css中把文字加粗的方法是,給文字設定font-weight屬性,並且設定屬性值為bolder,例如【p.thick {font-weight:bolder;}】,bolder表示比較粗的文本。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
如果我們要把文字加粗,可以使用css中的font-weigth屬性來實現,下面讓我們一起來了解下該屬性。
font-weight 屬性設定文字的粗細。
常用屬性值:
normal 預設值。定義標準的字元。
bold 定義粗體字元。
bolder 定義較粗的字元。
lighter 定義更細的字元。
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
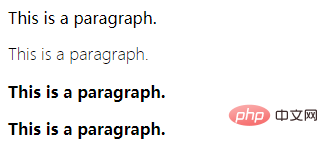
</html>來看下運行效果:

學習影片分享: css影片教學
以上是css中怎麼把文字加粗的詳細內容。更多資訊請關注PHP中文網其他相關文章!


