css設定外邊距的方法:1、使用margin屬性,在一個宣告中設定元素的所有外邊距;2、使用margin-top、margin-bottom、margin-left和margin-right屬性,分別設定元素的上、下、左、右四個外邊距。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、使用margin屬性
margin簡寫屬性在一個宣告中設定所有外邊距屬性。該屬性可以有1到4個值。
實例:
margin:10px 5px 15px 20px;
上邊距是10px
右邊距是5px
##下邊距是15px
左邊距是20px
margin:10px 5px 15px;
上邊距是10px
右邊距和左邊距是5px
下邊距是15px
margin:10px 5px;
#上邊距和下邊距是10px
右邊距和左邊距是5px
margin:10px;
所有四個邊距都是10px
2、使用margin-top、margin-bottom、margin-left和margin-right屬性
#margin-top:設定元素的上外邊距
#margin-bottom:設定元素的下外邊距
margin-left:設定元素的左外邊距
margin-right:設定元素的右外邊距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div{
border: 1px solid red;
}
.a1{
margin-top: 10px;
}
.a2{
margin-bottom: 10px;
}
.a3{
margin-left: 10px;
}
.a4{
margin-right: 10px;
}
</style>
</head>
<body>
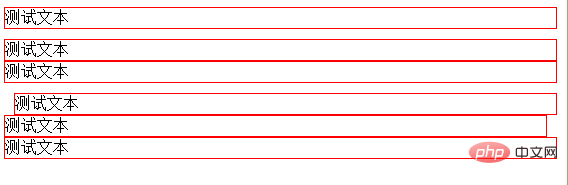
<div>测试文本</div>
<div class="a1">测试文本</div>
<div class="a2">测试文本</div>
<div class="a3">测试文本</div>
<div class="a4">测试文本</div>
<div>测试文本</div>
</body>
</html>
css影片教學)
以上是css怎麼設定外邊距的詳細內容。更多資訊請關注PHP中文網其他相關文章!



