bootstrapValidator如何驗證最大值和最小值限制
本篇文章跟大家介紹bootstrapValidator驗證最大值最小值範圍限制的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

【相關推薦:《bootstrap教程》】
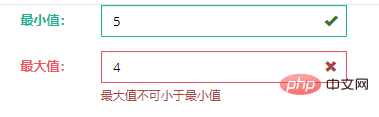
錄入該值的最大值與最小值bootstrapValidator進行效驗,使最小值不可大於最大值,最大值不可小於最小值
剛開始的驗證還是沒事的,符合正常的驗證規則

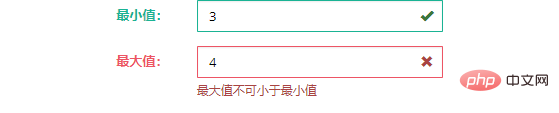
再把不符合規則的最大值改變,現在最小值已經比最大值小了,但是最大值沒通過驗證,說明在最小值框的內容改變時才會進行最小值的驗證,最大值的框內容沒改變,不會進行驗證

一種辦法是,在callback中加上該方法,對這個欄位從新進行效驗,但是兩個需要校驗的都需要加,就造成了無限循環,
//从新验证该字段 $('#form').data('bootstrapValidator').revalidateField('nMax');
可以自行取得兩個欄位的值,手動進行比較,當符合驗證規則,手動修改該欄位的驗證狀態
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );兩個值方塊進行比較
$("#form").bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
nMin:{
validators:{
notEmpty:{
message:'最小值不能为空'
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
message: '最小值不可大于最大值',
callback: function(value, validator) {
if(value != ''){
var nMax = $("#form").data("bootstrapValidator").getFieldElements('nMax');
if(nMax.val()!='' && Number(nMax.val()) < Number(value)){
return false;
}else if(nMax.val()!='' && Number(nMax.val()) > Number(value)){
//从新验证该字段
//$('#form').data('bootstrapValidator').revalidateField('nMax');
//当符合规则手动修改该字段的验证状态
/* 因为上面方法两个字段相互验证 ,会造成死循环,所以在两个字段比较之后,并且符合验证规则,就手动修改该字段的验证状态 */
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
return true;
}else if(nMax.val()==''){
return true;
}else{
return true;
}
}else{
return true;
{
}
}
}
},
nMax:{
validators:{
notEmpty:{
message:'最大值不能为空'
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
message: '最大值不可小于最小值',
callback: function(value, validator) {
if(value != ''){
var nMin = $("#form").data("bootstrapValidator").getFieldElements('nMin');
if(nMin.val()!='' && Number(nMin.val())>Number(value)){
return false;
}else if(nMin.val()!='' && Number(nMin.val())登入後複製 三個值進行比較
nMin:{
validators:{
notEmpty:{
message:"最小值不能为空"
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
callback: function(value, validator) {
var nSetVal = $("#form").data("bootstrapValidator").getFieldElements('nSetVal');
var nMax = $("#form").data("bootstrapValidator").getFieldElements('nMax');
//最小值大于设定值
if( nSetVal.val()!='' && Number(nSetVal.val()) < Number(value) ){
return { message:'最小值不可大于设定值', flag:false };
//最小值大于最大值
}else if( nMax.val()!='' && Number(nMax.val()) < Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nSetVal", "VALID", null );
return { message:'最小值不可大于最大值', flag:false };
//最小值 小于 设定值
}else if( nSetVal.val()!='' && Number(nSetVal.val()) >= Number(value) ){
if( Number(nMax.val()) < Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
return { message:'最小值不可大于最大值', flag:false };
//最小值 小于设定值 小于最大值 符合全部要求
}else if( nMax.val()!='' && Number(nMax.val()) >= Number(value) && Number(nMax.val()) >= Number(nSetVal.val()) ){
$('#form').data('bootstrapValidator').updateStatus("nSetVal", "VALID", null );
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
return true;
//最小值 小于设定值 大于最大值
}else{
return true;
}
}else{
return true;
}
}
}
}
},
nSetVal:{
validators:{
notEmpty:{
message:'设定值不能为空'
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
callback: function(value, validator) {
var nMin = $("#form").data("bootstrapValidator").getFieldElements('nMin');
var nMax = $("#form").data("bootstrapValidator").getFieldElements('nMax');
//设定值小于最小值
if( nMin.val()!='' && Number(nMin.val()) > Number(value) ){
return { message:'设定值不可小于最小值', flag:false };
//设定值 大于 最大值
}else if( nMax.val()!='' && Number(nMax.val()) < Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return { message:'设定值不可大于最大值', flag:false };
//设定值 小于 最大值
}else if( nMax.val()!='' && Number(nMax.val()) >= Number(value) ){
if( nMin.val()!='' && Number(nMin.val()) > Number(value)){
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
return { message:'设定值不可小于最小值', flag:false };
//设定值 大于最小值 小于最大值 符合全部要求
}else if( nMin.val()!='' && Number(nMin.val()) <= Number(value) && Number(nMax.val()) >= Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return true;
}else{
return true;
}
}else{
return true;
}
}
}
}
},
nMax:{
validators:{
notEmpty:{
message:"最大值不能为空"
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
callback: function(value, validator) {
var nMin = $("#form").data("bootstrapValidator").getFieldElements('nMin');
var nSetVal = $("#form").data("bootstrapValidator").getFieldElements('nSetVal');
//最小值大于最大值
if( nMin.val()!='' && Number(nMin.val()) > Number(value) ){
return { message:'最大值不可小于最小值', flag:false };
//设定值 大于 最大值
}else if( nSetVal.val()!='' && Number(nSetVal.val()) > Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return { message:'最大值不可小于设定值', flag:false };
//最小值 小于 最大值
}else if( nMin.val()!='' && Number(nMin.val()) <= Number(value) ){
if(nSetVal.val()!='' && Number(nSetVal.val()) > Number(value)){
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return { message:'最大值不可小于设定值', flag:false };
//最小值 小于最大值 设定值 小于最大值 符合全部要求
}else if( nSetVal.val()!='' && Number(nSetVal.val()) <= Number(value) && Number(nSetVal.val()) >= Number(nMin.val()) ){
$('#form').data('bootstrapValidator').updateStatus("nSetVal", "VALID", null );
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return true;
//最小值 小于最大值 设定值 大于最大值
}else{
return true;
}
}else{
return true;
}
}
}
}
}bootstrapValidator 常用的驗證
//不为空验证
notEmpty: {
message: '必须输入或者必须选择'
}
//正整数验证
digits : {
message : '字段必须是正整数'
}
//内容最小值验证
greaterThan: {
value : 1,
message : '最小输入1'
}
//内容最大值验证
lessThan: {
value : 100
message : '最大输入100'
}
//正则验证
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '正则验证,这里验证只能输入大小写字母数字和下划线'
}
//内容长度验证
stringLength : {
min : 2,
max : 25,
message : '长度2-25位字符'
}
//回调验证
callback: {
message: '请输入整数',
callback: function(value, validator) {
//可以return true / false
//return false;
//也可以这样
return { message:'最小值不可大于最大值', flag:false };
}
}
//日期验证
date: {
format: 'YYYY/MM/DD',
message: '日期无效'
}
//数字验证
digits: {
message: '该值只能包含数字。'
}
//ajax验证
threshold : 6 , //有6字符以上才发送ajax请求,(input中输入一个字符,插件会向服务器发送一次,设置限制,6字符以上才开始)
remote: {//ajax验证。server result:{"valid",true or false} 向服务发送当前input name值,获得一个json数据。例表示正确:{"valid",true}
url: 'exist2.do',//验证地址
message: '用户已存在',//提示消息
delay : 2000,//每输入一个字符,就发ajax请求,服务器压力还是太大,设置2秒发送一次ajax(默认输入一个字符,提交一次,服务器压力太大)
type: 'POST'//请求方式
}
//复选框验证
choice: {
min: 2,
max: 4,
message: '请选择2-4项'
}
//密码确认
identical: {
field: 'confirmPassword',
message: 'The password and its confirm are not the same'
}更多程式相關知識,請造訪:程式設計影片! !
以上是bootstrapValidator如何驗證最大值和最小值限制的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。






