html怎麼設定字體屬性
html
html設定字體屬性的方法:首先在html檔案中,建立h1標籤;然後在style中寫css樣式;接著設定文字大小的屬性為「font-size:12px」;最後透過「 color:red;”屬性設定字型顏色即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
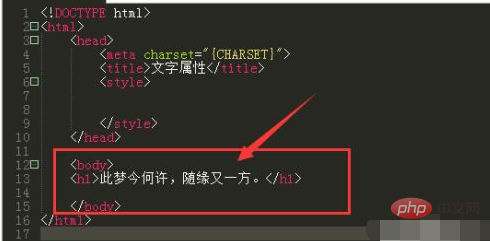
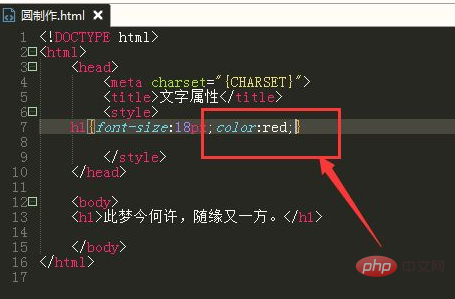
在html檔案中,建立h1標籤,然後在裡面輸入幾個文字做演示,h1是標題標籤,本身就帶有特有的標題屬性

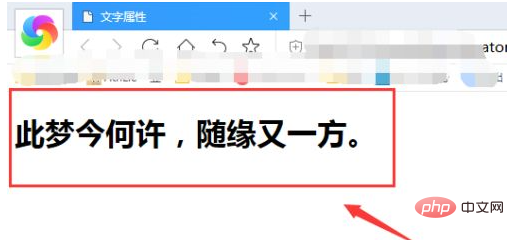
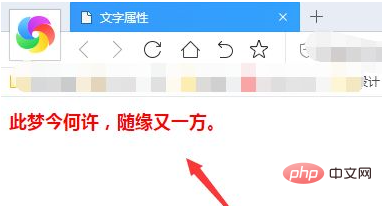
#如圖所示,在瀏覽器中可以看到,h1標題標籤本身就帶有字體加大、加粗的效果

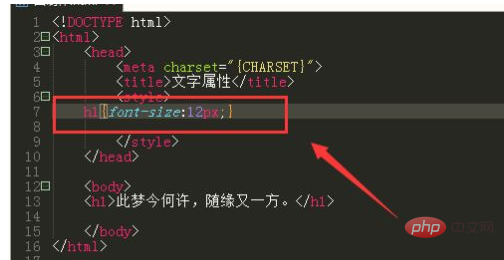
如果想要更換文字的大小、顏色設定時,我們要再style中寫css樣式,
也就是針對h1的標籤屬性,文字大小的屬性是font-size:12px;後面是數值大小

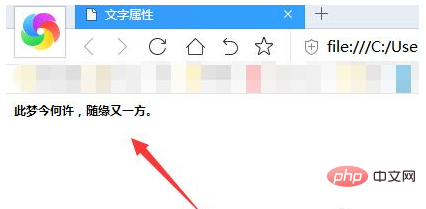
12像素後,字大小就變化了

color:red;是文字的顏色屬性設置,color顏色,後面是屬性值,可以輸入英文的顏色,或者輸入RGB值也可以。

如圖,將文字設定為了紅色

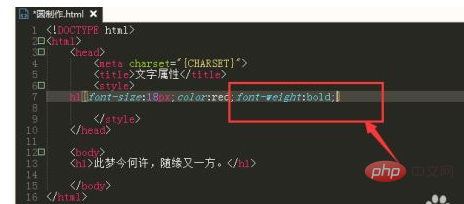
#普通文字的加粗效果屬性是font-weight: bold;如果遇到沒有修飾過的文字加粗時,就可以使用font-weight的加粗效果了。

以上是html怎麼設定字體屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















