html表格線怎麼去掉
html
html去掉表格線的方法:先新建一個HTML檔案;然後建立一個有邊框的表格;最後設定table的屬性border的值為0即可消除表格線。

本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦
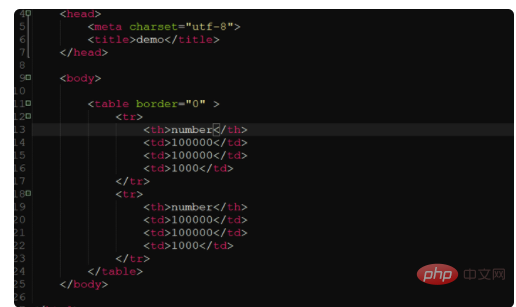
border裡不要帶單位就可以,具體操作如下,首先新建一個HTML文件,寫入基本的結構,建立一個有邊框的表格:

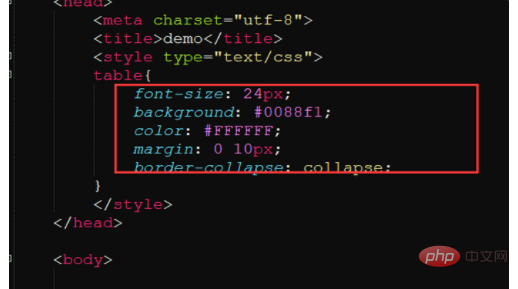
#接下來設定table的屬性border的值為0,即可消除邊框,然後在style標籤中設定css樣式,給表格一個border-collapse的屬性,屬性值為collapse即可合併表格的邊框,顯得跟緊湊,最後給表格設定顏色,字體顏色等樣式美化一下:

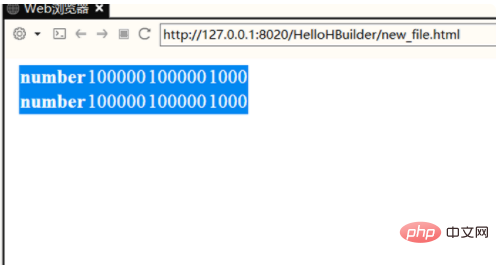
最後開啟瀏覽器預覽效果,表格就是不帶邊框的了。以上就是html去除表格的操作了:

#推薦學習:《HTML影片教學》
以上是html表格線怎麼去掉的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















