javascript的事件是指發生在HTML元素上的事情,當在HTML頁面中使用JavaScript時, JavaScript可以觸發這些事件;其HTML事件可以是瀏覽器行為,也可以是使用者行為。

本文操作環境:windows7系統、javascript1.8.5&&html5版、Dell G3電腦。
JavaScript 事件
HTML 事件是發生在 HTML 元素上的事情。
當在 HTML 頁面中使用 JavaScript 時, JavaScript 可以觸發這些事件。
HTML 事件
HTML 事件可以是瀏覽器行為,也可以是使用者行為。
通常,當事件發生時,你可以做些事情。
在事件觸發時 JavaScript 可以執行一些程式碼。
HTML 元素中可以新增事件屬性,使用 JavaScript 程式碼來新增 HTML 元素。
單引號:
<some-HTML-element some-event='JavaScript 代码'>
雙引號:
<some-HTML-element some-event="JavaScript 代码">
#在以下實例中,按鈕元素中加入了onclick 屬性(並加上程式碼):
#實例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button> <p id="demo"></p> </body> </html>
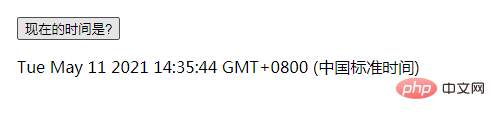
效果:

在以上實例中,JavaScript 程式碼將修改id="demo" 元素的內容。
推薦學習:《javascript高階教學》
以上是什麼是javascript的事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

