css浮動是一種使元素脫離普通標準流控制的方法,元素會根據float的值向左或向右移動,直到它的外邊界碰到父元素的內邊界或另一個浮動元素的外邊界為止,周圍的元素也會重新排列。浮動是一種非常有用的佈局方式,能夠改變頁面中物件的前後流動順序。

本教學操作環境:windows7系統、CSS3版、Dell G3電腦。
css浮動是一種使元素脫離普通標準流控制的方法,會使元素向左或向右移動,其周圍的元素也會重新排列。 Float(浮動),往往是用於圖像,但它在佈局時一樣非常有用。
浮動是一種非常有用的佈局方式,它能夠改變頁面中物件的前後流動順序。這樣做的好處是,使得內容的排版變的簡單,具有良好的伸縮性。
浮動是css佈局非常強大的佈局功能,也是理解CSS佈局的關鍵問題所在,在CSS中,包括div在內的任何元素都可以浮動的方式顯示。
浮動可以讓設定了浮動屬性的元素脫離標準普通流的控制,並移動到其父元素中指定位置。
浮動的使用:
基本語法格式:
选择器{float:属性值;}left 元素向左浮動
right 元素向右浮動
none 元素不浮動
元素浮動的特性:
1、浮動的元素脫離了標準文檔流,擺脫區塊級元素和行內元素的限制
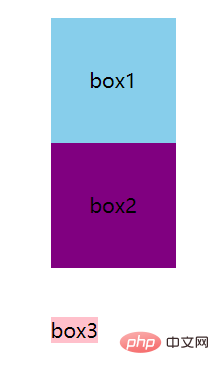
這是三個不同的div盒子在沒有設定浮動的情況下的樣子:

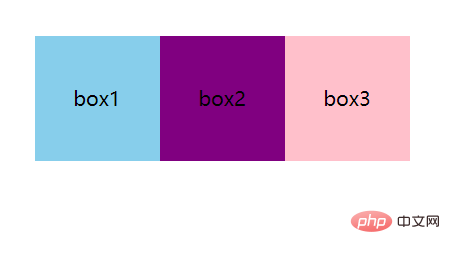
這是兩個div盒子以及一個span元素在同時設定浮動情況下的樣子:

2、浮動的元素存在相互貼靠的效果,當寬度不夠的時候,會出現自動換行
#這是三個不同的div盒子在沒有設置浮動的情況下的樣子:

這是三個不同的div盒子在設定浮動的情況下的樣子:

3、浮動的元素雖然脫離了標準文檔流,但是沒有脫離文字流,出現被字包圍的效果

4、浮動之後的元素會存在收縮的效果,當一個區塊級元素沒有設定寬度的時,當區塊級元素浮動之後,就會失去高度
5、當父元素不設定高度的時候,多個子元素的高度和撐起了父元素的高度;當設定浮動後,子元素最高的高度撐起了父元素的高度。
浮動的弊端:
# 浮動所導致的後果:
(1)由於浮動元素脫離了文檔流,所以父元素的高度無法被撐開,影響了與父元素同級的元素
(2)與浮動元素同級的非浮動元素會跟隨其後,因為浮動元素脫離文檔流不佔據原來的位置
(3)如果該浮動元素不是第一個浮動元素,則該元素之前的元素也需要浮動,否則容易影響頁面的結構顯示
我們要知道:浮動的框可以左右移動,直到遇到另一個浮動框或遇到它外緣的包含框。浮動框不屬於文件流中的普通流,當元素浮動之後,不會影響區塊級元素的佈局,只會影響內聯元素佈局。
此時文件流程中的普通流就會表現得該浮動框不存在一樣的佈局模式。當包含框的高度小於浮動框的時候,此時就會出現「高度塌陷」。

浮動的清除:
#方法一:新增元素,應用clear: both;
HTML:
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="clear"></div>
</div>CSS:
.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0
}
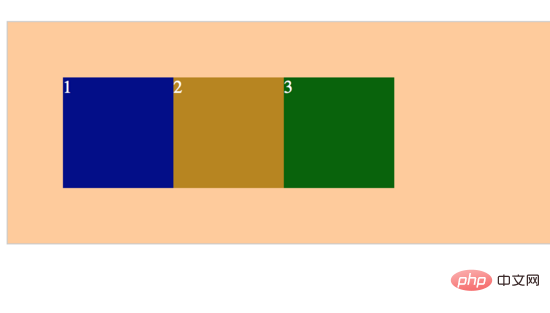
一切恢復作用啦。
方法二:父级div定义overflow:auto;
HTML:
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
overflow: auto;
zoom: 1; /*zoom: 1; 是在处理兼容性问题 */
}结果:也是实现了。
方法三:在父级样式添加伪元素:after或者:before(推荐)
HTML:
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.box:after{
content: '';
display: block;
clear: both;
}结果:当然不用说啦

学习视频分享:css视频教程
以上是css浮動是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


