html與css有什麼區別
區別:1、HTML是網頁的結構,CSS是網頁的樣式。 2、HTML由圍繞內容的標籤組成,而CSS則由一個宣告區塊繼承的選擇器組成。 3、html和css的註解格式不同;4、HTML檔案可以包含CSS程式碼,而CSS樣式表絕對不能包含HTML程式碼。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
什麼是HTML?
HTML,即超文本標記語言(Hyper Text Markup Language),標準通用標記語言下的一個應用。 HTML 不是一種程式語言,而是一種標記語言 (markup language),是網頁製作所必備的。它包括一系列標籤.透過這些標籤可以將網路上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。
HTML文本是由HTML指令組成的描述性文本,HTML指令可以說明文字,圖形、動畫、聲音、表格、連結等。
什麼是CSS?
CSS(Cascading Style Sheets,層疊樣式表)是一種用來表現HTML(標準通用標記語言的一個應用)或XML(標準通用標記語言的子集)等文件樣式的電腦語言。 CSS不僅可以靜態修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
CSS 能夠對網頁中元素位置的排版進行像素級精確控制,支援幾乎所有的字體字號樣式,擁有對網頁物件和模型樣式編輯的能力。
HTML與CSS之間的差異
#1、性質不同
HTML是描述網頁內容和結構的基本標記語言。而,CSS是HTML的擴展,它修改了網頁的設計和顯示。
HTML是網頁的結構,CSS是網頁的樣式。例如如果把整個網頁比喻成一個人,那麼HTML就是骨頭,CSS就是衣服。
2、語法不同
HTML由圍繞內容的標籤組成。而CSS則由一個宣告塊繼承的選擇器組成。
html語法
-
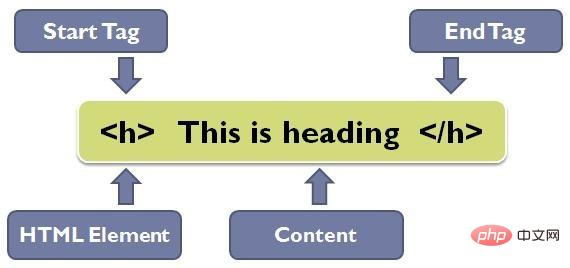
HTML標籤 根本上是關鍵字(標籤名稱),用尖括號括起來,通常成對出現。
<tagname>內容 tagname></tagname>
#HTML 元素描述了網頁上的特定部分。
內容是網頁上顯示的文本,鏈接,圖像或其他資訊。
開始標記(
結束標記(>)用於關閉HTML元素以區分各個元素。
css語法
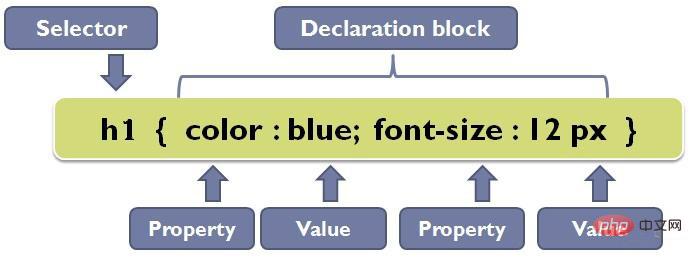
CSS宣告位於大括號內,每個宣告都由兩部分組成:屬性及其值,以冒號分隔。我們可以在一個宣告中定義多個屬性,每個屬性之間用分號分隔。

選擇器:指示要設定樣式的HTML元素。
宣告:包含用冒號分隔的財產和價值。此外,包圍所有聲明的花括號被稱為聲明 區塊。
屬性:表示要變更的元素的各個方面。
值:指定要在所選屬性中套用的設定。
3、註解的格式不同
HTML註解格式:
<!--注释内容-->
CSS註解格式:
/*注释内容*/
4、HTML檔案可以包含CSS程式碼,而CSS樣式表絕對不能包含HTML程式碼。
即CSS可以在HTML檔案中使用,但HTML不能在CSS樣式表中使用。
#以上是html與css有什麼區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS開發網站時,常常會遇到資源文件緩存的問題,特別是當你頻繁更新CSS和JavaScript文件時,舊版本的文件可能仍然被瀏覽器緩存,導致用戶無法及時看到最新的更改。這個問題不僅影響用戶體驗,還會增加開發和調試的難度。最近,我在項目中遇到了類似的困擾,經過一番探索,我找到了wiejeben/craft-laravel-mix這個插件,它完美地解決了我的緩存問題。