JS實作常見的TAB、彈出層效果(TAB標籤,斑馬線,遮罩層等)_javascript技巧
本文實例講述了JS實作常見的TAB、彈出層效果。分享給大家供大家參考。具體如下:
這裡示範tab活頁夾(網頁標籤),斑馬線,遮罩層、彈出層的簡單實現,裡面的JS文件,可下拉保存為JS代碼調用即可,也可以拷貝在本網頁中使用。這個小網頁囊括了目前網路上流行的風頁標籤、彈出層以及斑馬線效果,很實用啦。
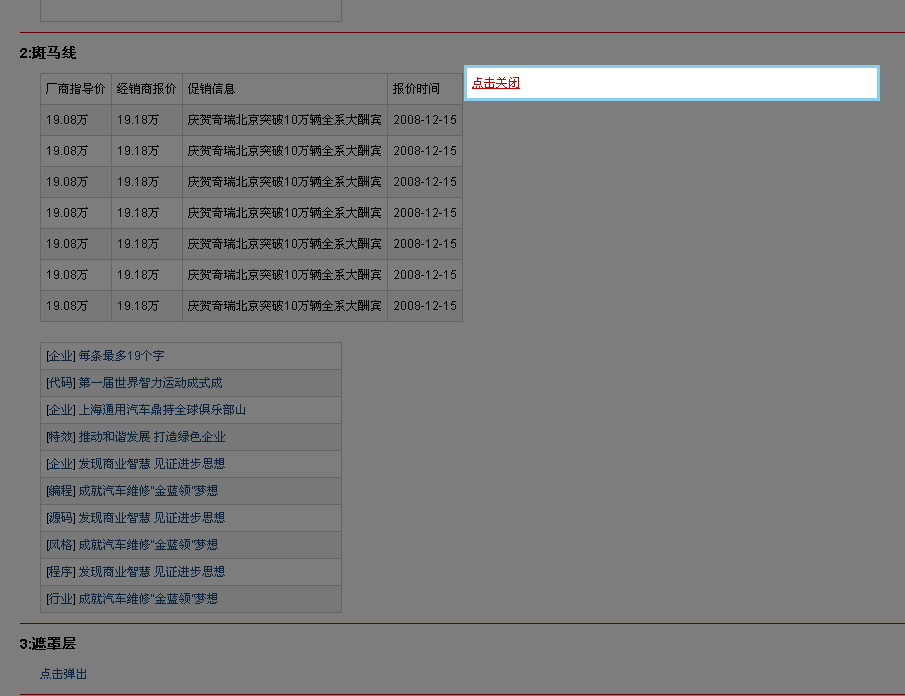
運作效果截圖如下:

線上示範網址如下:
http://demo.jb51.net/js/2015/js-tab-alert-bq-style-demo/
具體程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>tab活页夹,斑马线,遮罩层)的简单实现</title>
<style type="text/css">
* {margin:0;padding:0;list-style:none;font-size:12px;line-height:20px;font-family:Arial;}
h1,h2,h3 { font-size:14px; margin:10px 0;}
hr { margin:10px 0; height:1px;clear:both;border:0; background:#c00;}
a:link,a:visited{color:#164A84;text-decoration:none;}
a:hover,a:active{color:#c00;text-decoration:underline;}
table { border-collapse:collapse;border:1px solid #ccc;border-width:1px 1px 0 0; margin-left:20px;}
td,th { padding:5px;border:1px solid #ccc;border-width:0 0 1px 1px;}
</style>
<script type="text/javascript">
function BtHide(id){var Div = document.getElementById(id);if(Div){Div.style.display="none"}}
function BtShow(id){var Div = document.getElementById(id);if(Div){Div.style.display="block"}}
function BtTabRemove(index,head,divs) {
var tab_heads = document.getElementById(head);
if (tab_heads) {
var lis = tab_heads.getElementsByTagName("li"); var as = tab_heads.getElementsByTagName("a");
for(var i=0;i<as.length;i++){lis[i].className = "";BtHide(divs+"_"+i);if (i==index) {lis[i].className = "current";}}
BtShow(divs+"_"+index)}
}
function BtTabOn(head,divs){
var tab_heads=document.getElementById(head);
if (tab_heads) {
BtTabRemove(0,head,divs);
var alis=tab_heads.getElementsByTagName("a");
for(var i=0;i<alis.length;i++) {
alis[i].num=i;
alis[i].onclick = function(){BtTabRemove(this.num,head,divs);this.blur();return false;}
alis[i].onfocus = function(){BtTabRemove(this.num,head,divs)}}}
}
function BtZebraStrips(id,tag) {
var ListId = document.getElementById(id);
if(ListId){
var tags = ListId.getElementsByTagName(tag);
for(var i=0;i<tags.length;i++) {
tags[i].className += " barry"+i%2;
tags[i].onmouseover = function(){this.className += " hover"}
tags[i].onmouseout = function(){this.className = this.className.replace(" hover","")}}}
}
function BtPopload(showId){//蒙版生成div+iframe
var h = Math.max(document.documentElement.scrollHeight,document.documentElement.clientHeight) + 'px';
var w = document.documentElement.scrollWidth + 'px';
var popCss = "background:#000;opacity:0.3;filter:alpha(opacity=30);position:absolute;left:0;top:0;overflow:hidden;"
var exsit = document.getElementById("popBox");
if (!exsit) {
pop_Box = document.createElement("div");pop_Box.id = "popBox";
document.getElementsByTagName("body")[0].appendChild(pop_Box);
pop_Box.style.cssText = popCss;pop_Box.style.zIndex = "10";
pop_Box.style.height = h;pop_Box.style.width = w;
pop_Iframe = document.createElement("iframe");pop_Iframe.id = "popIframe";
document.getElementsByTagName("body")[0].appendChild(pop_Iframe);
pop_Iframe.style.cssText = popCss;pop_Iframe.style.zIndex = "9";
pop_Iframe.style.height = h;pop_Iframe.style.width = (parseInt(w)-5)+"px";
}
BtShow("popIframe");BtShow("popBox");BtShow(showId);
pop_Win = document.getElementById(showId);
pop_Win.style.position = "absolute";
pop_Win.style.zIndex = "11";
pop_Win.style.top = document.documentElement.scrollTop+document.documentElement.clientHeight/2-pop_Win.offsetHeight/2+ 'px';
pop_Win.style.left = (document.documentElement.clientWidth/2-pop_Win.offsetWidth/2) + 'px';
}
function BtPopShow(Bid,Did) {
var UploadBtn = document.getElementById(Bid);
if (UploadBtn){UploadBtn.onclick = function() {BtPopload(Did);return false;}}
}
function BtPopHide(Bid,Did) {
var UploadBtn = document.getElementById(Bid);
if (UploadBtn){UploadBtn.onclick = function() {BtHide(Did);BtHide("popBox");BtHide("popIframe");return false;}}
}
</script>
</head>
<body style="padding:0 40px;">
<style type="text/css">
.tabs {position:relative;width:300px;height:260px;border:1px solid #ccc;margin:0 20px;}
.tabs ul {width:200px;height:21px;overflow:hidden;position:absolute;top:0;left:0;}
.tabs ul li {float:left;width:60px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;text-align:center;background:#f5f5f5;}
.tabs ul li.current { border-bottom:0; background:#fff;}
.tabs ul li a {color:#4a4a4a;display:block;width:100%;font-size:14px;text-decoration:none;}
.tabs ul li a:visited { color:#4a4a4a;}
.tabs .tablist {height:260px;overflow:hidden;}
.tabs .s {width:300px;height:460px;overflow:hidden;text-align:center;font-size:40px;color:#4a4a4a;line-height:160px; background:#fff;}
.tabs a.more { background:#fff;color:#4a4a4a;line-height:20px;float:right;padding:0 5px; font-family:Verdana;}
</style>
<h2>1:tab</h2>
<div class="tabs">
<ul id="head">
<li><a href="#s_0">S1</a></li>
<li><a href="#s_1">S2</a></li>
<li><a href="#s_2">S3</a></li>
</ul>
<div class="tablist">
<div class="s" id="s_0">
<a href="#" class="more">More s1</a>
s1 content
</div>
<div class="s" id="s_1">
<a href="#" class="more">More s2</a>
s2 content
</div>
<div class="s" id="s_2">
<a href="#" class="more">More s3</a>
s3 content
</div>
</div>
</div>
<script type="text/javascript">BtTabOn("head","s")</script>
<hr />
<style type="text/css">
.barry1 {background:#f5f5f5;}
.barry0 {background:#fff;}
.hover {background:#ddd;}
</style>
<h2>2:斑马线</h2>
<div class="hot_car" id="hot_car">
<table cellpadding="0" cellspacing="0">
<thead><tr><td>厂商指导价</td><td>经销商报价</td><td>促销信息</td><td>报价时间</td></tr></thead>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
</table>
</div>
<style type="text/css">
.ul { margin:20px 0 0 20px;width:300px;border:1px solid #ccc;border-bottom:0;}
.ul li { height:20px; padding:3px 5px;border-bottom:1px solid #ccc;}
</style>
<ul id="ul" class="ul">
<li><span>[<a href="#">企业</a>]</span> <a href="#">每条最多19个字 </a></li>
<li><span>[<a href="#">代码</a>]</span> <a href="#">第一届世界智力运动成式成</a></li>
<li><span>[<a href="#">企业</a>]</span> <a href="#">上海通用汽车鼎持全球俱乐部山 </a></li>
<li><span>[<a href="#">特效</a>]</span> <a href="#">推动和谐发展 打造绿色企业</a></li>
<li><span>[<a href="#">企业</a>]</span> <a href="#">发现商业智慧 见证进步思想</a></li>
<li><span>[<a href="#">编程</a>]</span> <a href="#">成就汽车维修“金蓝领”梦想</a></li>
<li><span>[<a href="#">源码</a>]</span> <a href="#">发现商业智慧 见证进步思想</a></li>
<li><span>[<a href="#">风格</a>]</span> <a href="#">成就汽车维修“金蓝领”梦想</a></li>
<li><span>[<a href="#">程序</a>]</span> <a href="#">发现商业智慧 见证进步思想</a></li>
<li><span>[<a href="#">行业</a>]</span> <a href="#">成就汽车维修“金蓝领”梦想</a></li>
</ul>
<script type="text/javascript">BtZebraStrips("hot_car","tr");BtZebraStrips("ul","li")</script>
<hr />
<style type="text/css">
.pop { border:3px solid skyblue;width:400px; background:#fff; padding:5px; display:none;}
</style>
<h2>3:遮罩层</h2>
<a href="#" id="open" style="margin-left:20px">点击弹出</a>
<div class="pop" id="pop"><a href="#" id="close">点击关闭</a></div>
<script type="text/javascript">BtPopShow("open","pop");BtPopHide("close","pop")</script>
<hr />
</body>
</html>希望本文所述對大家的JavaScript程式設計有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 解決CentOS7的Tab鍵無法補全指令問題
Jan 17, 2024 pm 01:30 PM
解決CentOS7的Tab鍵無法補全指令問題
Jan 17, 2024 pm 01:30 PM
今天在centOS上做實驗,發現之前在Ubuntu下使用的比較習慣的tab鍵補全命令的方式不能使用,於是非常好奇,經過查找資料並親自測試,將可行的解決方式記錄如下:1)首先需要在終端機中執行以下指令:#yuminstallbash-completion//也可以使用通配符安裝:yuminstallbash-c*或是你可以安裝一些初始化的套件組yum-yyalinstallBaseCompatibilitylibrariesDebuggingToolsDial-upNetworkingsupppogroupinstallBaseCompatibilitylibrariesDebuggingToolsDial-upNetworkingsupppogroup
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人






