方法:使用「a:link {color:顏色值;}」、「a:visited{color:顏色值;}」、「a:hover{color:顏色值;}」和「a :active{color:顏色值;}」語句,分別設定超連結四種狀態時的連結顏色即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
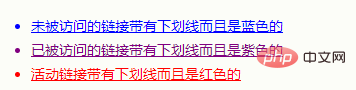
在所有瀏覽器中,連結的預設外觀是:

#超連結有四種狀態:
#a:link -正常狀態未造訪過的連結
a:visited -使用者已造訪的連結
a:hover -當使用者滑鼠放在連結上時
a:active -連結被點擊的那一刻
上面連結的狀態,使用時有下列順序規則:
a:hover 必須跟在a:link和a:visited後面
a:active 必須跟在a:hover後面
注意:在連結第一次被存取之前,連結是a:link設定的屬性
具體用法如下:
a:link{color:red;}
a:visited{color:gray}
a:hover{color:blue;font-size:24px}
a:active{color:black}範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
a:link {color:red;} /* 未访问链接*/
a:visited {color:gray;} /* 已访问链接 */
a:hover {color:blue;} /* 鼠标移动到链接上 */
a:active {color:black;} /* 鼠标点击时 */
</style>
</head>
<body>
<p><b><a href="#">这是一个链接</a></b></p>
</body>
</html>
推薦教學:《html影片教學》
以上是html怎麼設定超連結顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!



