在css中可以使用「list-style-type: none;」去掉ul li標籤前預設存在的一個小點,其「list-style-type」用來設定清單項目標記的型別。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css去掉ul li標籤的前的點
開發中ul li標籤前預設存在一個小點,去掉預設點使用list-style-type: none ;可
list-style-type: none;
list-style介紹:
list-style 簡寫屬性在一個宣告中設定所有的清單屬性。
說明
該屬性是一個簡寫屬性,涵蓋了所有其他清單樣式屬性。由於它應用到所有 display 為 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用於 li 元素,不過實際上它可以應用到任何元素,並由 list-item 元素繼承。
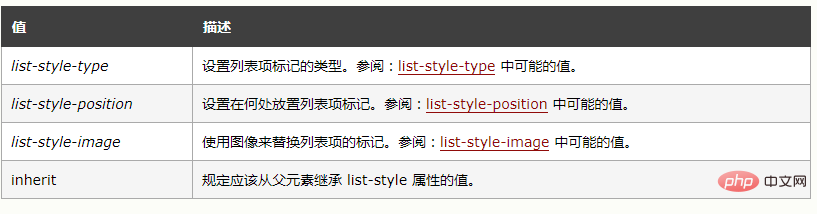
可以依序設定下列屬性:
list-style-type list-style-position list-style-image
可以不設定其中的某個值,例如 "list-style:circle inside;" 也是允許的。未設定的屬性會使用其預設值。

推薦學習:《css影片教學》
以上是css ul怎麼去掉點的詳細內容。更多資訊請關注PHP中文網其他相關文章!



