4個很 Nice 的Vue Router過渡動效,快來收藏吧!
本篇文章為大家介紹4個很 Nice 的 Veu 路由過渡動效。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

Vue Router 過渡是為Vue應用程式添加個性的快速簡便的方法。它讓我們可以在應用程式的不同頁面之間添加平滑的動畫/過渡效果。
如果使用得當,它可以讓我們的應用程式更加現代和專業,從而增強用戶體驗。
在今天的文章中,我們介紹使用Vue Router過渡的基礎知識,然後再介紹一些基本範例,希望能給大家一些啟發和靈感。
下面我們要建立的四個過渡頁面。

將Vue 路由過渡加入到專案中
通常,Vue路由器設定如下所示
// default template <template> <router-view /> </template>
在舊版的Vue Router中,我們可以簡單地用<transition>元件包裝<router-view>。
然而,在Vue Router的新版本中,我們必須使用v-slot來解構我們的props ,並將它們傳遞到我們的內部插槽。這個slow包含一個被transition包圍的動態元件。
<router-view v-slot="{ Component }">
<transition>
<component :is="Component" />
</transition>
</router-view>每個Route 都有不同的過渡
預設情況下,用<transition>包裝<component>將在我們使用的每條路由上添加相同的過渡。
有兩種不同的方法可以為每個路由客製化轉場。
將過transition 移到各個元件部分
首先,我們可以將<transition>移到每個單獨的元件中,而不是用<transition>組件來包裝我們的動態組件。如下:
// app.vue
<template>
<transition>
<div class="wrapper">
<!-- -->
</div>
</transition>
</template>對於我們想要每個路由都有一個過渡效果,透過這種方式,我們可以透過過渡的名稱來自訂每個路由。
使用 v-bind 的動態過渡
另一種方法是將過渡的名稱綁定到一個變數。然後,我們可以根據監聽路由動態地改變這個變數。
<transition :name="transitionName"> <component :is="Component" /> </transition>
watch: {
'$route' (to, from) {
const toDepth = to.path.split('/').length
const fromDepth = from.path.split('/').length
this.transitionName = toDepth < fromDepth ? 'slide-right' : 'slide-left'
}
}現在,我們了解了Vue Router Transition 的基礎知識,下面我們來看一些 Nice 的範例。
1 – Fade Vue Router Transitions
添漸隱頁面過渡可能是我們可以添加到Vue應用程式中最常用的動效之一。
我們可以透過更改元素的opacity 來實現此效果。
首先,我們建立一個帶有fade名稱的 Vue Router transition。還要注意的另一件事是,我們將過渡模式設為 out-in。
有三種不同的過渡模式:
default– 進入與離開過渡同時發生in-out– 新元素的過渡先進入。然後,當前元素過渡出去。out-in- 目前元素先過渡出去。然後,新元素過渡進來。
為了讓新元素平滑地淡入,我們需要在開始新的過渡之前刪除目前元素。所以我們使用 mode="out-in"。
<transition>為我們提供了幾個CSS類,它們在動畫週期中被動態添加/刪除。
有6個不同的過渡類別(3個用於進入,3個用於離開)。
v-enter-from:定義進入過渡的開始狀態。在元素被插入之前生效,在元素被插入之後的下一幀移除。v-leave-from:定義離開過渡的開始狀態。在離開過渡期被觸發時立刻生效,下一幀被移除。v-enter-active:定義進入過渡生效時的狀態。在整個進入過渡的階段中應用,在元素插入之前生效,在過渡/動畫完成之後移除。這個類別可以被用來定義進入過渡的過程時間,延遲和曲線函數。v-leave-active:定義離開過渡生效時的狀態。在整個離開過渡的階段中應用,在離開過渡被觸發時立刻生效,在過渡/動畫完成之後移除。這個類別可以被用來定義離開過渡的過程時間,延遲和曲線函數。v-enter-to:定義進入過渡的結束狀態。在元素插入之後下一幀生效 (同時v-enter-from被移除),在過渡/動畫完成之後移除。v-leave-to:離開過渡的結束狀態。在離開過渡被觸發之後下一幀生效 (與此同時v-leave-from被刪除),在過渡/動畫完成之後移除。
注意:当我们为过渡提供一个name属性时,这是默认名称。类的格式是name-enter-from、name-enter-active,等等。
我们希望进入和离开状态的opacity 为0。然后,当我们的过渡处生效状态时,对 opacity 进行动画的处理。
// fade styles!
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.5s ease;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
}最后的效果 :

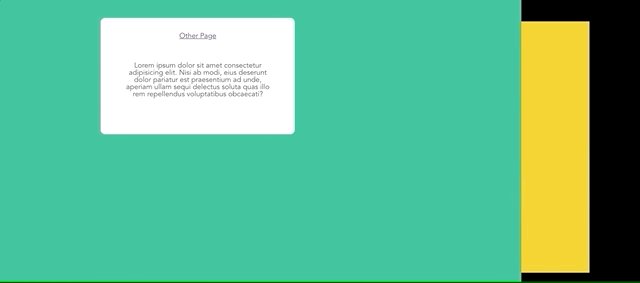
2 – Slide Vue Router Transitions
我们要构建的下一个过渡是幻灯片过渡。
模板如下所示。 由于我们希望进入和离开过渡同时发生,因此使用默认模式即可。
// slide transition
<router-view v-slot="{ Component }">
<transition name="slide">
<component :is="Component" />
</transition>
</router-view>为了让例子更好看,我们给每个页面加上下面的样式:
// component wrapper
.wrapper {
width: 100%;
min-height: 100vh;
}最后,在过渡样式里为要滑动的组件设置相关的属性。如果需要不同的滑动方向,只需更改CSS属性(top, bottom, left, right)。
// slide styles!
.slide-enter-active,
.slide-leave-active {
transition: all 0.75s ease-out;
}
.slide-enter-to {
position: absolute;
right: 0;
}
.slide-enter-from {
position: absolute;
right: -100%;
}
.slide-leave-to {
position: absolute;
left: -100%;
}
.slide-leave-from {
position: absolute;
left: 0;
}最终的效果:

3 – Scale Vue Router Transitions
创建缩放过渡与我们的淡入过渡非常相似。 我们再次将模式设置为 out-in,以便我们可以确保动画的正确顺序。
// scale transition!
<router-view v-slot="{ Component }">
<transition name="scale" mode="out-in">
<component :is="Component" />
</transition>
</router-view>.scale-enter-active,
.scale-leave-active {
transition: all 0.5s ease;
}
.scale-enter-from,
.scale-leave-to {
opacity: 0;
transform: scale(0.9);
}这里给整个网页提供黑色的背景色会让过渡看上去更干净。

4 – Combining Vue Router Transitions
创建过渡的方式有很多很多但是,我认为不要过度过的,刻意的去做过渡。 过渡动效应该是很小的,微妙的增强功能,而不是会让应用产生干扰因素。
我认为实现较好过渡是将一些更基础的过渡结合在一起。
例如,让我们将幻灯片放大和缩小合并为一个过渡。
<router-view v-slot="{ Component }">
<transition name="scale-slide">
<component :is="Component" />
</transition>
</router-view>.scale-slide-enter-active,
.scale-slide-leave-active {
position: absolute;
transition: all 0.85s ease;
}
.scale-slide-enter-from {
left: -100%;
}
.scale-slide-enter-to {
left: 0%;
}
.scale-slide-leave-from {
transform: scale(1);
}
.scale-slide-leave-to {
transform: scale(0.8);
}
原文地址:https://learnue.co/2021/01/4-awesome-of-vue-router-transitions/
作者:Ahmad shaded
译文地址:https://segmentfault.com/a/1190000039802609
更多编程相关知识,请访问:编程视频!!
以上是4個很 Nice 的Vue Router過渡動效,快來收藏吧!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
使用vue框架開發前端專案時,我們部署的時候都會部署多套環境,往往開發、測試以及線上環境呼叫的介面網域都是不一樣的。如何能做到區分呢?那就是使用環境變數和模式。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
組件化和模組化的區別:模組化是從程式碼邏輯的角度進行劃分的;方便程式碼分層開發,確保每個每個功能模組的職能一致。元件化是從UI介面的角度進行規劃;前端的元件化,方便UI元件的重複使用。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的開發中,reactive是提供實現響應式資料的方法。日常開發這個是使用頻率很高的api。這篇文章筆者就來探索其內部運作機制。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。
 怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
查詢目前vue版本的兩種方法:1、在cmd控制台內,執行「npm list vue」指令查詢版本,輸出結果就是vue的版本號資訊;2、在專案中找到並開啟package.json文件,查找「dependencies」項目即可看到vue的版本資訊。







