如何實現使用者登入功能
本篇文章為大家介紹實現使用者登入功能的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

使用者登入功能的實作
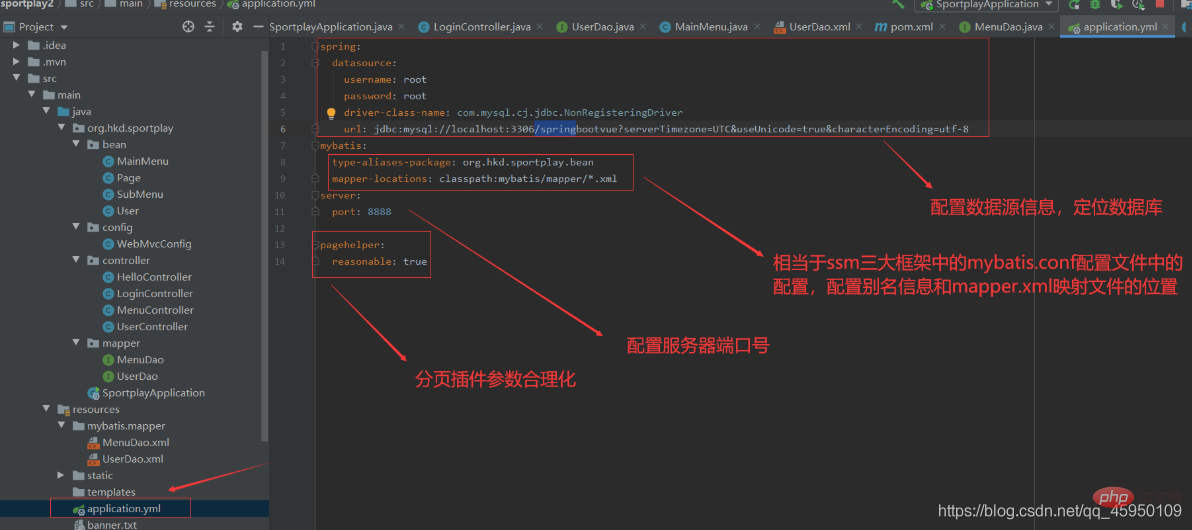
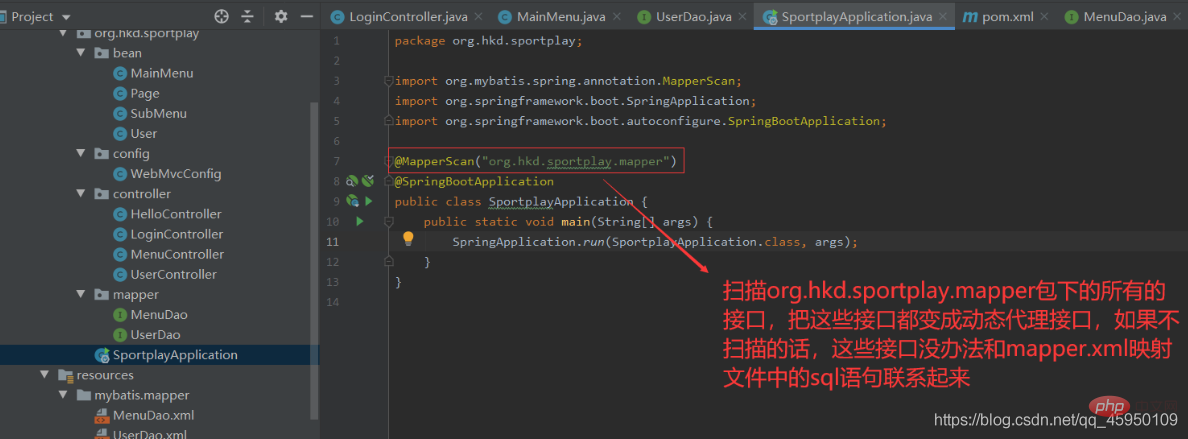
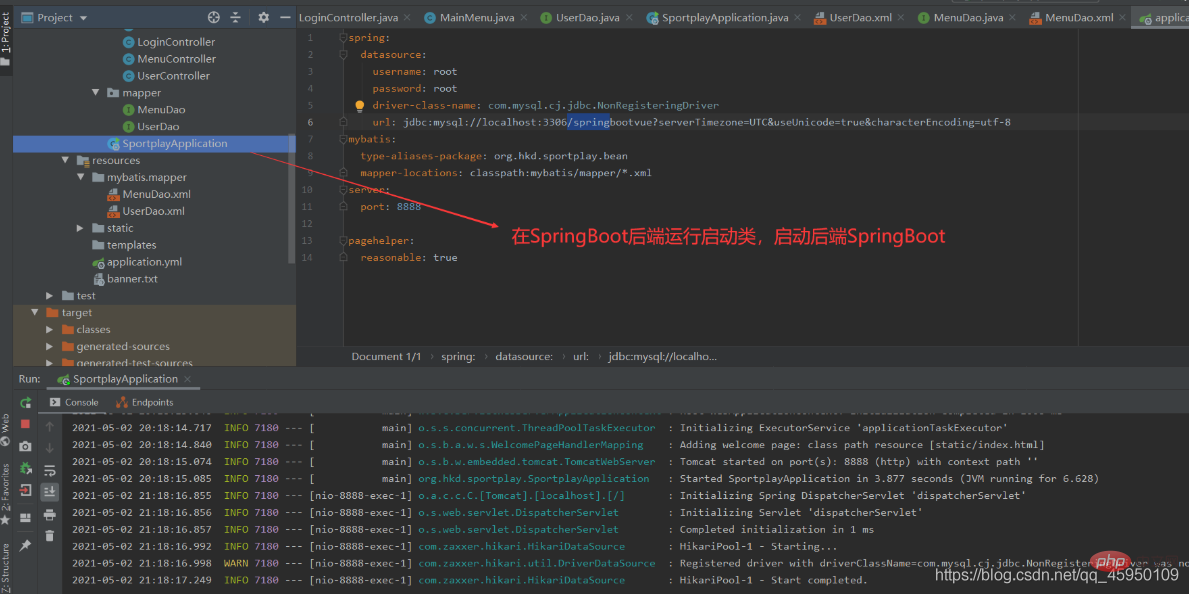
在SpringBoot中設定資料庫資訊以及mybatis的相關資訊
如下圖:

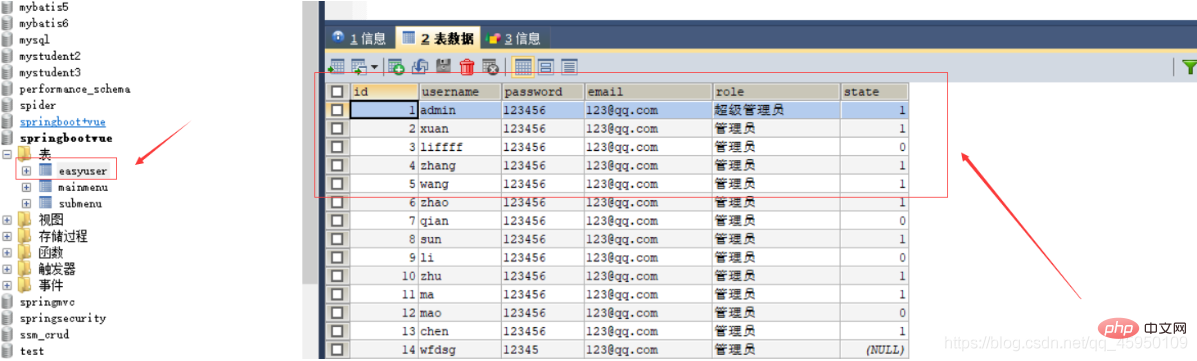
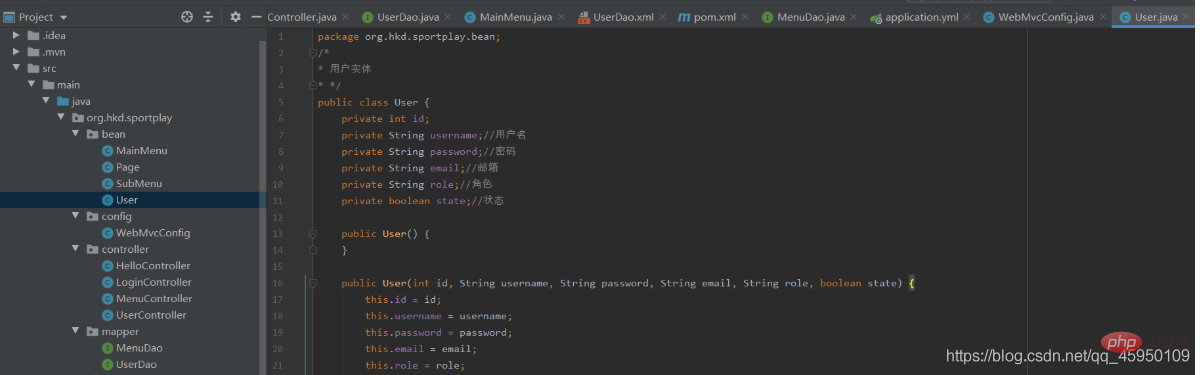
資料庫easyuser表和User實體類別
資料庫中的easyuser表,如下圖:

javabean類User,如下圖:

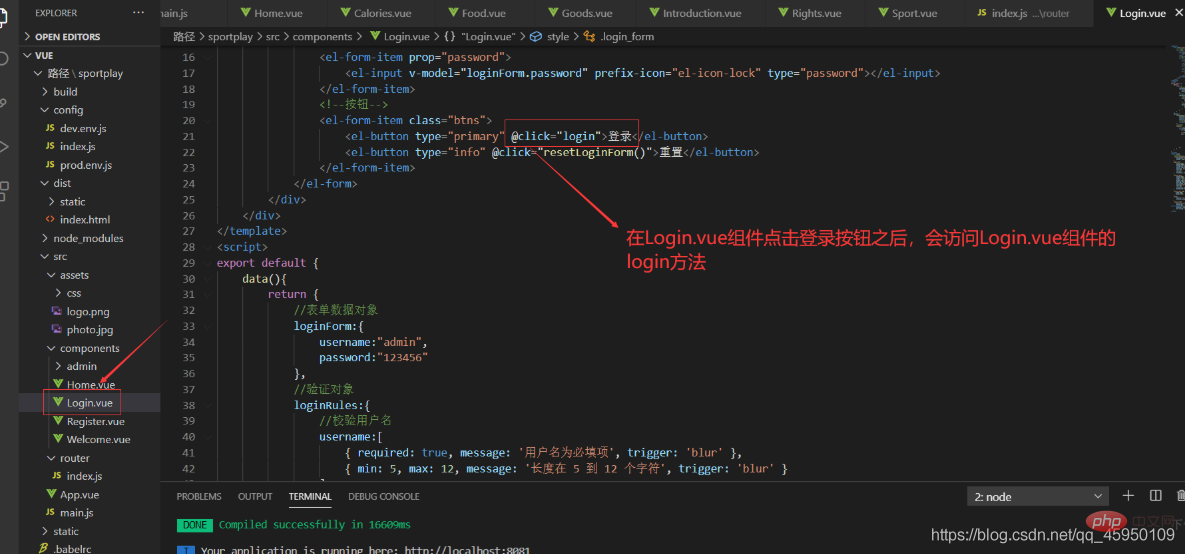
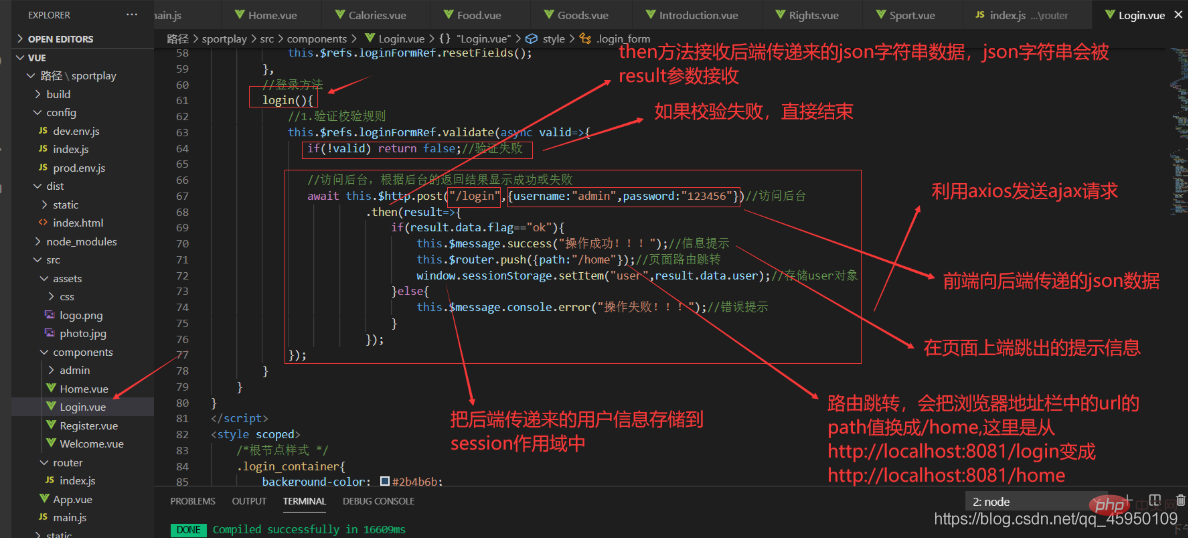
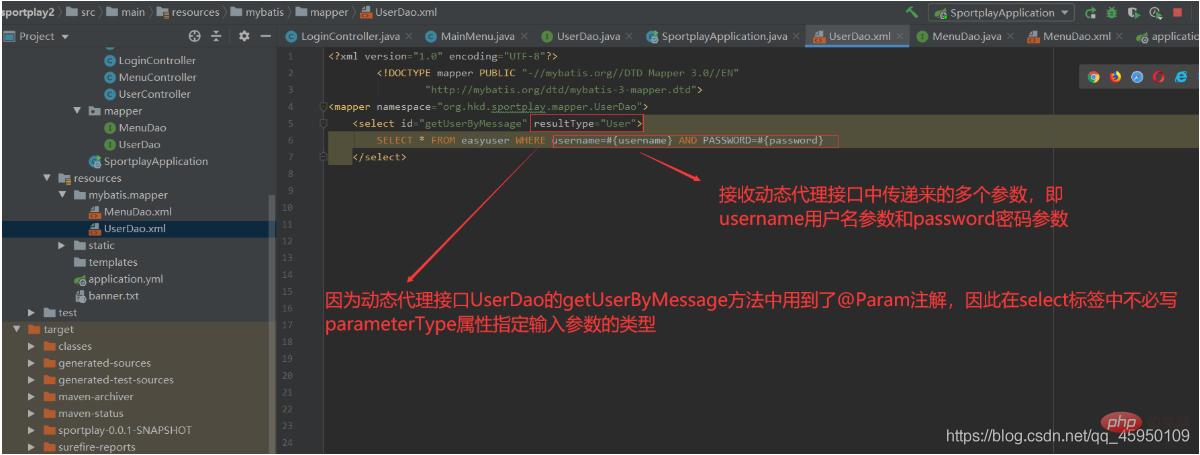
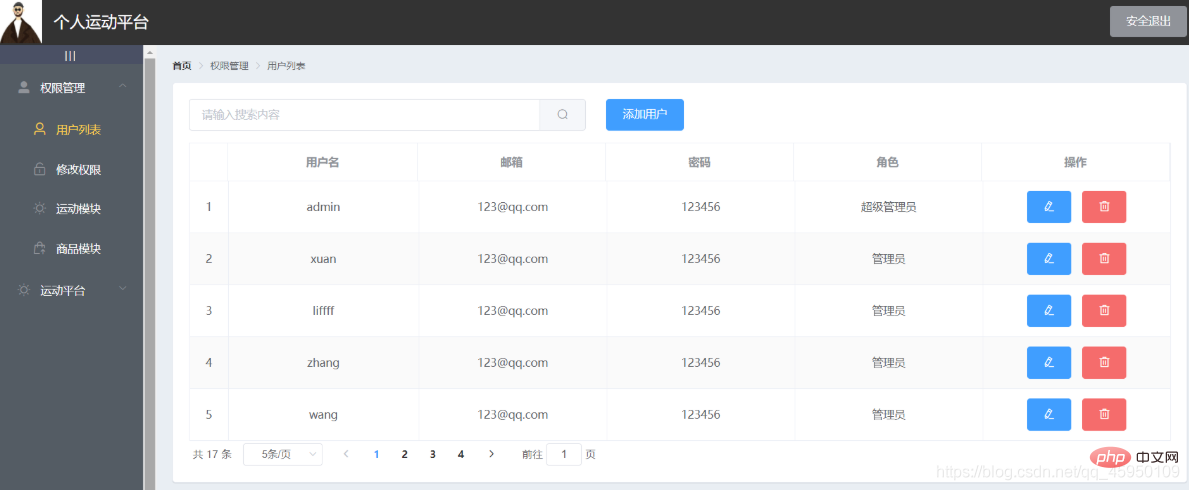
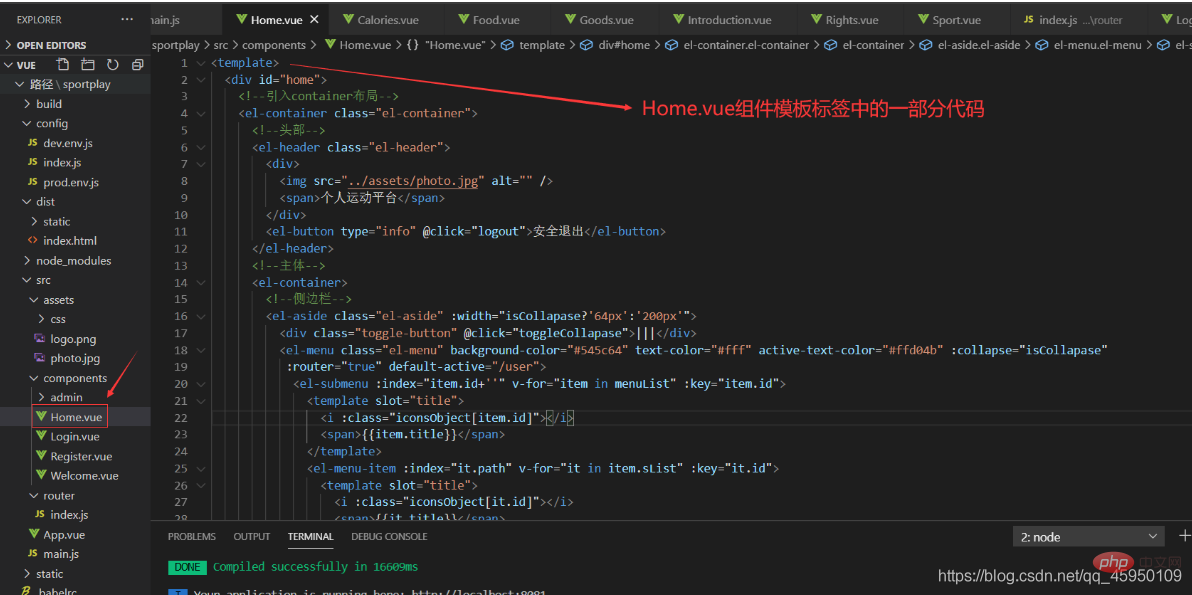
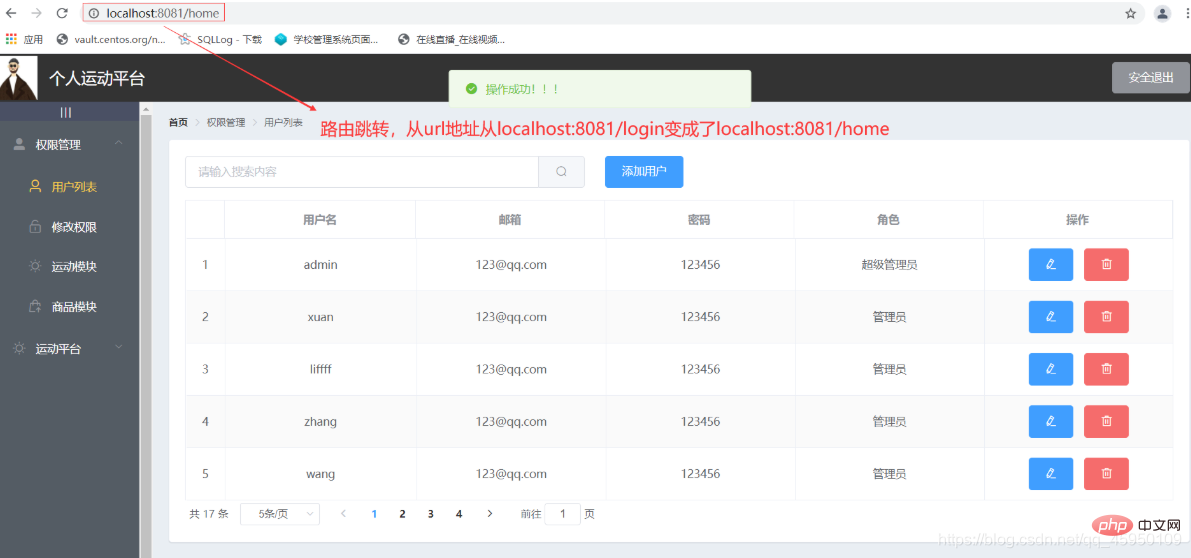
前端vue鷹架向SpringBoot後端發送登入要求












vue.js教學》 】
以上是如何實現使用者登入功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP開發技巧:如何實現使用者登入限制功能
Sep 21, 2023 am 11:39 AM
PHP開發技巧:如何實現使用者登入限制功能
Sep 21, 2023 am 11:39 AM
PHP開發技巧:如何實現使用者登入限制功能在網站或應用程式開發中,使用者登入限制功能是一項非常重要的安全措施。透過限制使用者的登入嘗試次數和登入頻率,可以有效防止帳號被惡意破解或暴力破解。本文將介紹如何使用PHP實作使用者登入限制功能,並提供具體的程式碼範例。一、使用者登入限制功能的需求分析使用者登入限制功能通常包括以下幾個方面的需求:登入嘗試次數限制:當使用者連續輸入錯誤
 如何在PHP中實現用戶登入時發送手機簡訊驗證碼和郵件通知
Sep 26, 2023 pm 08:40 PM
如何在PHP中實現用戶登入時發送手機簡訊驗證碼和郵件通知
Sep 26, 2023 pm 08:40 PM
如何在PHP中實現用戶登入時發送手機簡訊驗證碼和郵件通知隨著互聯網的飛速發展,越來越多的應用程式需要用戶登入功能來確保安全性和個人化體驗。除了基本的帳號密碼驗證,為了提高使用者體驗和安全性,許多應用程式也會在使用者登入時發送手機簡訊驗證碼和郵件通知。本文將介紹如何在PHP中實現此功能,並提供相應的程式碼範例。一、發送手機簡訊驗證碼1.首先,你需要一個可以發送簡訊
 如何使用Elasticsearch和PHP建立使用者登入和權限管理系統
Jul 08, 2023 pm 04:15 PM
如何使用Elasticsearch和PHP建立使用者登入和權限管理系統
Jul 08, 2023 pm 04:15 PM
如何使用Elasticsearch和PHP建立使用者登入和權限管理系統引言:在當前的網路時代,使用者登入和權限管理是每個網站或應用程式必備的功能之一。 Elasticsearch是一個強大且靈活的全文搜尋引擎,而PHP則是廣泛使用的伺服器端腳本語言。本文將介紹如何結合Elasticsearch和PHP來建立一個簡單的使用者登入和權限管理系統
 UniApp實作使用者登入與授權的細節解析
Jul 05, 2023 pm 11:54 PM
UniApp實作使用者登入與授權的細節解析
Jul 05, 2023 pm 11:54 PM
UniApp實作使用者登入與授權的細節解析在現代行動應用程式開發中,使用者登入與授權是不可或缺的功能。 UniApp作為一個跨平台的開發框架,提供了一種方便的方式來實現使用者登入和授權。本文將探討UniApp中實作使用者登入和授權的細節,並附上對應的程式碼範例。一、使用者登入功能的實現建立登入頁面使用者登入功能通常需要一個登入頁面,該頁麵包含使用者輸入帳號和密碼的表單以及登入按鈕
 如何使用PHP陣列實現使用者登入和權限管理的功能
Jul 15, 2023 pm 08:55 PM
如何使用PHP陣列實現使用者登入和權限管理的功能
Jul 15, 2023 pm 08:55 PM
如何使用PHP陣列實現使用者登入和權限管理的功能在開發網站時,使用者登入和權限管理是非常重要的功能之一。透過使用者登錄,我們可以驗證使用者身分並保護網站的安全性。而權限管理則能夠控制使用者在網站中的操作權限,確保使用者只能存取他們被授權的功能。在本文中,我們將介紹如何使用PHP陣列來實現使用者登入和權限管理的功能。我們將使用一個簡單的範例來演示這個過程。首先,我們需要創建
 在Slim框架中使用會話(Sessions)實現使用者登入和登出的方法
Jul 28, 2023 pm 11:21 PM
在Slim框架中使用會話(Sessions)實現使用者登入和登出的方法
Jul 28, 2023 pm 11:21 PM
在Slim框架中使用會話(Sessions)實現使用者登入和登出的方法簡介:會話(Sessions)是Web應用程式中常用的技術,它可以用來儲存和管理使用者相關的數據,例如使用者的登入狀態等。 Slim框架作為一個輕量的PHP框架,提供了簡潔的API來處理會話。本文將介紹如何在Slim框架中使用會話來實現使用者登入和登出的功能。安裝Slim框架首先,我們需要在P
 如何使用PHP和CGI實現用戶註冊和登入功能
Jul 21, 2023 pm 02:31 PM
如何使用PHP和CGI實現用戶註冊和登入功能
Jul 21, 2023 pm 02:31 PM
如何使用PHP和CGI實現用戶註冊和登入功能用戶註冊和登入是許多網站必備的功能之一。在本文中,我們將介紹如何使用PHP和CGI來實現這兩個功能。我們將透過程式碼範例來演示整個過程。一、用戶註冊功能的實現用戶註冊功能允許新用戶創建一個帳戶,並將其資訊保存到資料庫中。以下是實現使用者註冊功能的程式碼範例:建立資料庫表首先,我們需要建立一個資料庫表,用於儲存使用者資訊。可
 如何用PHP實現CMS系統的使用者註冊/登入功能
Aug 07, 2023 am 11:31 AM
如何用PHP實現CMS系統的使用者註冊/登入功能
Aug 07, 2023 am 11:31 AM
如何用PHP實現CMS系統的使用者註冊/登入功能?隨著網路的發展,CMS(ContentManagementSystem,內容管理系統)系統成為了網站開發中非常重要的一環。而其中的用戶註冊/登入功能更是不可或缺的一部分。本文將介紹如何使用PHP語言實現CMS系統的使用者註冊/登入功能,並附上對應的程式碼範例。以下是實作步驟:建立使用者資料庫首先,我們需要建立一






