css怎麼實現瀑布流佈局
css實作瀑布流佈局的方法:1.利用multi-column多列佈局實作。 2.利用flex佈局實現;只需將外層設置為row佈局,然後再設置一個容器並設置為column佈局,它是將列作為一個整體,然後在對列進行劃分,在列裡進行寬固定即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
瀑布流的佈局自我感覺還是很吸引人的,最近又看到實現瀑布流這個做法,在這裡記錄下,特別的,感覺flex佈局實現瀑布流還是有點懵的樣子,不過現在就可以明白它的原理了
1.multi-column多列佈局實現瀑布流
先簡單的講下multi-column相關的部分屬性
- column-count設定列數
- column-gap設定列與列之間的間距
- column-width設定每列的寬度
#還要結合在子容器中設定break-inside防止多列佈局,分頁媒體和多區域上下文中的意外中斷
break-inside属性值 auto 指定既不强制也不禁止元素内的页/列中断。 avoid 指定避免元素内的分页符。 avoid-page 指定避免元素内的分页符。 avoid-column 指定避免元素内的列中断。 avoid-region 指定避免元素内的区域中断。
- #截取了部分,可自行填入
/* html文件 */
<!-- 使用multi-columns实现瀑布流 -->
<div id="root">
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/1.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/2.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/3.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/4.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
</div>/* css样式 */
body {
background: #e5e5e5;
}
/* 瀑布流最外层 */
#root {
margin: 0 auto;
width: 1200px;
column-count: 5;
column-width: 240px;
column-gap: 20px;
}
/* 每一列图片包含层 */
.item {
margin-bottom: 10px;
/* 防止多列布局,分页媒体和多区域上下文中的意外中断 */
break-inside: avoid;
background: #fff;
}
.item:hover {
box-shadow: 2px 2px 2px rgba(0, 0, 0, .5);
}
/* 图片 */
.itemImg {
width: 100%;
vertical-align: middle;
}
/* 图片下的信息包含层 */
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}

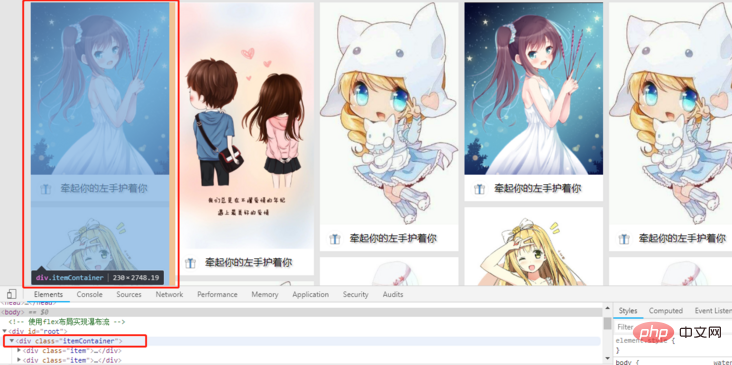
#2.flex佈局實作瀑布流
- 將外層設置為row佈局,然後再設定一個容器並設定為column佈局,它是將列作為一個整體,然後在對列進行劃分,在列裡進行寬固定來實現的
/* html文件(只截取两列布局)*/
<div id="root">
<div class="itemContainer">
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/1.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/2.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/3.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/4.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/7.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
</div>
<div class="itemContainer">
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/7.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
</div>
</div>/* css文件 */
body{
background: #e5e5e5;
}
#root{
display: flex;
flex-direction: row;
margin: 0 auto;
width: 1200px;
}
.itemContainer{
margin-right: 10px;
flex-direction: column;
width: 240px;
}
.item{
margin-bottom: 10px;
background: #fff;
}
.itemImg{
width: 100%;
}
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}
#實踐後發現,純css實現的瀑布流只能是一列一列的排布,所以還是得用js來實現瀑布流更符合我們常見的瀑布流
(學習影片分享:css影片教學)
以上是css怎麼實現瀑布流佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中驗證日期,需遵循以下步驟:引入必需的腳本和样式;初始化日期選擇器組件;設置 data-bv-date 屬性以啟用驗證;配置驗證規則(如日期格式、錯誤消息等);集成 Bootstrap 驗證框架,並在表單提交時自動驗證日期輸入。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






