在css中,bfc中文意思為“區塊級格式化上下文”,是Web頁面中盒模型佈局的CSS渲染模式,指一個獨立的渲染區域或者說是一個隔離的獨立容器。區塊格式化上下文包含創建它的元素內部的所有內容。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
BFC(Block Formatting Context)區塊層級格式化上下文,是Web頁面中盒模型佈局的CSS渲染模式,指一個獨立的渲染區域或者說是隔離的獨立容器。
BFC 即 Block Formatting Contexts (區塊級格式化上下文),屬於普通流。
可以把 BFC 理解為一個封閉的大箱子,箱子內部的元素無論如何翻江倒海,都不會影響到外部。
形成BFC的條件
1、浮動元素,float 除none 以外的值;
2、絕對定位元素,position(absolute,fixed);
3、display 為下列其中之一的值inline-block,table-cell,table-caption、flex;
4、overflow 除了visible 以外的數值(hidden,auto,scroll);
5、body 根元素
BFC的特性
1.內部的Box會在垂直方向上一個接一個的放置。
2.垂直方向上的距離由margin決定
3.bfc的區域不會與float的元素區域重疊。
4.計算bfc的高度時,浮動元素也參與計算
5.bfc就是頁面上的一個獨立容器,容器裡面的子元素不會影響外部元素。
實踐是檢驗真理的唯一標準
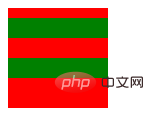
特性的第一條是:內部的Box會在垂直方向上一個接一個的放置。

浮動的元素也是這樣,box3浮動,他依然接著上一個盒子垂直排列。並且所有的盒子都左對齊。
html:
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>div {
height: 20px;
}
.container {
position: absolute; /* 创建一个BFC环境*/
height: auto;
background-color: #eee;
}
.box1 {
width: 400px;
background-color: red;
}
.box2 {
width: 300px;
background-color: green;
}
.box3 {
width: 100px;
background-color: yellow;
float: left;
}
.box4 {
width: 200px;
height: 30px;
background-color: purple;
}特性的第二條:垂直方向上的距離由margin決定
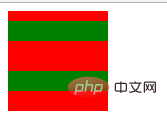
在常規文件流中,兩個兄弟盒子之間的垂直距離是由他們的外邊距所決定的,但不是他們的兩個外邊距之和,而是以較大的為準。 
html:
<div class="container">
<div class="box"></div>
<div class="box"></div>
</div>.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
}這裡我門可以看到,第一個子盒子有上邊距(不會發生margin穿透的問題);兩個子盒子的垂直距離為20px而不是30px,因為垂直外邊距會折疊,間距以較大的為準。
那麼有沒有方法讓垂直外邊距不折疊呢?答案是:有。特性的第5條就說了:bfc就是頁面上的一個獨立容器,容器裡面的子元素不會影響外面元素,同樣外面的元素不會影響到BFC內的元素。所以就讓box1或box2再處於另一個BFC就行了。

<div class="container">
<div class="wrapper">
<div class="box1"></div>
</div>
<div class="box2"></div>
</div>.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.wrapper {
overflow: hidden;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
}(3)不被浮動元素覆蓋
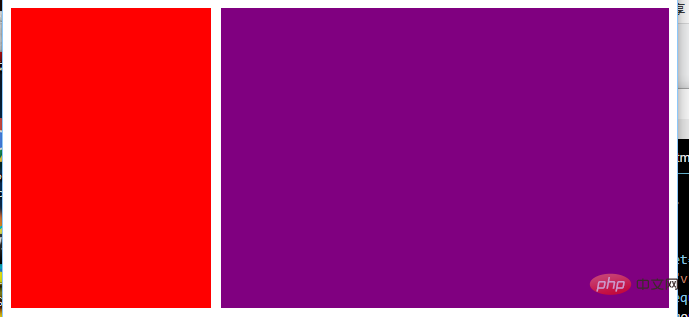
以常見的兩欄佈局為例。
左邊固定寬度,右邊不設寬,因此右邊的寬度自適應,隨瀏覽器視窗大小的變化而變化。

html:
<div class="column"></div> <div class="column"></div>
.column:nth-of-type(1) {
float: left;
width: 200px;
height: 300px;
margin-right: 10px;
background-color: red;
}
.column:nth-of-type(2) {
overflow: hidden;/*创建bfc */
height: 300px;
background-color: purple;
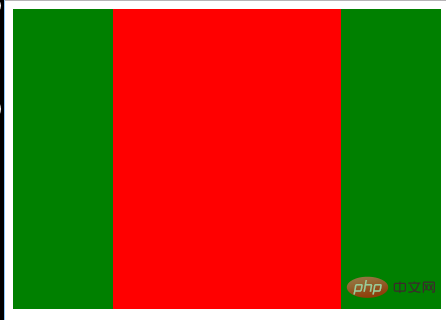
}還有三欄佈局。
左右兩邊固定寬度,中間不設寬,因此中間的寬度自適應,隨瀏覽器的大小變化而變化。

html:
<div class="contain">
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
</div>.column:nth-of-type(1),
.column:nth-of-type(2) {
float: left;
width: 100px;
height: 300px;
background-color: green;
}
.column:nth-of-type(2) {
float: right;
}
.column:nth-of-type(3) {
overflow: hidden; /*创建bfc*/
height: 300px;
background-color: red;
}也可以用來防止字體環繞:
眾所周知,浮動的盒子會遮蓋下面的盒子,但是下面盒子裡的文字是不會被遮蓋的,文字反而會環繞浮動的盒子。這也是比較有趣的特性。


html:
<div class="left"></div>
<p>你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好
</p>css:
#(1)環繞
.left {
float: left;
width: 100px;
height: 100px;
background-color: yellow;
}
p {
background-color: green; /* overflow: hidden; */
}(2)利用bfc防止環繞
.left {
float: left;
width: 100px;
height: 100px;
background-color: yellow;
}
p {
background-color: green;
overflow: hidden;
}(4)BFC包含浮動的區塊
这个是大家再熟悉不过的了,利用overflow:hidden清除浮动嘛,因为浮动的盒子无法撑出处于标准文档流的父盒子的height。这个就不过多解释了,相信大家都早已理解。
浮动的元素会脱离普通文档流,来看下下面一个例子:
<div style="border: 1px solid #000;">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>
由于容器内元素浮动脱离文档流,导致容器只剩下2px边距高度,我们这时候可以采用BFC:
<div style="border: 1px solid #000;overflow: hidden">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>
⑶ 可以阻止元素被浮动元素覆盖
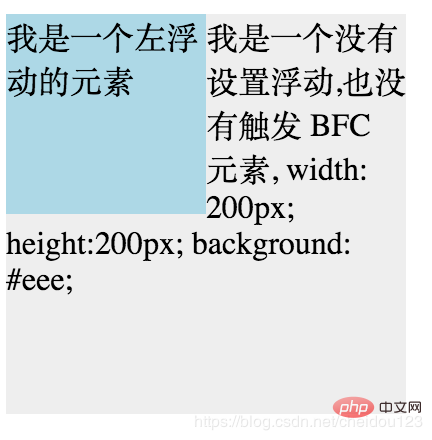
先看一个文字环绕效果:
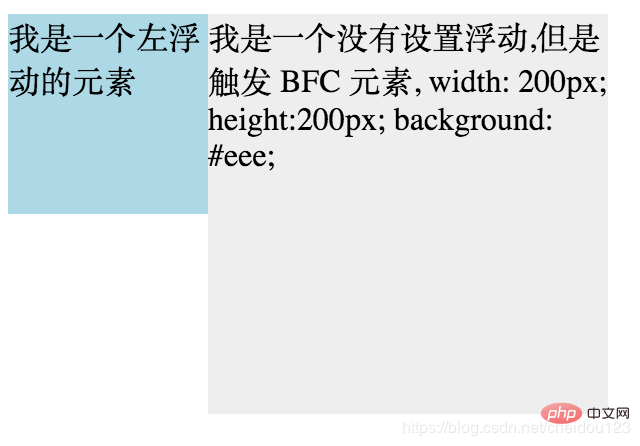
<div style="height: 100px;width: 100px;float: left;background: lightblue">我是一个左浮动的元素</div> <div style="width: 200px; height: 200px;background: #eee">我是一个没有设置浮动, 也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;</div>

这时候其实第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) 如果想避免元素被覆盖,可触第二个元素的 BFC 特性,
在第二个元素中加入 overflow: hidden,就会变成:

学习视频分享:css视频教程
以上是css bfc是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!


