html5有新屬性嗎
html5有新屬性,例contextmenu、contentEditable、hidden、draggable、「data-*」、placeholder、required、pattern、autofocus、autocomplete等等。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML5新增屬性
1.1、contextmenu
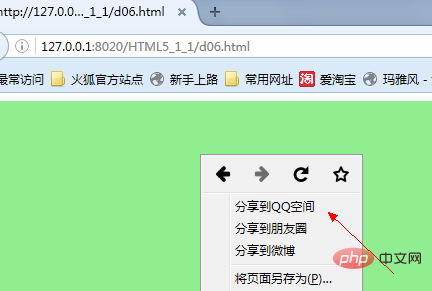
#contextmenu的作用是指定右鍵選單。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div1" style="height:900px; background: lightgreen;" contextmenu="menuShare">
</div>
<menu id="menuShare" type="context">
<menuitem label="分享到QQ空间" onclick="alert('QQ');"></menuitem>
<menuitem label="分享到朋友圈" onclick="alert('朋友圈');"></menuitem>
<menuitem label="分享到微博" onclick="alert('微博');"></menuitem>
</menu>
</body>
</html>運作效果:

contextmenu 在Html5中,每個元素新增了一個屬性:contextmenu, contextmenu 是上下文選單,即滑鼠右鍵元素會出現一個選單。
menu 要實現滑鼠右鍵元素會出現一個選單,還必須了解HTML5裡新增的另一個元素:menu 顧名思義menu是定義選單的, menu 元素屬性: type :選單類型屬。有三個值1)context:上下文; 2)toolbar:工具列;3)list:列表
。
menuitem 屬性:
label:選單項目顯示的名稱
icon:在選單項目左側顯示的圖示
onclick:點選選單項目觸發的事件
1.2 、contentEditable
規定是否可編輯元素的內容
屬性值:
true -----可以編輯元素的內容
false -----無法編輯元素的內容
inherit -----繼承父元素的contenteditable屬性
當為空字串時,效果和true一致。
當一個元素的contenteditable狀態為true(contenteditable屬性為空字串,或為true,或為inherit且其父元素狀態為true)時,表示該元素是可編輯的。否則,該元素不可編輯。
document.body.contentEditable=true; 可以修改已發佈網站
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>contentEditable属性</title>
</head>
<body>
<h2>contentEditable属性</h2>
<div contenteditable="true">
Hello contentEditable
</div>
</body>
</html>
1.3、hidden
# hidden屬性用於隱藏該元素。一旦使用了此屬性,則該元素就不會在瀏覽器中被顯示
2個布林值
true 規定元素是可見。
false 規定元素是不可見。
<div hidden="hidden">
Hello Hidden
</div>為了相容一些不支援該屬性的瀏覽器(IE8),可以在CSS中加上以下樣式:
*[hidden]{
display: none;
}var p1=document.querySelector("body #p1");
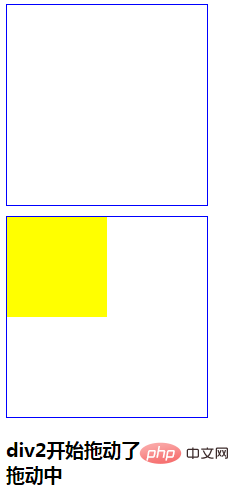
p1.innerHTML+=" +++";1.4、draggable
#規定元素是否可拖曳
3個枚舉值
true 規定元素是可拖曳的。
false 規定元素是不可拖曳的。
auto 使用瀏覽器的預設特性。
範例:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<script src="Scripts/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
<title></title>
<style>
#p1,
#p3 {
height: 200px;
width: 200px;
border: 1px solid #00f;
margin-bottom: 10px;
}
#p2 {
height: 100px;
width: 100px;
background: yellow;
}
</style>
<script>
var p1, p2, p3, msg;
window.onload = function() {
p1 = document.getElementById("p1");
p2 = document.getElementById("p2");
p3 = document.getElementById("p3");
msg = document.getElementById("msg");
p2.ondragstart=function(){
msg.innerHTML+="p2开始拖动了<br/>";
}
p2.ondrag=function(){
msg.innerHTML+="拖动中<br/>";
}
p2.ondragend=function(){
msg.innerHTML+="拖动结束<br/>";
}
p1.ondragover = function(e) {
e.preventDefault();
}
p1.ondrop = function(e) {
p1.appendChild(p2);
}
p3.ondragover = function(e) {
e.preventDefault();
}
p3.ondrop = function(e) {
p3.appendChild(p2);
}
$("#p1").data("name","电池");
alert($("#p1").data("name"));
p1.setAttribute("data-order-price",998.7);
alert(p1.getAttribute("data-order-price"));
} </script>
</head>
<body>
<p id="p1" data-order-price="98.5" data-name="充电宝"></p>
<p id="p3"></p>
<p id="p2" draggable="true"></p>
<h3 id="msg"></h3>
</body></html>執行結果:

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title></head><body>
<p style="height: 300px; background: lightgoldenrodyellow;" ondrop="ondropEvent(event)" ondragover="ondragoverEvent(event)"></p>
<img src="img/x.png" width="200" draggable="true" ondragstart="ondragstartEvent(event)"/>
<img src="img/tv.png" width="200" draggable="true" ondragstart="ondragstartEvent(event)"/>
<script>
var target; function ondragstartEvent(e){
target=e.target; //记住当前被拖动的对象 console.log(e.target);
} function ondropEvent(e){
e.preventDefault();
e.target.appendChild(target);
} function ondragoverEvent(e){
e.preventDefault();
} </script></body></html>
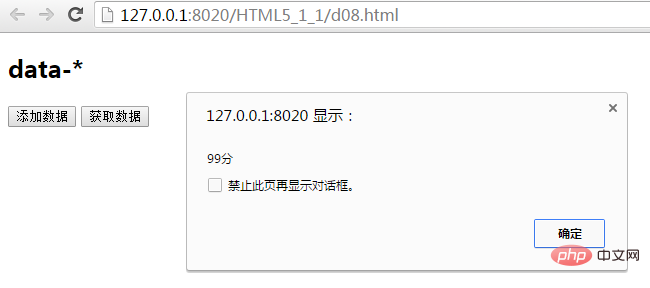
##1.5、data- *
data-*屬性能讓使用者自訂屬性的方式來儲存資料
取值:
getAttribute('data-order-amount')
dataset.orderAmount
jQuery中的data()方法同樣可以存取
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>data-*</title>
<script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h2>data-*</h2>
<p id="p1" data-student-name="Tom" data-stu='{"a":1,"b":2}'></p>
<button onclick="addData()">添加数据</button>
<button onclick="getData()">获取数据</button>
<script type="text/javascript">
var p1=document.getElementById("p1"); function addData()
{ //给p1添加属性data-student-name,值为rose p1.setAttribute("data-student-name","Rose");
$("#p1").data("stu-mark","99分");
} function getData()
{ //原生JavaScript
//alert(p1.getAttribute("data-student-name"));
//jQuery alert($("#p1").data("student-name"));
alert($("#p1").data("stu").a);
alert($("#p1").data("stu-mark"));
}
var x="{a:1}";
alert(eval("("+x+")").a); </script>
</body></html>
#1.6、placeholder佔位屬性
這是一個很實用的屬性,免去了用JS去實現點擊清除表單初始值.瀏覽器支援也還不錯,除了Firefox,其他標準瀏覽器都能很好的支援
<p>
<label>邮箱:</label>
<input type="email" name="mail" id="mail" value="" placeholder="请输入邮箱"/>
</p>
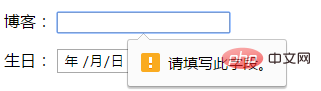
1.7、required必填屬性##限製表單元在提交前必須輸入值。
<p>
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" required="required"/>
</p>
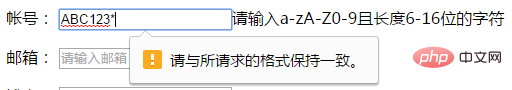
##約束使用者輸入的值必須與正規表示式相符。 <p>
<label>帐号:</label>
<input type="text" required="required" pattern="^[0-9a-zA-Z]{6,16}$" />请输入a-zA-Z0-9且长度6-16位的字符
</p>登入後複製
<p>
<label>帐号:</label>
<input type="text" required="required" pattern="^[0-9a-zA-Z]{6,16}$" />请输入a-zA-Z0-9且长度6-16位的字符
</p> 1.9、autofocus自動聚焦屬性
1.9、autofocus自動聚焦屬性
<p>
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" required="required" autofocus="autofocus"/>
</p>登入後複製讓指定的表單元素獲得焦點。
<p>
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" required="required" autofocus="autofocus"/>
</p> 1.10、autocomplete自動補全屬性
1.10、autocomplete自動補全屬性
當表單元素設定了自動完成功能後,會記錄使用者輸入的內容,雙擊表單元素會顯示歷史輸入。

该属性默认是打开的。
1.11、novalidate不验证属性
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
<form action="demo_form.asp" method="get" novalidate="true"> <button formnovalidate="formnovalidate" >提交</button>
1.12、multiple多选属性
multiple 属性规定输入域中可选择多个内容,如:email 和 file
<input type="file" multiple="multiple” />
<p>
<label>相片:</label>
<input type="file" multiple="multiple"/>
</p>
HTML5新的表单元素
HTML5新的表单元素
推荐教程:html视频教程
以上是html5有新屬性嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














