css設定邊距的方法:1、使用margin屬性設定外邊距,定義元素周圍的空間,可以控制區塊級元素之間的距離;2、使用padding屬性設定內邊距,定義元素邊框與元素內容之間的空間。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設定邊距的方法:
margin屬性設定外邊距
padding屬性設定內邊距

方法:使用margin屬性設定外邊距
margin屬性定義元素周圍的空間,控制區塊級元素之間的距離。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
}
p.margin {
margin: 100px 50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落:上下边距100px,左右边距50px。</p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>效果圖:

Margin是一個簡寫屬性,可以有一到四個值:
margin:25px 50px 75px 100px;
上邊距為25px
右邊距為50px
下邊距為75px
#左邊界為100px
margin:25px 50px 75px;
上邊距為25px
左右邊距為50px
下邊距為75px
margin:25px 50px;
#上下邊距為25px
#左右邊距為50px
margin:25px;
所有的4個邊距都是25px
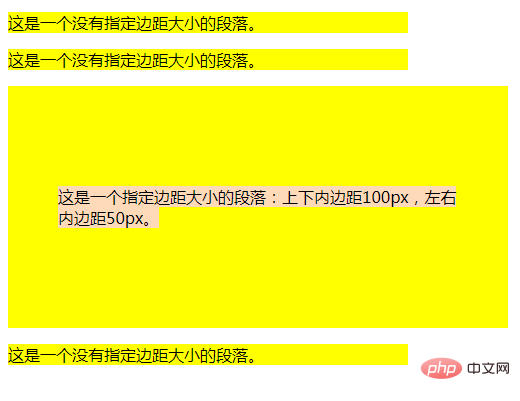
方法2:使用padding屬性設定內邊距
padding屬性定義元素邊框與元素內容之間的空間,也就是上下左右的內邊距。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
width: 400px;
}
p.padding {
padding: 100px 50px;
}
span{
background-color: peachpuff;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
<p class="padding"><span>这是一个指定边距大小的段落:上下内边距100px,左右内边距50px。</span></p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>效果圖:

padding是一個簡寫屬性,可以有一到四個值:
padding:25px 50px 75px 100px;
上填入25px
右填為50px
下填入75px
#左填入為100px
padding:25px 50px 75px;
上填入25px
左右填入50px
##下填入為75px
padding:25px 50px;
左右填入為50px
padding:25px;
以上是css邊距怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!



