html怎麼設定表格間距
html
在html中,可以使用border-spacing屬性來設定表格間距,該屬性設定相鄰單元格的邊框間的距離(僅用於「邊框分離」模式),語法格式「border-spacing :水平間距垂直間距;」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在html中,可以使用border-spacing屬性來設定表格間距。
border-spacing屬性用於表格的邊框在「分離」的狀態下,設定相鄰單元格的邊框間的距離。
此屬性會在表格邊框「分離」時,設定行和儲存格的邊框在橫向和縱向上的間距。
註:只有當表格邊框各自獨立(即border-collapse屬性設定separate時)此屬性才會運作。
屬性值:
| 值 | 描述 |
|---|---|
| ##length length |
|
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
td,th{
padding: 5px 20px;
}
#table2 {
border-collapse: separate;
border-spacing: 15px;
}
#table3 {
border-collapse: separate;
border-spacing: 15px 30px;
}
</style>
</head>
<body>
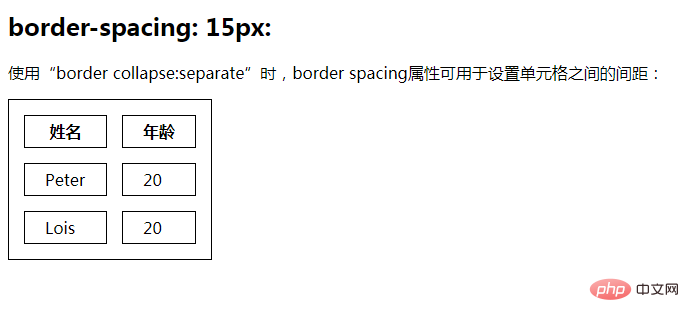
<h2 id="border-spacing-nbsp-px">border-spacing: 15px:</h2>
<p>使用“border collapse:separate”时,border spacing属性可用于设置单元格之间的间距:</p>
<table id="table2">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
</body>
</html>登入後複製

說明:
- #該border-spacing屬性的作用等同於HTML標籤屬性cellspacing。
- 此屬性指定分隔邊框模型中單元格邊界之間的距離。在指定的兩個長度值中,第一個是水平間隔,第二個是垂直間隔。除非 border-collapse 被設定為 separate,否則將忽略這個屬性。儘管這個屬性只應用於表,不過它可以由表中的所有元素繼承。
推薦教學:html影片教學、
css影片教學######以上是html怎麼設定表格間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














