相關的設定
#appid和秘鑰
進入選單設定——》開發設定。
首先在開發者ID可以取得appID和秘鑰(AppSecret)。 appid是小程式的唯一標識,在開發中需要用到。
伺服器網域
進入選單 設定-》開發設定。
在伺服器網域名稱做相關的設定。其中request合法域名就是java的服務介面部署的伺服器域名,如果有上傳下載檔案等特殊的需求,也可以設定對應的伺服器。我的小程式用到了引用的web-view,所以也配置了業務網域。如果是在測試環境,可以用ngrok映射一個域名,但是需要注意,微信公眾號和小程序的域名都必須用https協議,所以不管是自己生成還是購買,都是必須裝SSL證書的。
有關產生SSL憑證的操作,可以看我另外一篇文章(也是轉載別人的),可以點這裡
關聯設定
設定-》關聯設定 可以將小程式和公眾號以及開放平台綁定在一起。當然這樣做是有意義的,例如公眾號支持在菜單裡跳轉小程序,小程序中也可以跳轉進入公眾號。最重要的原因是微信的unionid的使用機制,如果要取得使用者的unionid,就必須將公眾號和小程式綁定到開放平台。 這裡要說一點我遇到的問題,就是如果用戶只用了你的小程序,而沒有關注你的公眾號,那麼還是無法獲取到unionid的。
協助開發
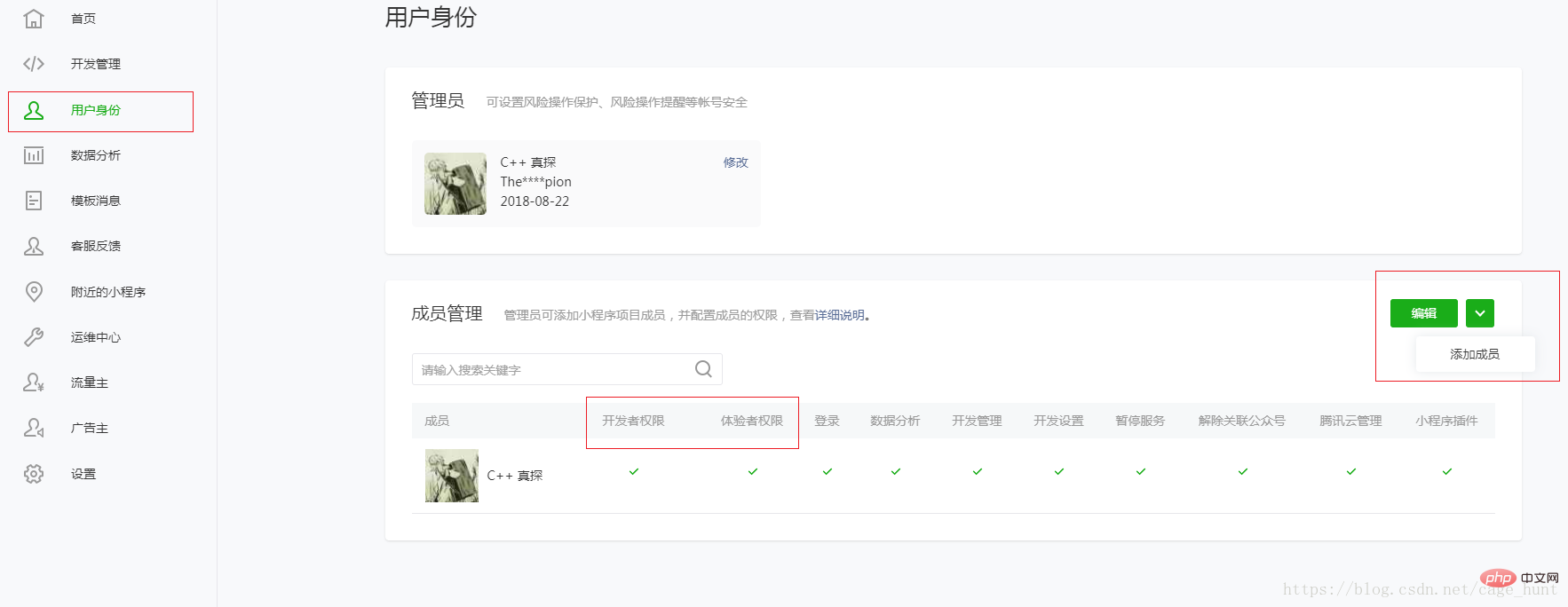
如果需要一個團隊時,那麼需要保證成員們有開發的權限,進入小程式首頁,點擊使用者身分 ,可以新增使用者成員,給其賦予相關的權限即可,一般情況下,賦予以下幾種應該就可以滿足了
開發者工具
微信公眾平台官網提供微信web開發者工具,直接下載安裝就可使用。這裡可以直接看官方文件安裝開發者工具。
專案結構
根據這個鏈接,建立一個簡單的小程序,然後就可以看一下專案的構成。具體的細節可以看文檔,這裡只說幾個我個人認為值得注意的點。
project.config.json檔案
#根據文件說的,這個檔案是保存一些個人化的設置,其中appid 這個屬性就是上面提到的appid。根據這個東西,專案完成之後,從開發工具上傳到小程式控制台時才會知道專案的身份,也就是它屬於哪個帳號。當然了,如果把這個值改一下,那開發人員根本就打不開這個專案。
app.json檔案
所有頁面都必須寫入pages數組,注意不能寫字尾。因為開發者沒有創建一個wxml文件,都會自動產生js,json和wxss文件,所以pages數組中的元素,只需要根據文件名就會找到這四個不同類型的文件。
tabBar物件就是定義的導覽選單,需要把點擊導向的頁面定義在list數組中。
app.js檔案
這個檔案有一個globleData對象,裡面定義小程式的全域變量,可以在任何頁面去使用,例如可能需要在這裡定義baseurl,或是用戶資訊等公共資料。需要注意,如果要使用app.js定義的內容,首先需要在使用的頁面取得應用程式實例 const app = getApp(),然後可以使用例如 app.globleData.全域變數名稱 的用法。
#相關免費學習推薦:微信小程式開發教學
以上是java語言開發微信小程式的記錄的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)