目錄
如何解決html亂碼問題
html
亂碼
在html中,可以透過在head節點加入meta標籤,搭配好html檔案的編碼格式來解決html亂碼問題,語法格式「」。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML檔案亂碼一般是因為編碼格式不符造成的,只要符合好html檔案的編碼格式就可。
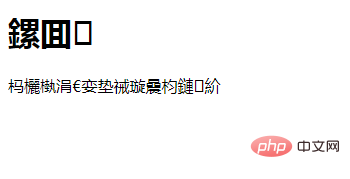
下面是一個中文亂碼的html:
<!DOCTYPE html> <html> <body> <h1 id="标题">标题</h1> <p>这是一段测试文本!</p> </body> </html>
登入後複製
效果圖:

解決方法:
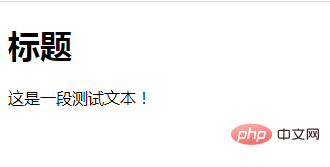
在head節點加入標籤,把字元宣告為UTF-8即可
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> <h1 id="标题">标题</h1> <p>这是一段测试文本!</p> </body> </html>
登入後複製
效果圖:

說明:標籤
元素可提供有關頁面的元資訊(meta-information),例如針對搜尋引擎和更新頻度的描述和關鍵詞。
標籤位於文件的頭部,不包含任何內容。 標籤的屬性定義了與文件相關聯的名稱/值對。
| 屬性 | 值 | 描述 |
|---|---|---|
| charset | ##character_set | |
| content | text||
| http-equiv content-type |
default-style## refresh | |
| name application-name author# description generator | keywords | |
| scheme | format/URI# HTML5不支援。 |
以上是如何解決html亂碼問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













