html文字框怎麼設定唯讀
html
只讀
文字方塊
在html中,可以透過為文字方塊元素(input或textarea)設定readonly屬性來實現唯讀功能,語法「」或「

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
在html中,文字方塊元素有兩種:
input
textarea
#想要讓文字方塊只讀,只需要為文字方塊元素設定readonly屬性即可。
readonly 屬性是一個布林屬性。
readonly 屬性規定文字區域為唯讀。
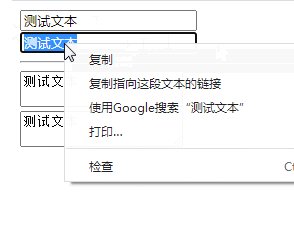
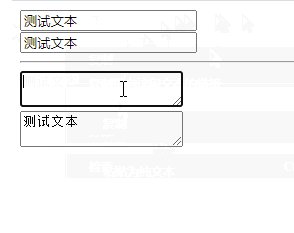
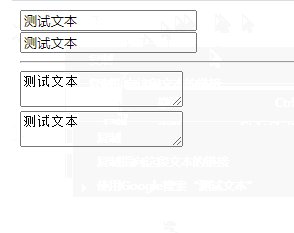
在唯讀的文字區域中,無法對內容進行修改,但使用者可以透過 tab 鍵切換到該控件,選取或複製其中的內容。
可以設定 readonly 屬性,直到滿足某些條件(例如選擇一個複選框),才恢復使用者對該文字區域的使用。然後,可以使用 JavaScript 來移除 readonly 屬性的值,以使文字區域變成可編輯狀態。
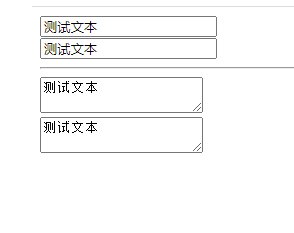
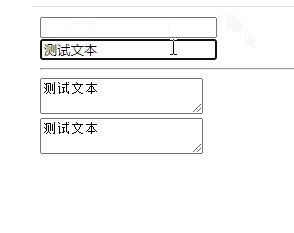
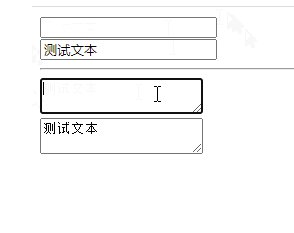
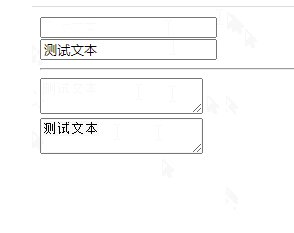
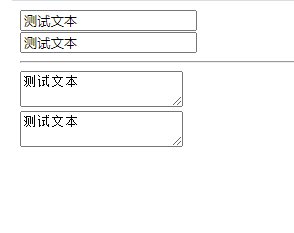
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input type="text" value="测试文本"/><br>
<input type="text" value="测试文本" readonly="readonly"/>
<hr>
<textarea>测试文本</textarea><br>
<textarea readonly>测试文本</textarea>
</body>
</html>登入後複製


#推薦教學:《html影片教學》
以上是html文字框怎麼設定唯讀的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















