JavaScript字串轉換為日期的方法:先新建一個html檔案;然後在js標籤內,將時間字串存放在str變數中;接著使用「replace()」方法將「-」替換為“/”;最後使用“new Date()”將字串轉換為日期格式即可。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
新建一個html文件,命名為test.html,用來講解js如何把字串轉換成日期。

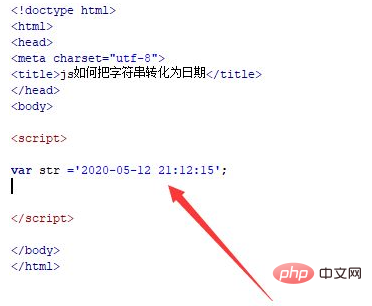
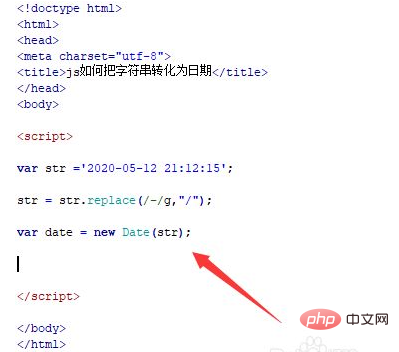
在js標籤內,將時間字串存放在str變數中。

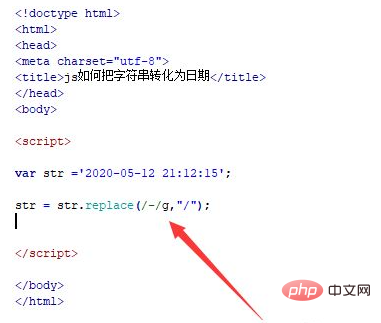
在js標籤內,使用replace()方法將“-”替換為“/”,用於下面獲得時間物件。

在js標籤內,使用new Date()將字串轉換為日期格式。

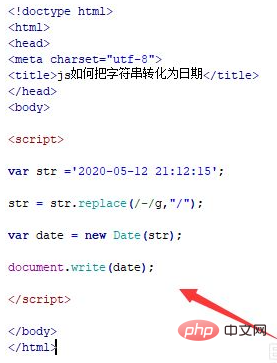
在js標籤內,使用write()方法輸出轉換的結果。

在瀏覽器中開啟test.html文件,查看結果。

推薦學習:《javascript進階教學》
以上是JavaScript字串轉換為日期的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!


