html中是什麼
html
html中
是一個用於定義段落的html標籤,該標籤的使用語法如“
這是一個段落
”,其元素會自動在其前後創建一些空白,並且瀏覽器會自動添加這些空間。

本文操作環境:windows7系統、HTML5版,DELL G3電腦
標籤定義段落。
元素會自動在其前後創建一些空白。瀏覽器會自動新增這些空間,您也可以在樣式表中規定。

實例
以下程式碼標記了一個段落:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p>这是一个段落。</p> <p>这是一个段落。</p> <p>这是一个段落。</p> </body> </html>
登入後複製
效果:

HTML 與XHTML 之間的差異
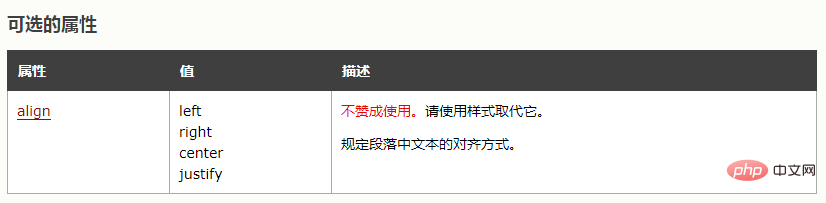
在HTML 4.01 中,所有p 元素的呈現屬性均不被贊成使用。
在 XHTML 1.0 Strict DTD 中,所有 p 元素的呈現屬性均不被支援。
推薦學習:《HTML影片教學》
以上是html中是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
3 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
2 週前
By DDD
威爾R.E.P.O.有交叉遊戲嗎?
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















