html中怎麼隱藏列表
html
html隱藏清單的方法:先開啟對應的HTML檔案;然後使用jQuery的toggle方法以及透過在箭頭上新增onclick方法來實作隱藏清單即可。

本文操作環境:windows7系統、HTML5版,DELL G3電腦
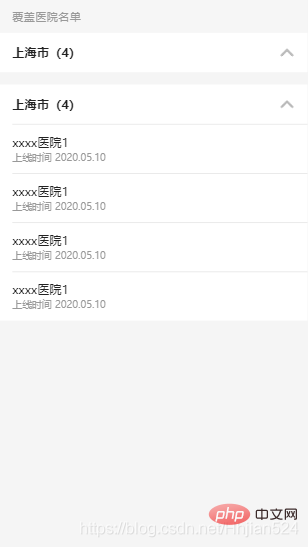
html關於清單的顯示與隱藏
#實現的效果是
點選向下箭頭,隱藏清單。 
點擊向上箭頭,顯示列表
主要用到的是jQuery的toggle方法,以及箭頭的顯示和隱藏的判斷,在箭頭上添加onclick方法
具體實現的函數方法如下:
var toggleFlag = false;
function toggleHosptial(e){
if(!toggleFlag){
$('.arrow_icon').css({'background-image':'url(' + "../images/arrow_up.png" + ')'})
}else{
$('.arrow_icon').css({'background-image':'url(' + "../images/arrow_down.png" + ')'})
}
var sibling = e.parentNode.parentNode.children[1];
$(sibling).toggle();
toggleFlag = !toggleFlag;
}登入後複製
存在bug,bug解決方案在下一篇部落格。
#以上是html中怎麼隱藏列表的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














