css浮動的方法是什麼
在css中,可以使用float屬性,設定「float:left」或「float:right」樣式來進行元素浮動。一旦元素浮動了,將能夠並排,並且能夠設定寬高,無論它原來是區塊級元素還是行內元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
浮動float的原本設計了作用初衷是為了實現文字環繞效果
浮動的語法:float:left/right;
使用了float:left或float: right或兩者都是會產生的浮動。
浮動的性質
浮動是css裡面佈局用的最多的屬性。
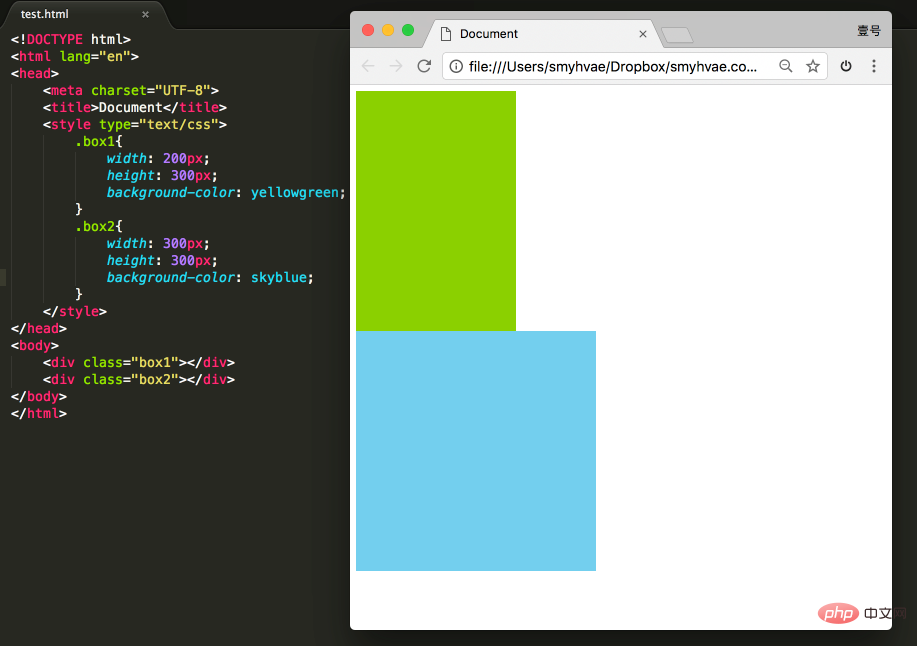
現在有兩個div,分別設定寬高。我們知道,它們的效果如下:

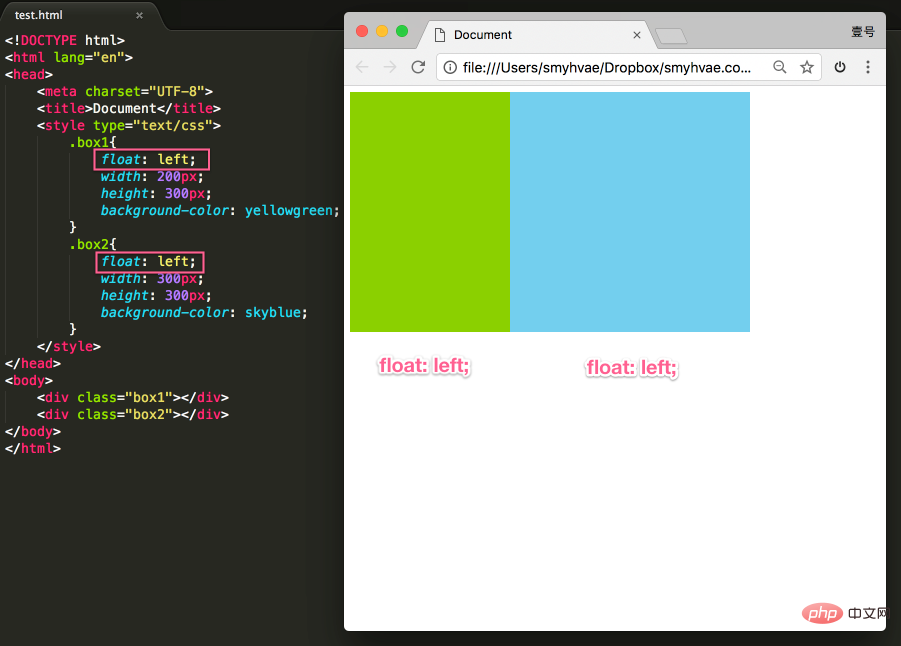
此時,如果給這兩個div增加一個浮動屬性,例如float: left;,效果如下:

這就達到了浮動的效果。此時,兩個元素並排了,並且兩個元素都能夠設定寬度、高度了(這在上一段的標準流中,不能實現)。
浮動想學好,一定要知道三個性質。接下來講一講。
性質1:浮動的元素脫標
脫標即脫離標準流。我們來看幾個例子。
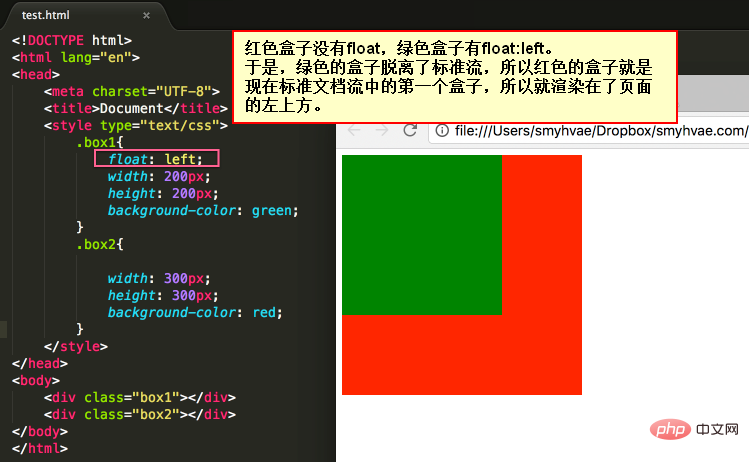
證明1:

上圖中,在預設情況下,兩個div標籤是上下排列的。現在由於float屬性讓上圖中的第一個<div>標籤出現了浮動,於是這個標籤在另一個層次上排列出來。而第二個<div>還在自己的層面上遵從標準流進行排列。
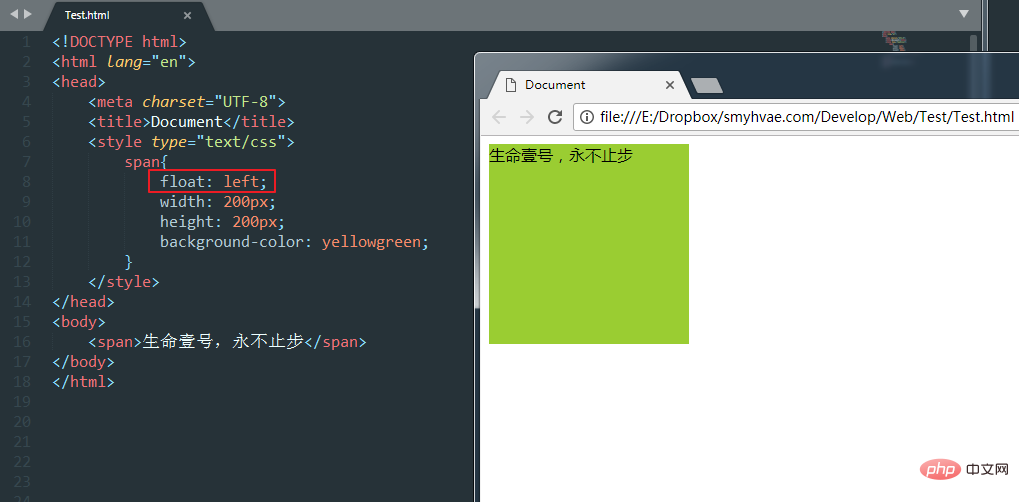
證明2:

上圖中,span標籤在標準流中,是無法設定寬高的(因為是行內元素)。但是,一旦設定為浮動之後,即使不轉換成區塊級元素,也能夠設定寬高了。
所以能夠證明一件事:一旦一個元素浮動了,那麼,將能夠並排了,並且能夠設定寬高了。無論它原本是個div還是個span。 所有標籤,浮動之後,已經不區分行內、區塊級了。
性質2:浮動的元素互相貼靠
我們來看一個例子就明白了。
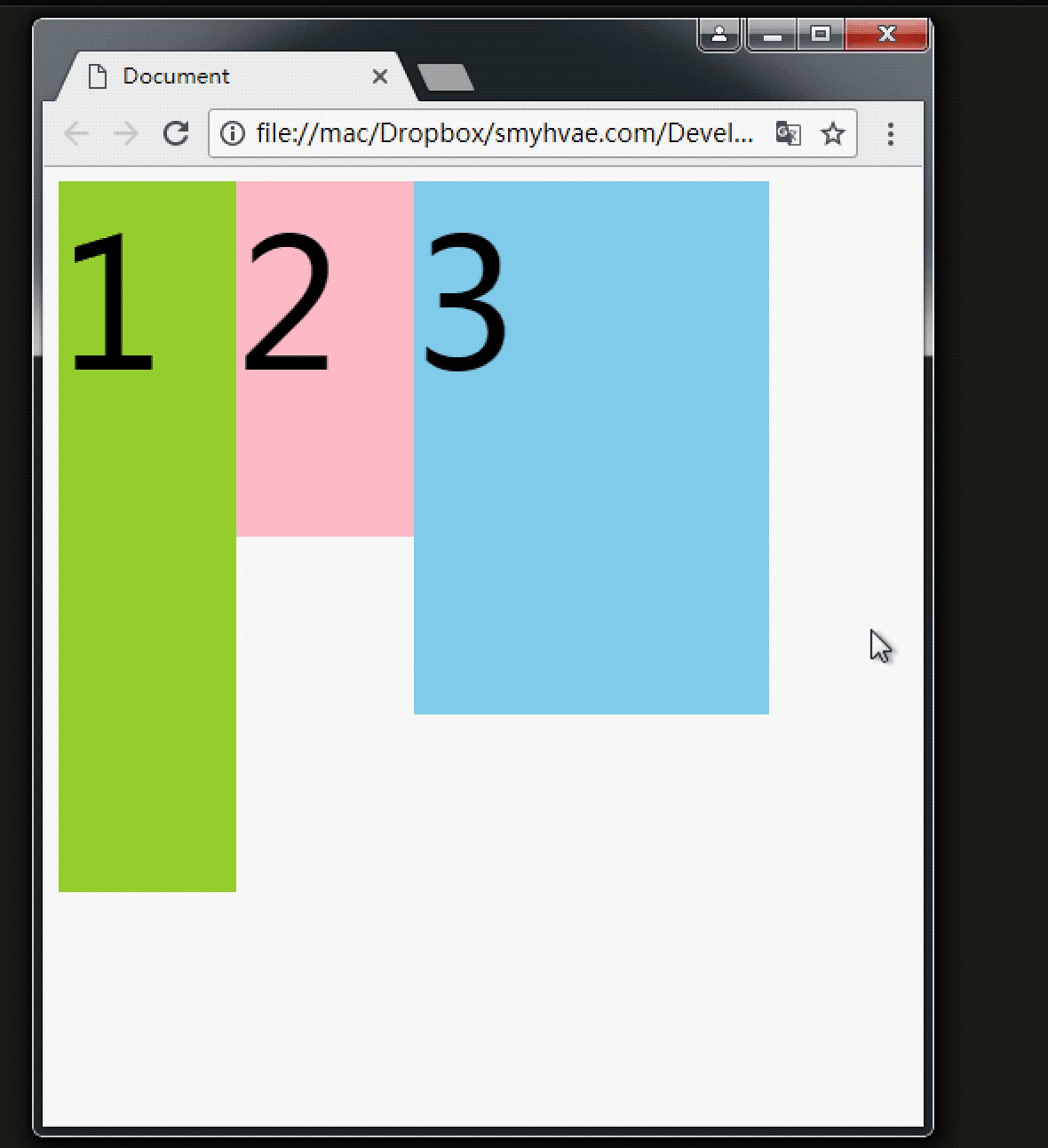
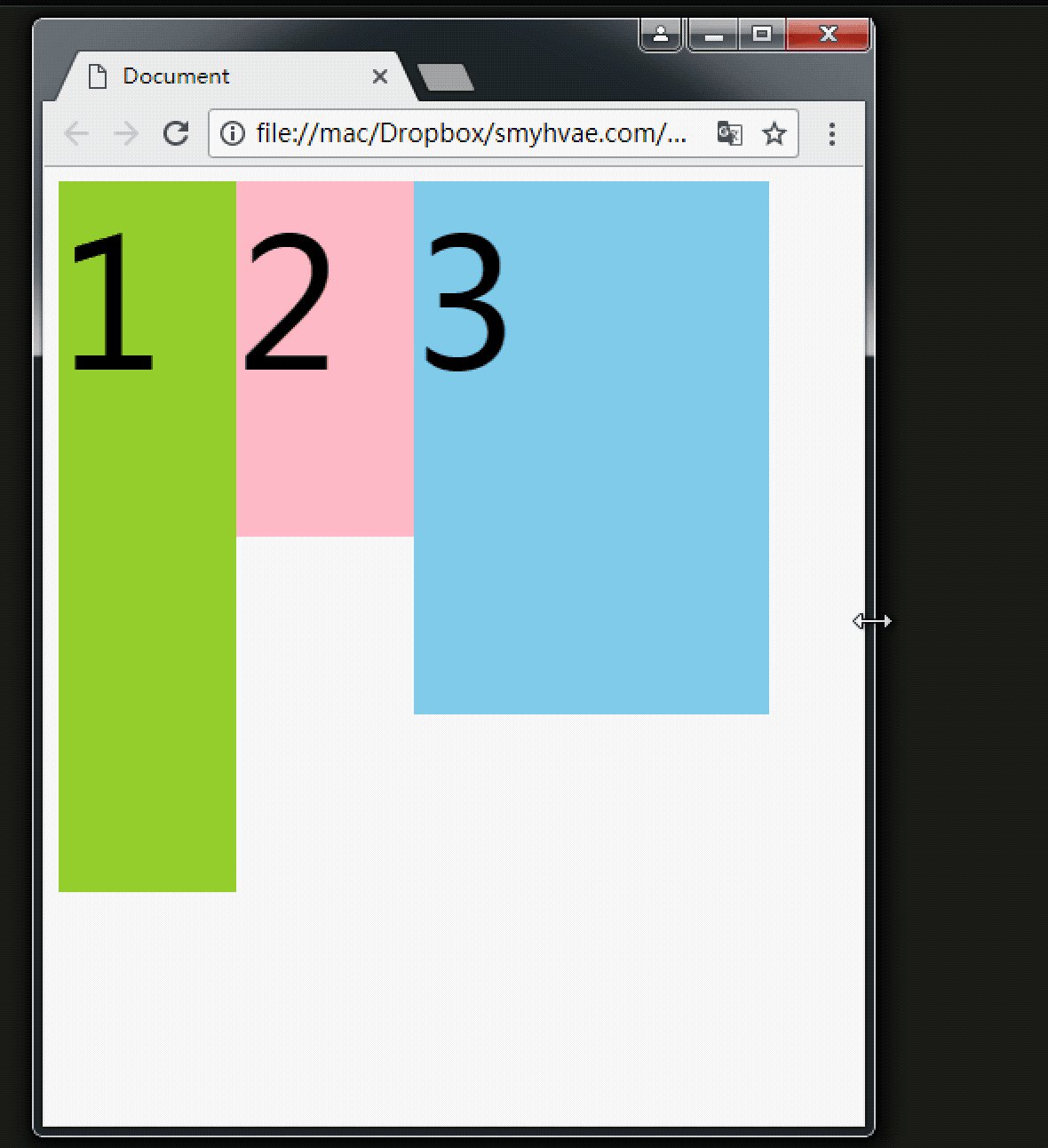
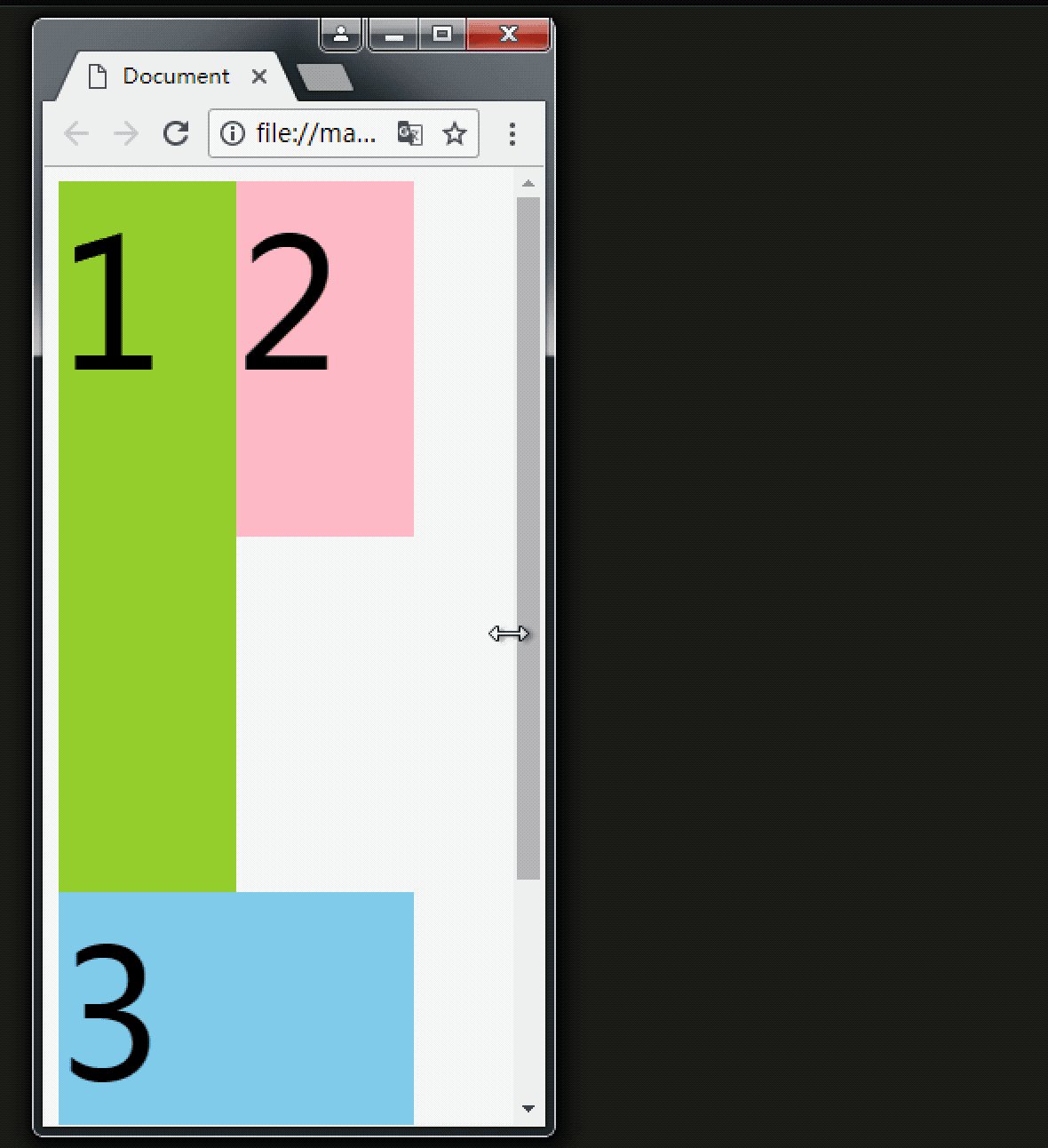
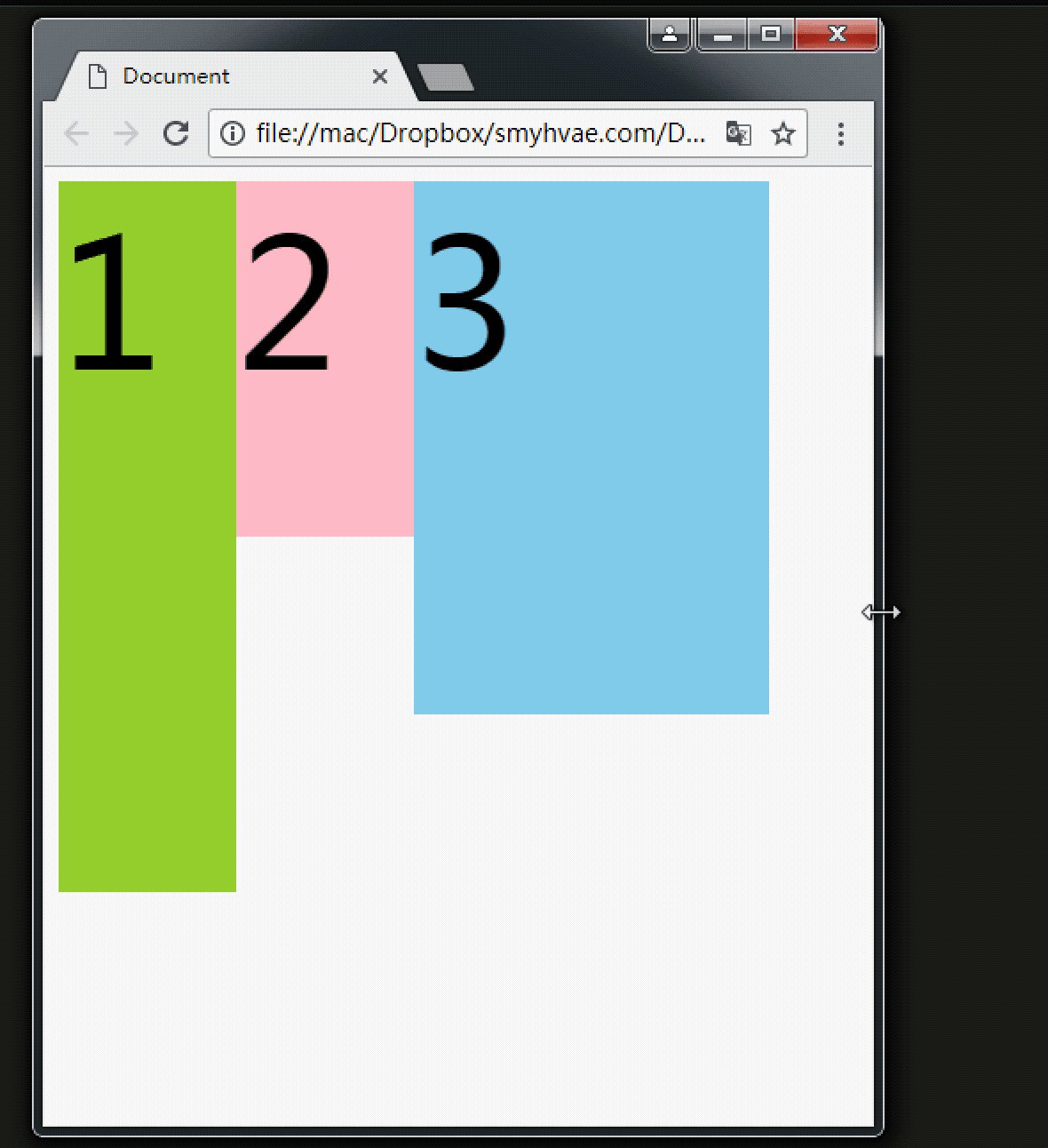
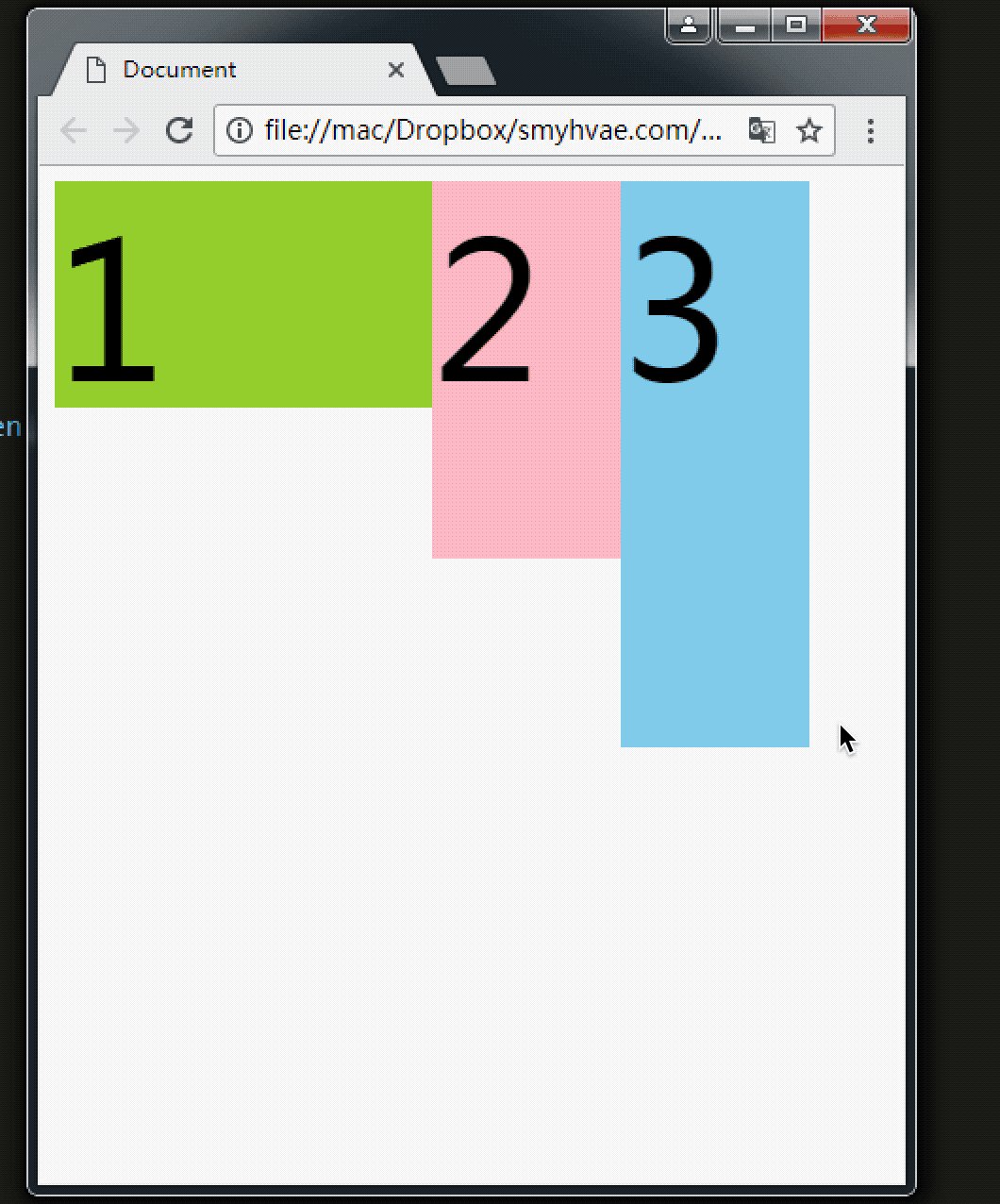
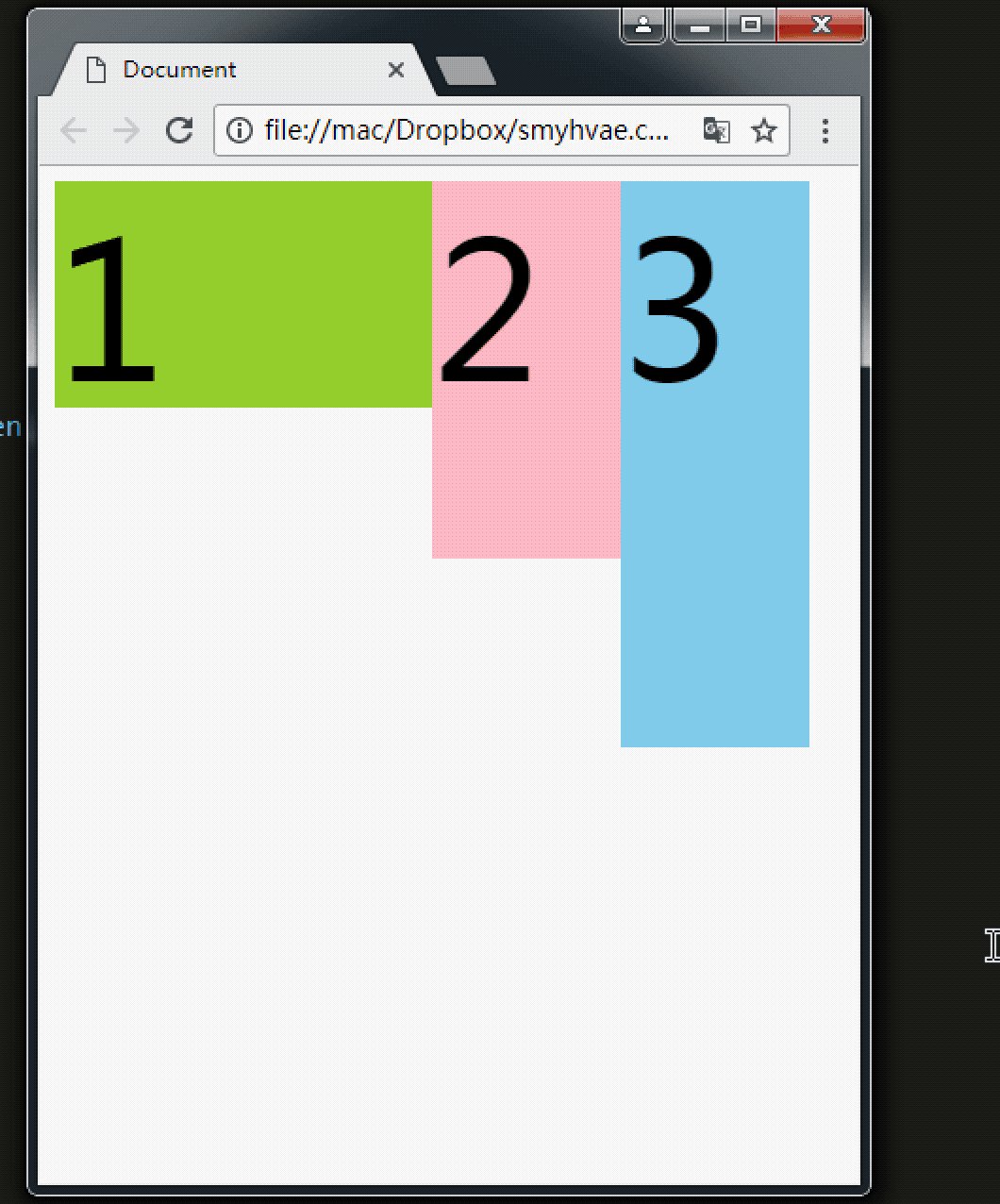
我們給三個div都設定了float: left;屬性之後,然後設定寬高。當改變瀏覽器視窗大小時,可以看到div的貼靠效果:

上圖顯示,3號如果有足夠空間,那麼就會靠著2號。如果沒有足夠的空間,那麼會靠著1號大哥。
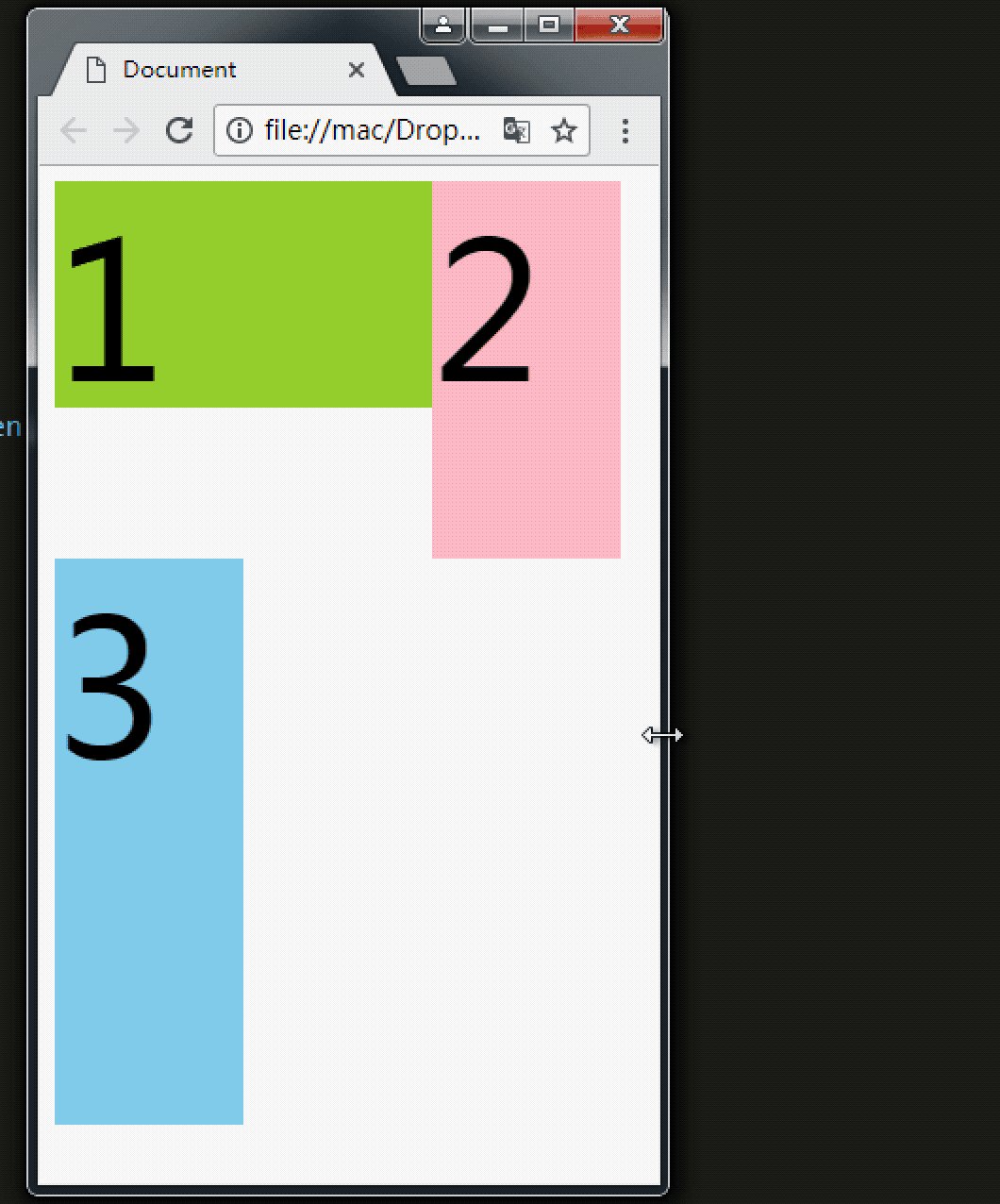
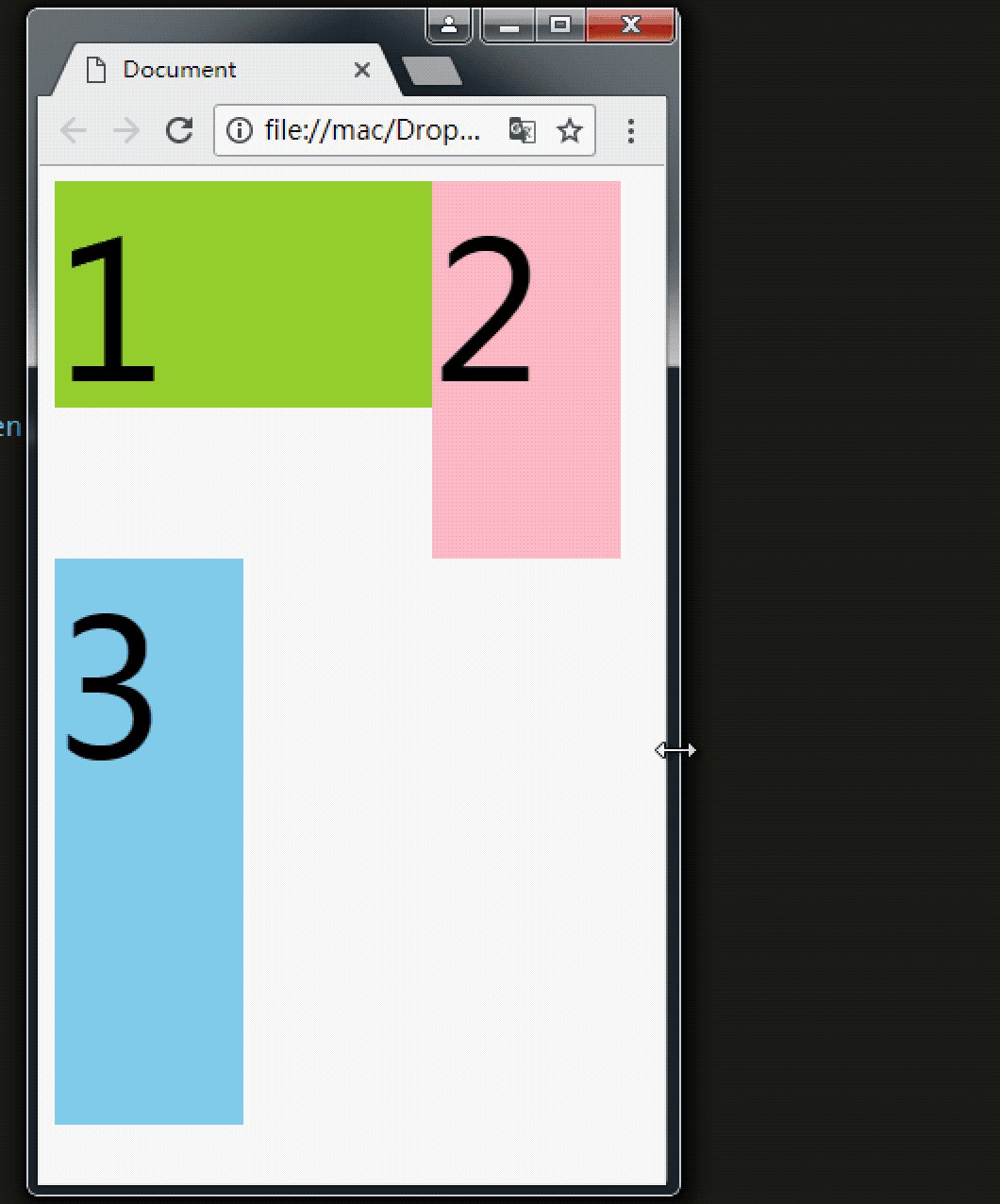
如果沒有足夠的空間靠著1號大哥,3號自己去貼左牆。
不過3號自己去貼牆的時候,注意:

#上圖顯示,3號貼左牆的時候,並不會往1號裡面擠。
同樣,float還有一個屬性值是right,這個和屬性值left是對稱的。
性質3:浮動的元素有「字圍」效果
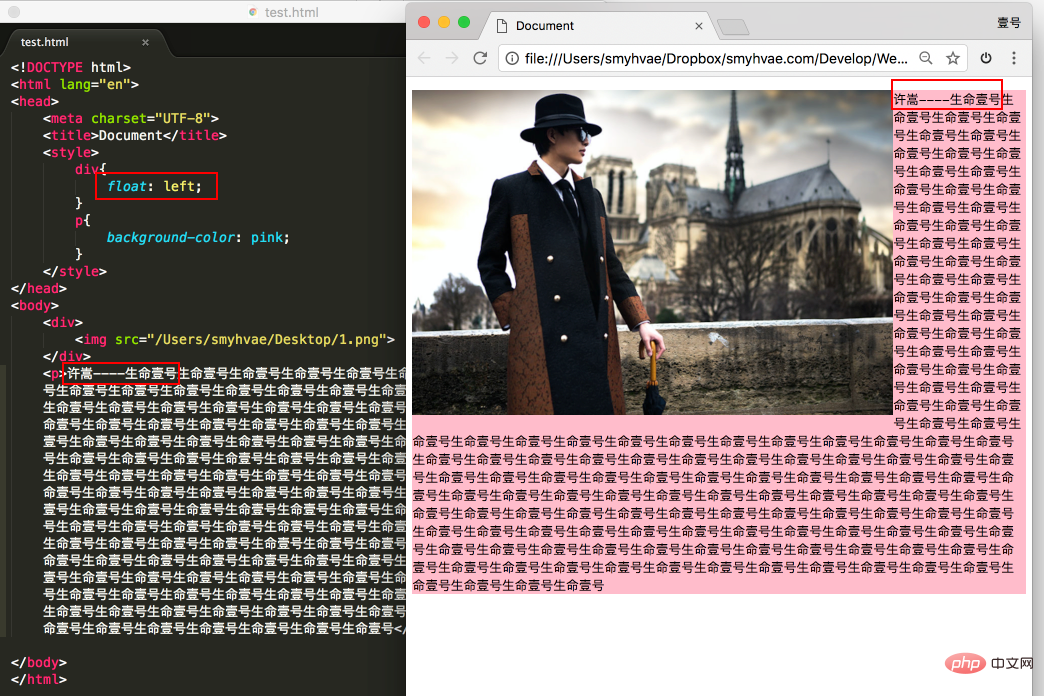
來看一張圖就明白了。我們讓div浮動,p不浮動。

上圖中,我們發現:div擋住了p,但不會擋住p中的文字,形成「字圍」效果。
總結:標準流中的文字不會被浮動的盒子遮擋住。 (文字就像水一樣)
關於浮動我們要強調一點,浮動這個東西,為避免混亂,我們在初期一定要遵循一個原則:永遠不是一個東西單獨浮動,浮動都是一起浮動,要浮動,大家都浮動。
性質4:收縮
縮:一個浮動的元素,如果沒有設定width,那麼將自動收縮為內容的寬度(這點非常像行內元素)。
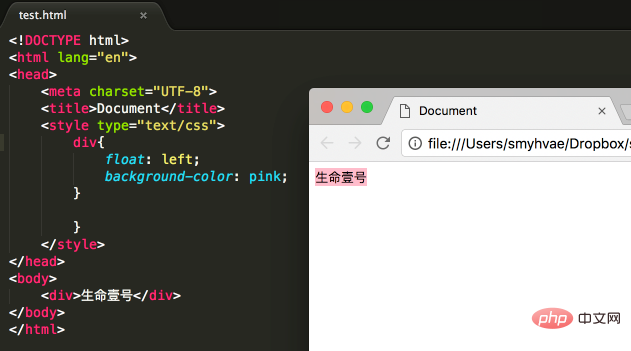
舉例如下:

上圖中,div本身是區塊級元素,如果不設定width,它會單獨霸佔整行;但是,設定div浮動後,它會縮小
浮動的補充(做網站時注意)

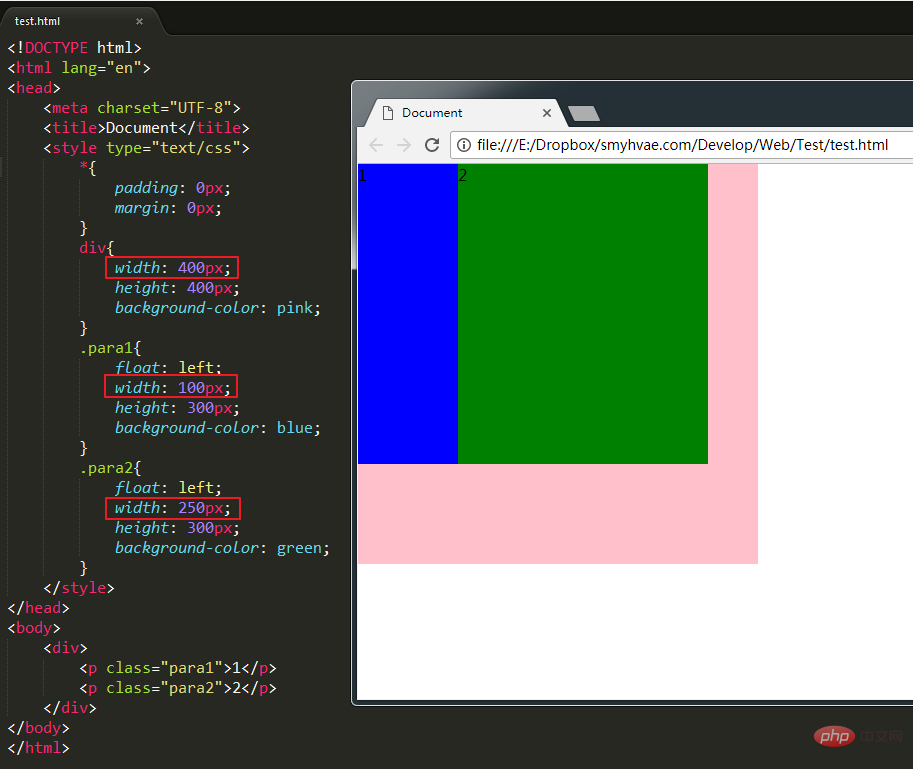
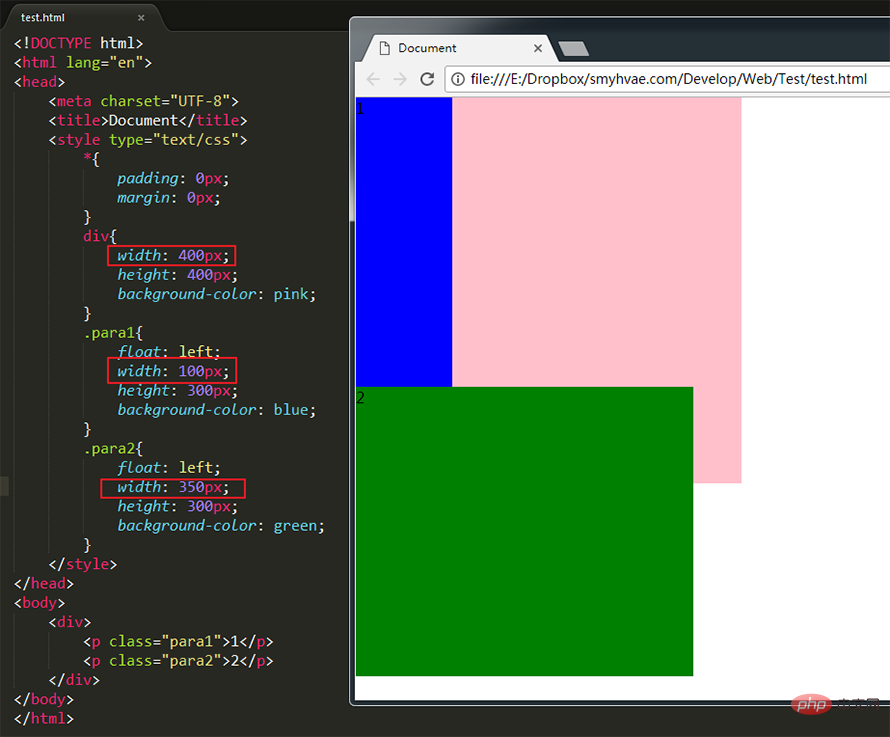
上圖所示,將para1和para2設定為浮動,它們是div的兒子。此時para1 para2的寬度小於div的寬度。效果如上圖所示。可如果設定para1 para2的寬度大於div的寬度,我們會發現,para2掉下來了:

#(學習影片分享:css影片教學 )
佈置一個作業
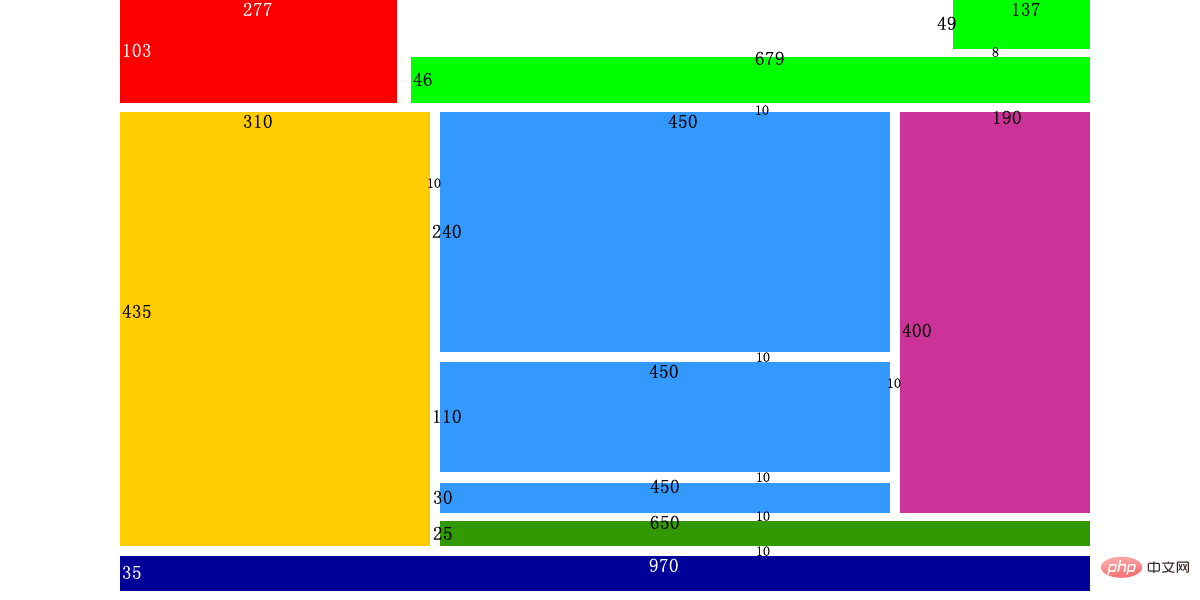
佈置作業,要求實現下面的效果:

為實作上方效果,程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.header{
width: 970px;
height: 103px;
/*居中。这个语句的意思是:居中:*/
margin: 0 auto;
}
.header .logo{
float: left;
width: 277px;
height: 103px;
background-color: red;
}
.header .language{
float: right;
width: 137px;
height: 49px;
background-color: green;
margin-bottom: 8px;
}
.header .nav{
float: right;
width: 679px;
height: 46px;
background-color: green;
}
.content{
width: 970px;
height: 435px;
/*居中,这个语句今天没讲,你照抄,就是居中:*/
margin: 0 auto;
margin-top: 10px;
}
.content .banner{
float: left;
width: 310px;
height: 435px;
background-color: gold;
margin-right: 10px;
}
.content .rightPart{
float: left;
width: 650px;
height: 435px;
}
.content .rightPart .main{
width: 650px;
height: 400px;
margin-bottom: 10px;
}
.content .rightPart .links{
width: 650px;
height: 25px;
background-color: blue;
}
.content .rightPart .main .news{
float: left;
width: 450px;
height: 400px;
}
.content .rightPart .main .hotpic{
float: left;
width: 190px;
height: 400px;
background-color: purple;
margin-left: 10px;
}
.content .rightPart .main .news .news1{
width: 450px;
height: 240px;
background-color: skyblue;
margin-bottom: 10px;
}
.content .rightPart .main .news .news2{
width: 450px;
height: 110px;
background-color: skyblue;
margin-bottom: 10px;
}
.content .rightPart .main .news .news3{
width: 450px;
height: 30px;
background-color: skyblue;
}
.footer{
width: 970px;
height: 35px;
background-color: pink;
/*没学,就是居中:*/
margin: 0 auto;
margin-top: 10px;
}
</style>
</head>
<body>
<!-- 头部 -->
<div>
<div>logo</div>
<div>语言选择</div>
<div>导航条</div>
</div>
<!-- 主要内容 -->
<div>
<div>大广告</div>
<div>
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div></div>
</div>
<div></div>
</div>
</div>
<!-- 页尾 -->
<div></div>
</body>
</html>其實,這個頁面的佈局是下面這個網站:

#浮動的清除
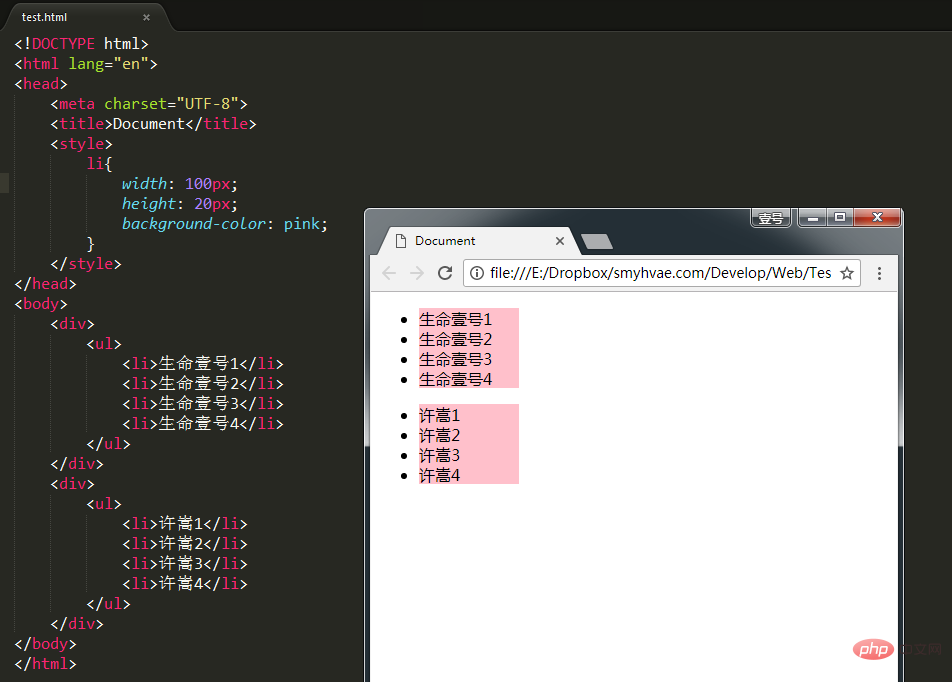
##這裡所說的清除浮動,指的是清除浮動與浮動之間的影響。前言透過上面這個例子,我們發現,此範例中的網頁就是透過浮動實作並排的。 比如說一個網頁有header、content、footer這三個部分。就拿content部分來舉例,如果設定content的兒子為浮動,但是,這個兒子又是一個全新的標準流,於是兒子的兒子仍然在標準流裡。 從學習浮動的第一天起,我們就要明白,浮動有開始,就要有清除。我們先來做個實驗。 下面這個例子,有兩個區塊級元素div,div沒有任何屬性,每個div裡面有li,效果如下:
 ##上面這個例子很簡單。可如果我們給裡面的
##上面這個例子很簡單。可如果我們給裡面的
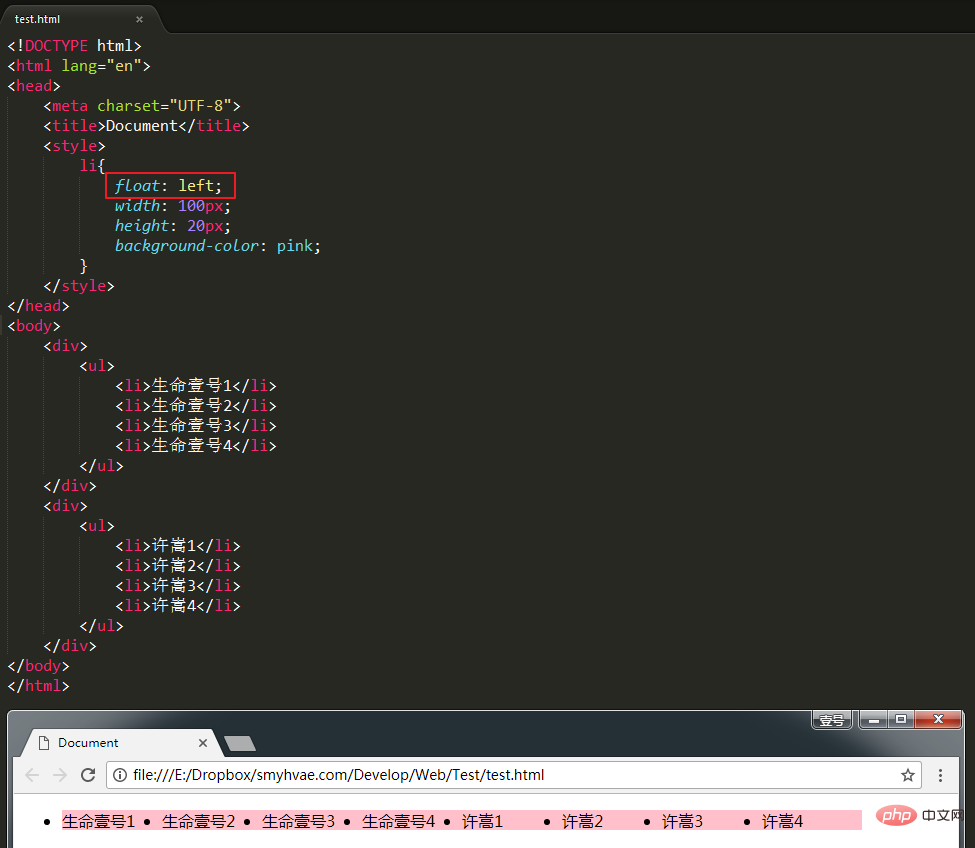
標籤加浮動。效果卻成了下面這個樣子:程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
}
li{
float: left;
width: 100px;
height: 20px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<ul>
<li>生命壹号1</li>
<li>生命壹号2</li>
<li>生命壹号3</li>
<li>生命壹号4</li>
</ul>
</div>
<div>
<ul>
<li>许嵩1</li>
<li>许嵩2</li>
<li>许嵩3</li>
<li>许嵩4</li>
</ul>
</div>
</body>
</html>效果如下:
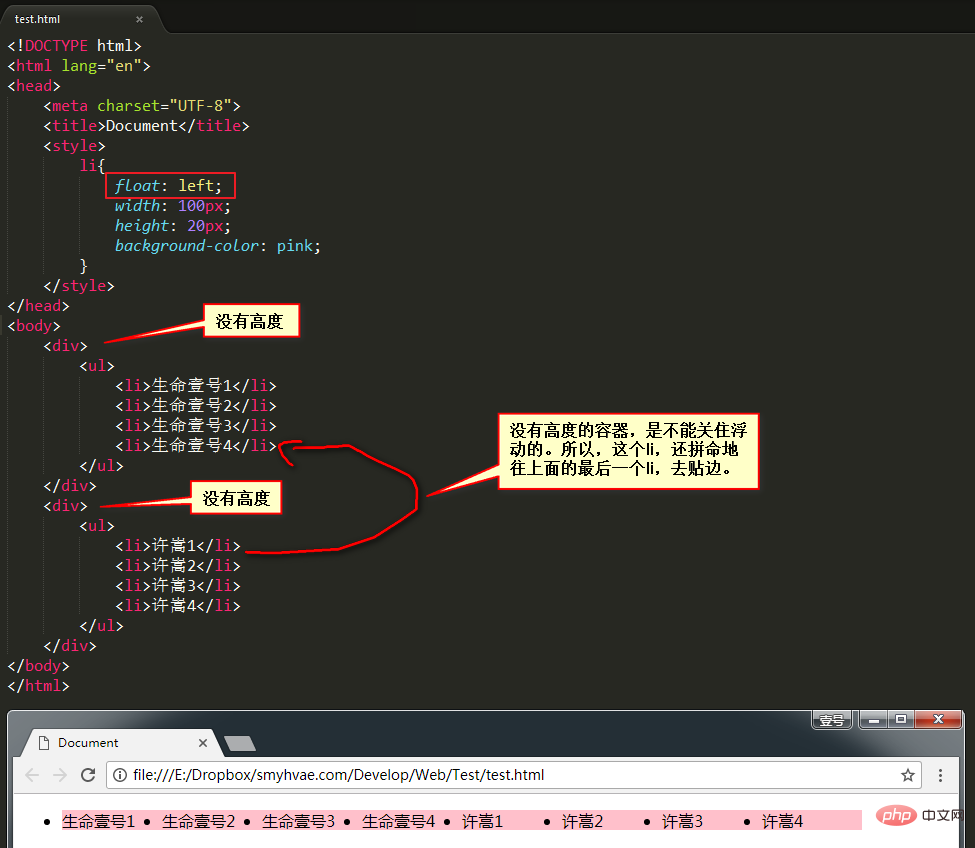
 上圖中,我們發現:第二組中的第1個li,去貼靠第一組中的最後一個li了(我們以為這些li會分成兩排)。
上圖中,我們發現:第二組中的第1個li,去貼靠第一組中的最後一個li了(我們以為這些li會分成兩排)。
這便引出我們要講的:清除浮動的第一種方式。
那該怎麼解決呢?
方法1:給浮動元素的祖先元素加高度
造成前言中這個現象的根本原因是:li的
父親div沒有設定高度,導致這兩個div的高度都是0px(我們可以透過網頁的審查元素進行查看)。 div的高度為零,導致不能給自己浮動的孩子,撐起一個容器。 撐不起一個容器,導致自己的孩子沒辦法在自己的內部進行正確的浮動。
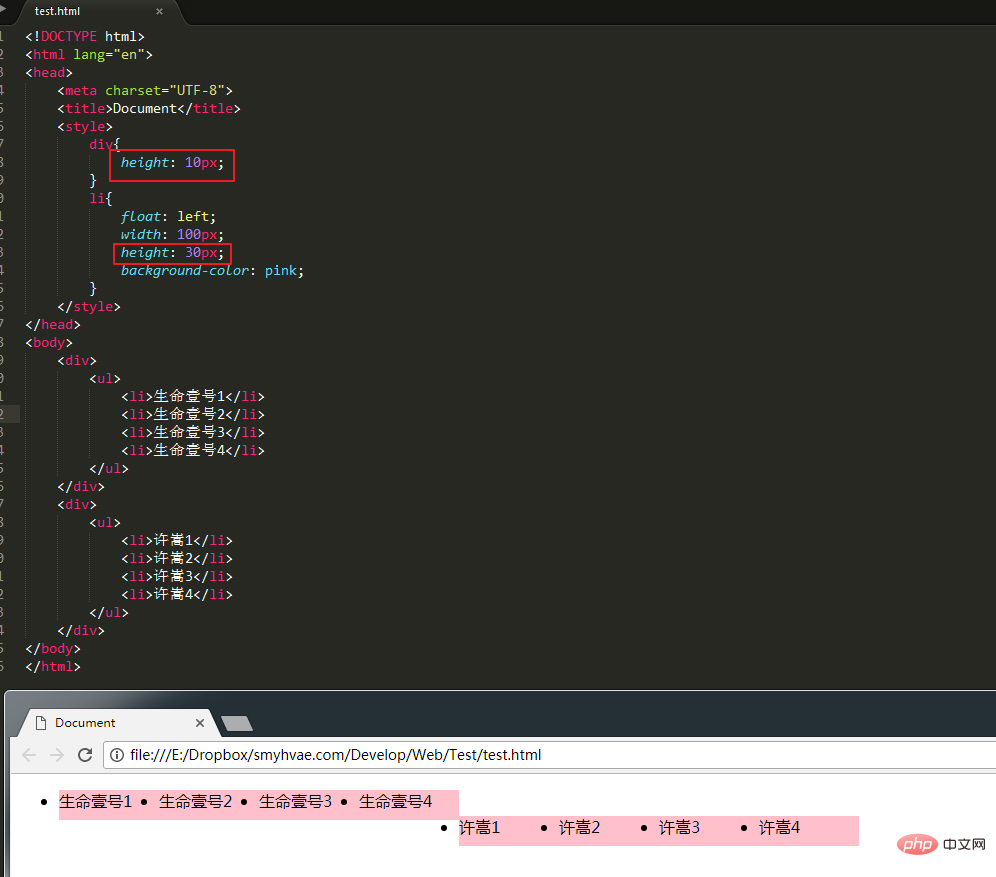
好,現在就算給這個div設定高度,可如果div自己的高度小於孩子的高度,也會出現不正常的現象:
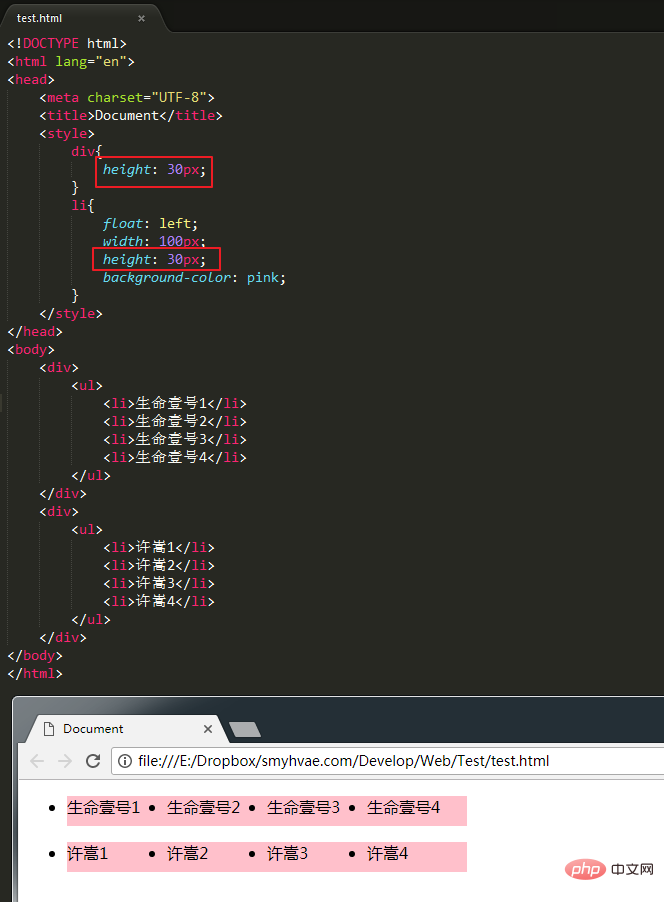
 #給div設定一個正確的合適的高度(至少保證高度大於兒子的高度),就可以看到正確的現象:
#給div設定一個正確的合適的高度(至少保證高度大於兒子的高度),就可以看到正確的現象:

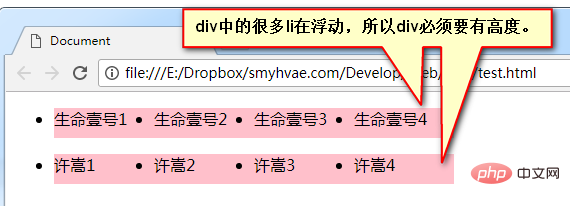
如果一個元素要浮動,那麼它的祖先元素一定要有高度。
有高度的盒子,才能關住浮動
。 (記住這句過來人的經驗之語)只要浮動在一個有高度的盒子中,那麼這個浮動就不會影響後面的浮動元素。所以就是清除浮動帶來的影響了。

 方法2:clear:both;
方法2:clear:both;
網頁製作中,高度height其實很少出現。為什麼?因為能被內容撐高!也就是說,剛剛我們講解的方法1,工作中用得很少。
那麼,能不能不寫height,也把浮動清除了呢?也讓浮動之間,互不影響呢?
這個時候,我們可以使用
clear:both;這個屬性。如下:
#
clear:both;
clear就是清除,both指的是左浮动、右浮动都要清除。clear:both的意思就是:不允许左侧和右侧有浮动对象。
这种方法有一个非常大的、致命的问题,它所在的标签,margin属性失效了。读者可以试试看。
margin失效的本质原因是:上图中的box1和box2,高度为零。
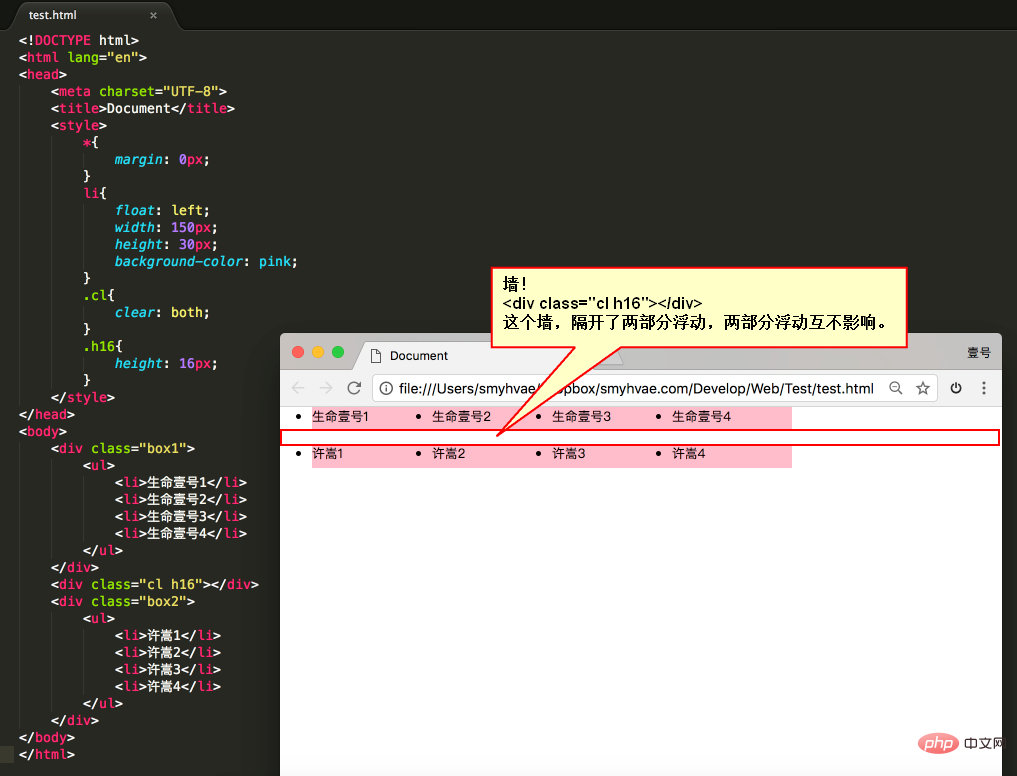
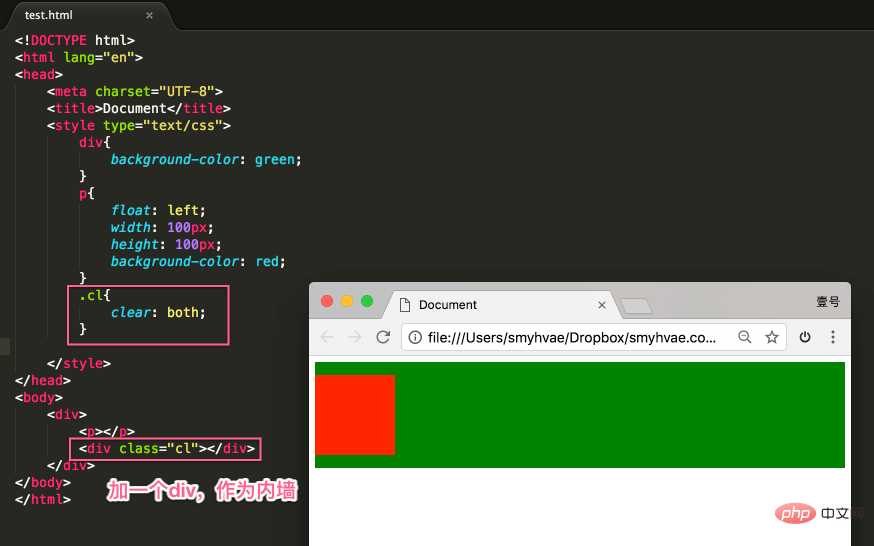
方法3:隔墙法
上面这个例子中,为了防止第二个div贴靠到第二个div,我们可以在这两个div中间用一个新的div隔开,然后给这个新的div设置clear: both;属性;同时,既然这个新的div无法设置margin属性,我们可以给它设置height,以达到margin的效果(曲线救国)。这便是隔墙法。
我们看看例子效果就知道了:

上图这个例子就是隔墙法。
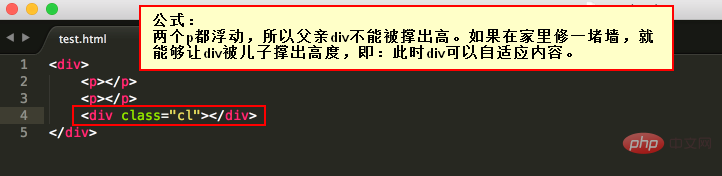
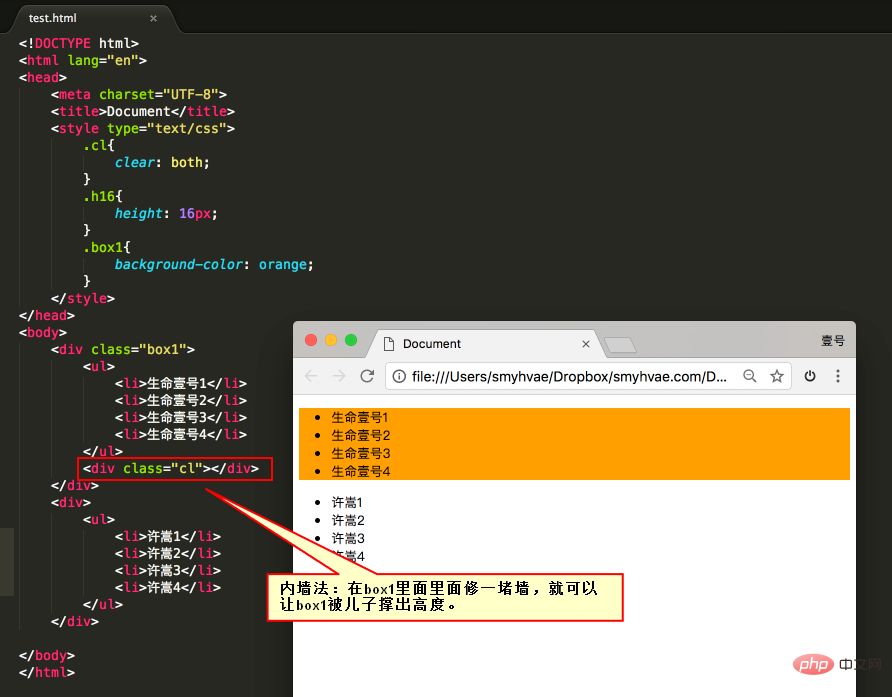
内墙法:
近些年,有演化出了“内墙法”:

上面这个图非常重要,当作内墙法的公式,先记下来。
为了讲内墙法,我们先记住一句重要的话:一个父亲是不能被浮动的儿子撑出高度的。举例如下:
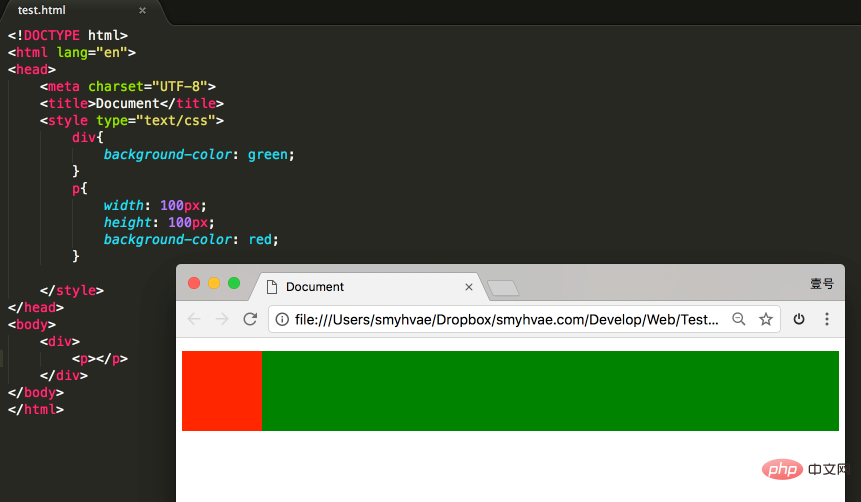
(1)我们在一个div里放一个有宽高的p,效果如下:(很简单)

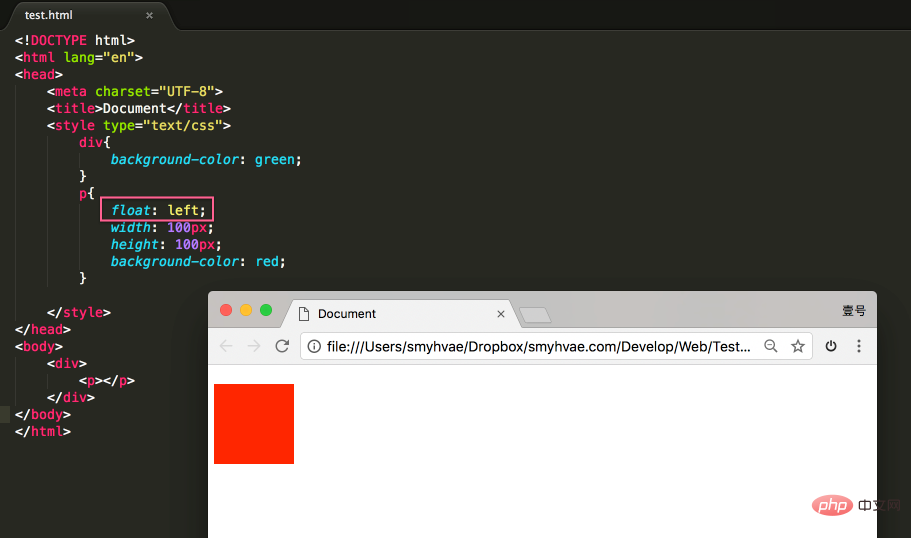
(2)可如果在此基础之上,给p设置浮动,却发现父亲div没有高度了:

(3)此时,我么可以在div的里面放一个div(作为内墙),就可以让父亲div恢复高度:

于是,我们采用内墙法解决前言中的问题:

与外墙法相比,内墙法的优势(本质区别)在于:内墙法可以给它所在的家撑出宽度(让box1有高)。即:box1的高度可以自适应内容。
而外墙法,虽然一道墙可以把两个div隔开,但是这两个div没有高,也就是说,无法wrap_content。
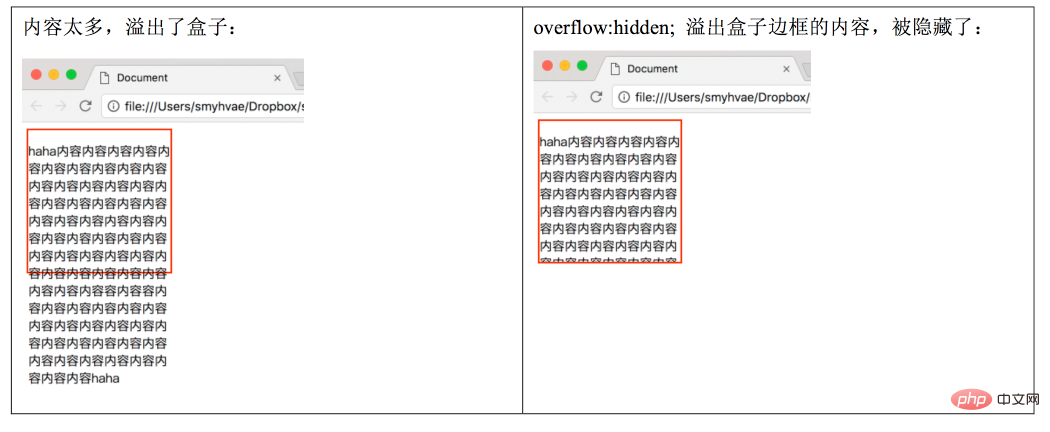
清除浮动方法4:overflow:hidden;
我们可以使用如下属性:
overflow:hidden;
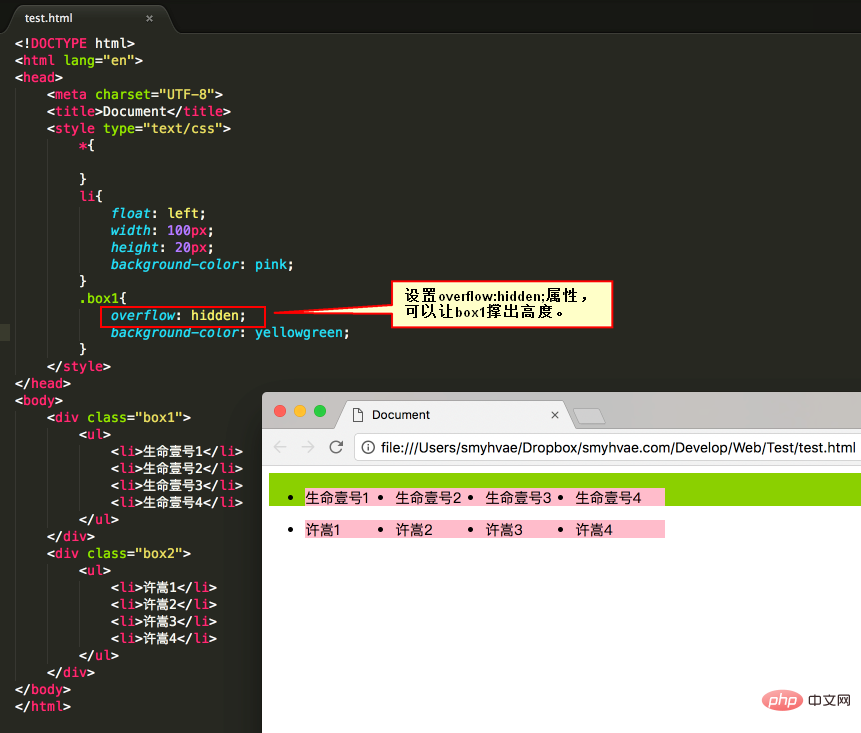
overflow即“溢出”, hidden即“隐藏”。这个属性的意思是“溢出隐藏”。顾名思义:所有溢出边框的内容,都要隐藏掉。如下:

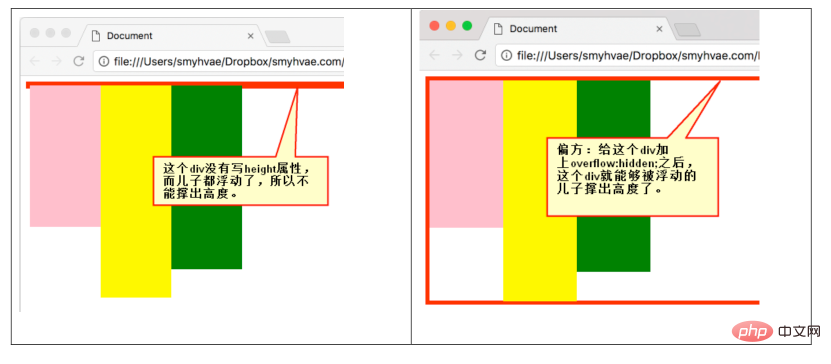
上图显示,overflow:hidden;的本意是清除溢出到盒子外面的文字。但是,前端开发工程师发现了,它能做偏方。如下:
一个父亲不能被自己浮动的儿子,撑出高度。但是,只要给父亲加上overflow:hidden; 那么,父亲就能被儿子撑出高了。这是一个偏方。
举个例子:

那么对于前言中的例子,我们同样可以使用这一属性:

更多编程相关知识,请访问:编程视频!!
以上是css浮動的方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google












