在css中,可以透過設定background-repeat屬性的值為「no-repeat」來設定圖片不重複拉伸。 background-repeat屬性可以設定背景圖片是否重複以及如何重複,當值為「no-repeat」時設定不重複拉伸。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在CSS中,我們可以利用 background 屬性來設定背景圖片。
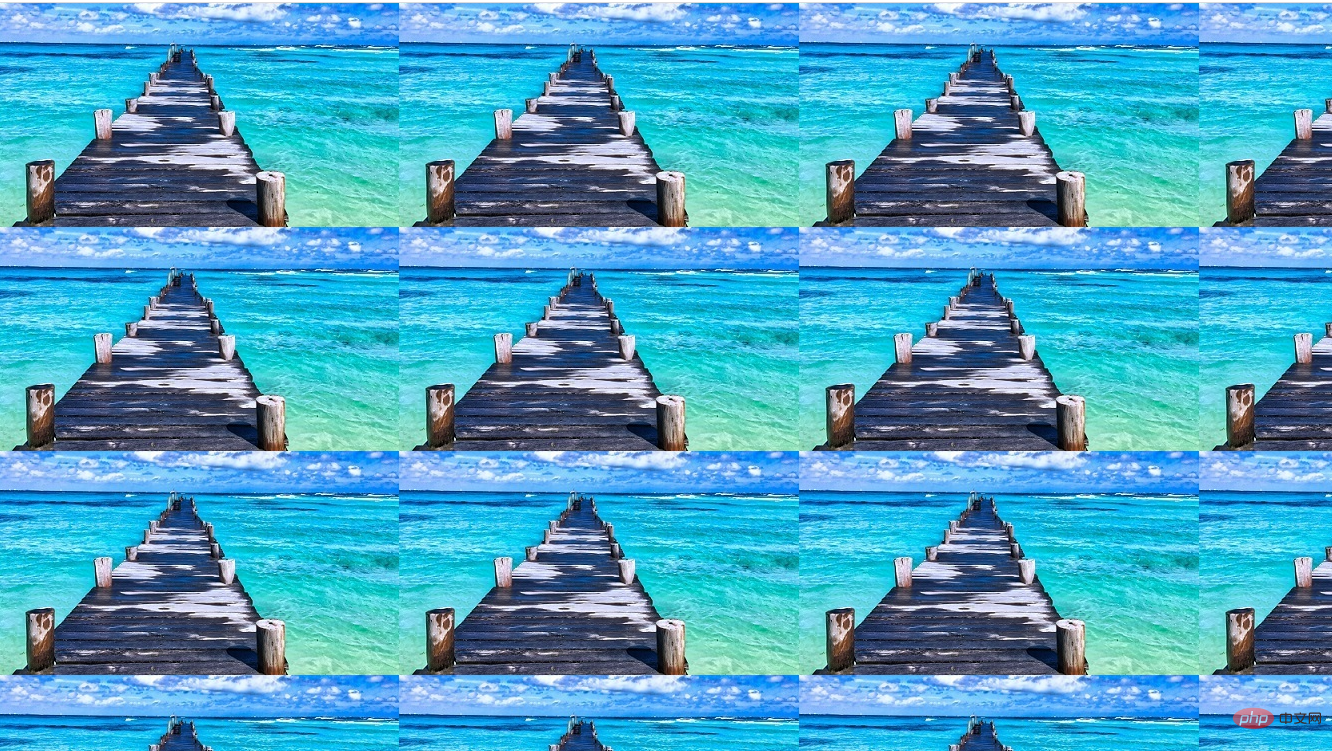
background: url("1.jpg");但預設情況下,背景圖像在水平和垂直方向上重複。

那麼如何讓背景圖片不重複?可以使用background-repeat 屬性。
background-repeat 屬性可以設定圖片背景圖片是否重複以及如何重複,它的預設值是橫向和縱向都會重複。
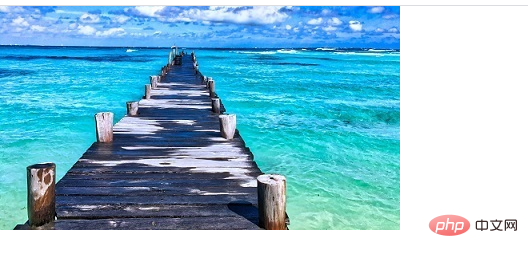
當background-repeat 屬性的值設定no-repeat 時,背景圖像將只顯示一次,即背景圖片不重複拉伸。
body{
background: url("img/1.jpg");
background-repeat:no-repeat;
}
補充:background-repeat 屬性的值
| 描述 | |
|---|---|
| 預設。背景影像將在垂直方向和水平方向重複。 | |
| 背景影像將在水平方向重複。 | |
| 背景影像將在垂直方向重複。 | |
| 背景圖像將只顯示一次。 | |
| 規定應該從父元素繼承 background-repeat 屬性的設定。 |
css影片教學)
以上是css如何設定圖片不重複拉伸的詳細內容。更多資訊請關注PHP中文網其他相關文章!



