方法:1、利用style屬性,加入「border:寬度樣式顏色」樣式設定文字方塊的邊框顏色;2、利用style屬性,加上「background:顏色」樣式設定背景顏色;3、利用style屬性,新增「color:顏色」樣式設定文字顏色。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
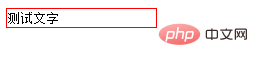
1、設定文字方塊的邊框顏色
<input type="text" style="border:1px solid red;" value="测试文字" />

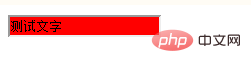
#2、設定文字方塊的背景顏色
<input type="text" style="max-width:90%" value="测试文字" />

3、設定文字方塊的文字顏色
<input type="text" style="max-width:90%" value="测试文字" />

推薦教學:《 html影片教學》
以上是html文字框顏色怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!



