js設定css高度的方法:1、透過js修改html檔案中div的style中值來修改div的高度;2、使用js修改CSS檔案中的div的height的值。

本文操作環境:Windows7系統、javascript1.8.5&&HTML5&&CSS3版、Dell G3電腦。
js如何為div設定高度?
先開啟我們測試的編輯工具我這裡使用的是Eclipse
我們新建一個測試專案然後新建一個index.html、basic.js和basic.css檔

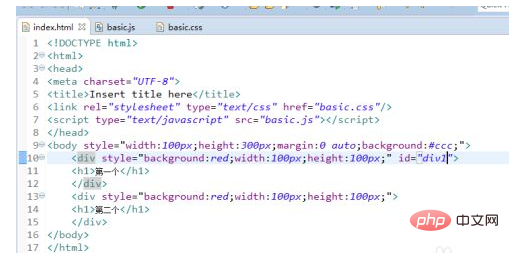
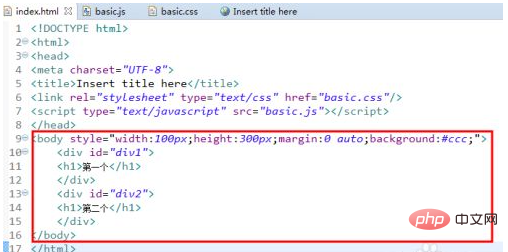
#第一個方法是js修改html檔中div的style中值來修改div的高度HTML檔案中的檔案程式碼如圖所示

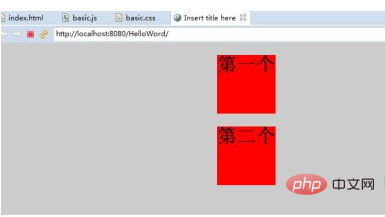
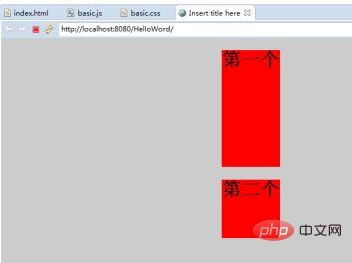
運行之後我們看到兩個div的高度是一樣的接下來我們就使用js修改高度

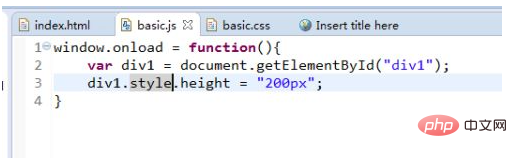
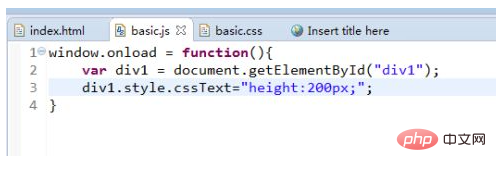
這時我們敲js中的程式碼取得div1的id 使用css屬性對應的style屬性然後設定高度如圖所示

第二種方法是使用js修改CSS檔案中的div的height的值HTML檔案中的程式碼如圖所示

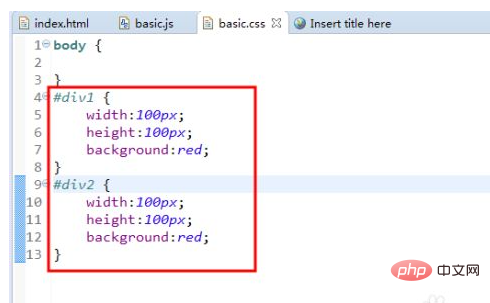
#樣式表css檔案中的程式碼如如圖所示 執行專案之後你會看到兩個div的高度是一樣的這裡就不測試了

然後我們是在js檔案中取得div1的id屬性然後使用obj.style.cssTest來修改嵌入式的css

#然後運行專案之後兩次結果都是一樣的div的高度改變了

#推薦學習:《css影片教學》
以上是js怎麼設定css高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!

