html的隱藏屬性是什麼
html
隱藏屬性
html的隱藏屬性是「hidden」。 hidden屬性規定將元素隱藏,設定了該屬性的標籤元素會被隱藏,即不會被顯示;語法格式「<element hidden="hidden">」。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html的隱藏屬性是「hidden」。
HTML 5 hidden 屬性
hidden 屬性規定對元素進行隱藏。
隱藏的元素不會被顯示。
如果使用該屬性,則會隱藏元素。
可以對 hidden 屬性進行設置,使用戶在滿足某些條件時才能看到某個元素(例如選取複選框,等等)。然後,可使用 JavaScript 來刪除 hidden 屬性,使該元素變得可見。
語法
<element hidden="hidden">
登入後複製
範例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>
登入後複製
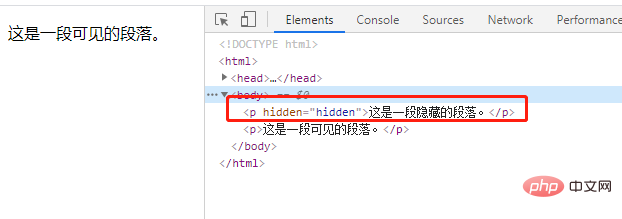
效果圖:

推薦教學: 《html影片教學》
以上是html的隱藏屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
1 個月前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














