document.nodeType === Node.DOCUMENT_NODE; // => true
Dom節點 vs 元素,兩者有什麼不同?

<p>文件物件模型(DOM)是一個將HTML或XML文件視為樹形結構的接口,其中每個節點都是文件的一個物件。 DOM也提供了一組方法來查詢樹、改變結構、樣式。 <p>DOM 也使用術語元素(Element)它與節點非常相似。那麼,DOM節點和元素之間有什麼區別呢?
1. DOM節點
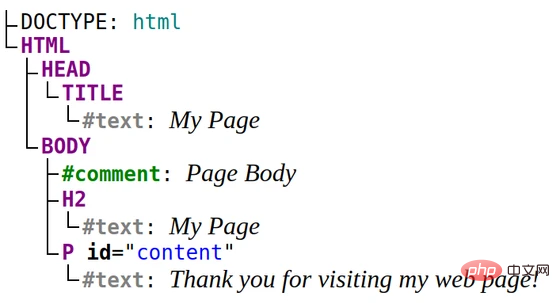
<p>理解節點和元素之間區別的關鍵是理解節點是什麼。 <p>更高的角度來看,DOM文件是由節點層次結構所組成。每個節點可以具有父級和/或子級。 <p>看看下面的HTML文件:<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2 id="My-nbsp-Page">My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
</html> <p>
<p><html> 是文檔樹中的一個節點。它有2個子節點:<head>和<body>。 <p><body>子有3個子節點的節點:註解節點 <!-- Page Body -->,標題< h2>,段落<p>。 <body>節點的父節點是<html>節點。 <p>HTML文件中的標記代表一個節點,有趣的是普通文字也是一個節點。段落節點<p>有1個子節點:文本節點「Thank you for visiting my web page!」。 1.2節點類型
<p>我們要如何區分這些不同類型的節點?答案在於DOM Node接口,尤其是Node.nodeType屬性。 <p>Node.nodeType可以有代表節點類型的下列值之一:- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- #Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE ##Node. DOCUMENT_TYPE_NODENode.DOCUMENT_FRAGMENT_NODENode.NOTATION_NODE
Node.ELEMENT_NODE Node.TEXT_NODE代表文字節點,Node.DOCUMENT_NODE<p>文件節點,依此類推。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const paragraph = document.querySelector(&#39;p&#39;);
paragraph.nodeType === Node.ELEMENT_NODE; // => true</pre><div class="contentsignin">登入後複製</div></div>代表整個節點文件樹的節點類型為Node.DOCUMENT_NODE:document.nodeType === Node.DOCUMENT_NODE; // => true
登入後複製
2. DOM元素<p><p>掌握了DOM節點的知識之後,現在該區分DOM節點和元素了。 document.nodeType === Node.DOCUMENT_NODE; // => true
<html>,<head>,<title>,<body>,<h2> ;,<p><p>都是元素,因為它們由標籤表示。 <p>文件類型,註釋,文字節點不是元素,因為它們沒有使用標籤編寫:Node是節點的建構函數,HTMLElement 是JS DOM 中元素的建構子。段落既是節點又是元素,它同時是Node和HTMLElement<p>的實例const paragraph = document.querySelector('p'); paragraph instanceof Node; // => true paragraph instanceof HTMLElement; // => true
簡單地說,元素是節點的子類型,就像貓是動物的子類型一樣。
3. DOM屬性:節點與元素<p><p>除了區分節點和元素之外,還需要區分只包含節點或只包含元素的DOM屬性。<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>node.parentNode; // Node or null
node.firstChild; // Node or null
node.lastChild; // Node or null
node.childNodes; // NodeList</pre><div class="contentsignin">登入後複製</div></div>但是,下列屬性是元素或元素集合(HTMLCollection<p>):<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>node.parentElement; // HTMLElement or null
node.children; // HTMLCollection</pre><div class="contentsignin">登入後複製</div></div>由於node.childNodes<p>和node.children都傳回子級列表,為什麼要同時具有這兩個屬性?好問題! <p>考慮以下包含某些文字的段落元素:<p> <b>Thank you</b> for visiting my web page! </p>
示範,然後查看parapgraph節點的childNodes和children<p>屬性:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const paragraph = document.querySelector(&#39;p&#39;);
paragraph.childNodes; // NodeList: [HTMLElement, Text]
paragraph.children; // HTMLCollection: [HTMLElement]</pre><div class="contentsignin">登入後複製</div></div><code>paragraph.childNodes集合包含2個節點:<b>Thank you</b>,,以及for visiting my web page!<p>文字節點! paragraph.children集合只包含1個項目:
<b>Thank you</b><p>。 paragraph.children僅包含元素,因此此處未包含文字節點,因為其類型是文字(Node.TEXT_NODE),而不是元素(Node.ELEMENT_NODE###)。 ###<p>同時擁有node.childNodes和node.children,我們可以選擇要存取的子級集合:所有子級節點或僅子級是元素。
4.總結
<p>DOM文件是節點的分層集合,每個節點可以有父級和/或子級。如果了解節點是什麼,那麼了解DOM節點和元素之間的差異就很容易。 <p>節點有類型,元素類型就是其中之一,元素由HTML文件中的標記表示。<p>英文原文網址:https://dmitripautin.com/dom-node-element/ <p>作者:Shadeed <p>來源:dmitripavlutin<p>更多程式相關知識,請造訪:程式設計教學! !
以上是Dom節點 vs 元素,兩者有什麼不同?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 如何使用WebSocket和JavaScript實現線上協作編輯器
Dec 17, 2023 pm 01:37 PM
如何使用WebSocket和JavaScript實現線上協作編輯器
Dec 17, 2023 pm 01:37 PM
即時協作編輯器已成為現代web開發的標配,特別是在各種團隊協作、線上文件編輯和任務管理的場景下,基於WebSocket的即時通訊技術可以提高團隊成員之間的溝通效率和協作效果。本文將介紹如何使用WebSocket和JavaScript建立一個簡單的線上協作編輯器,幫助讀者更能理解WebSocket的原理和使用方法。理解WebSocket的基本原理WebSo
 JavaScript和WebSocket:打造高效率的即時搜尋引擎
Dec 17, 2023 pm 10:13 PM
JavaScript和WebSocket:打造高效率的即時搜尋引擎
Dec 17, 2023 pm 10:13 PM
JavaScript和WebSocket:打造高效率的即時搜尋引擎引言:隨著網路的發展,使用者對即時搜尋引擎的要求也越來越高。傳統的搜尋引擎在進行搜尋時,使用者需要點擊搜尋按鈕後才能得到結果,這種方式無法滿足使用者對於即時搜尋結果的需求。因此,採用JavaScript和WebSocket技術來實現即時搜尋引擎成為了一個熱門的話題。本文將詳細介紹使用JavaScri






