本篇文章跟大家介紹一下ngRoute路徑出現#!#解決方案。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《angularjs教學》
在做一個開源專案的時候,使用了"angular-route": "^1.6.4",發現設定了標籤的href後,點選後路徑出現的不是#/,而是#!#。然而我並沒有設定hashPrefix。
<a href="#about" class="ng-binding">About</a>
點擊標籤後網址列出現:http://localhost:9000/#!#about。
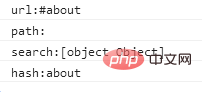
列印一下$location。

發現我們設定的$location中,並沒有像預期的那樣是顯示在偽url的path部分,而是跑到hash部分。
原因是:在route版本>1.6.0的時候,預設的hashPrefix被修改為了‘!’。
等於以下程式碼
$locationProvider.hashPrefix('!');
下面提供有兩種解決方案:
1、把hashPrefix還原為1.6以前的版本那樣。
$locationProvider.hashPrefix('');
2、改變一下href的格式
<a href="#!about" class="ng-binding">About</a>
還有一點要注意的是,一旦引進了ngRoute,那麼標籤就好像被ngRoute重寫預設行為了一樣,一旦href以#開頭,那麼它會在url的hash部分添加一個/,而不是直接將字串附加到#之後,所以類似就不能夠跳到id ="about"的標籤了。我研究了一下,可以寫一個指令,然後呼叫window.location.hash來解決這個問題。
html
<a goto="#about" href="#about" class="ng-binding">About</a>
js
define(['app'], function (app) {
app.directive('goto', function () {
return function ($scope, $elem, $attrs) {
$elem.click(function () {
//console.log($attrs.goto.substring(1));
window.location.hash = $attrs.goto.substring(1);
});
};
});
});備註:上面的define是requireJS定義一個模組。
更多程式相關知識,請造訪:程式設計教學! !
以上是談談ngRoute路徑出現#!#問題怎麼解決?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



