5個你已經可以嘗試的css新特性
本篇文章要為大家介紹5 個 CSS 新功能。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在瀏覽器開始實作它們之前,CSS 新的功能通常需要經過長時間討論之後,才在W3聯盟的規格中定義。有許多值得一提的CSS 新功能,但是在本文中,我們將重點放在可以瀏覽器的穩定版中進行測試的五個功能:
CSS Subgrid (子網格)
flex gaps
#content-visibility屬性contains-intrinsic-size屬性:is和:where偽類別
#瀏覽器對這些特性的支援一直在變化,可以透過Can I Use 來查看支援情況。
1、CSS Subgrid
CSS 網格是一個靈活的佈局模組,允許開發人員建立複雜的佈局,而無需使用JavaScript或使用複雜的 CSS hack。
使用 CSS 網格的語法很簡單,如下所示:
.grid-container {
display: grid;
}可以使用幾個特定於網格的屬性來設定所需的確切佈局。
例如,在上面的範例中,.grid-container的子元素將是網格項,它們將根據使用grid-template-columns和grid-template-rows屬性定義的規則進行佈局:
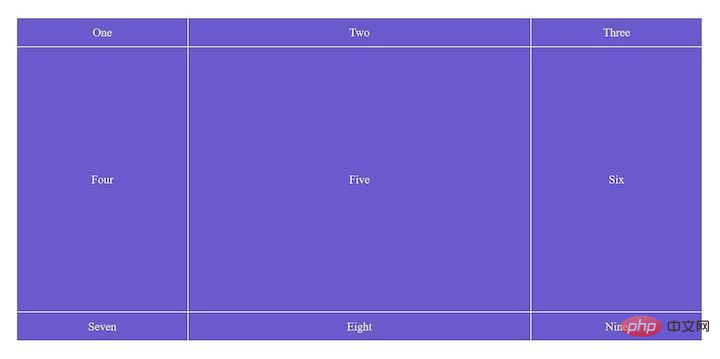
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 50px 70vh 50px;
}運行結果如下:

但是,如果你也想在網格佈局中包含.grid-container的某些(或全部)子孫元素怎麼辦?這就是CSS Subgrid 發揮作用的地方。
可以為網格專案新增以下規則,以使其能夠採用其父級的網格軌道(包括名稱網格線和區域,即使它也可以定義自己的網格軌道和區域)。
.grid-item {
/* 这些规则指定子网格在布局中的位置*/
grid-column: 2 / 4; /* 两列垂直 */
grid-row: 1 / 3; /* 两行水平 */
/* 这些规则属于子网格本身 */
display: grid;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}grid-column和grid-row屬性定義了網格項目在網格列或行中的位置。 .grid-item的子元素將形成子網格。一個網格專案可以跨越多個網格單元。例如,這裡它分佈在四個像元上(在上面的範例中grid-column和grid-row的值是任意的)。
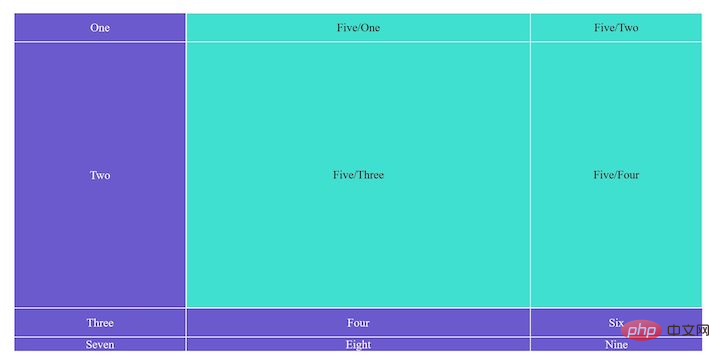
如上所見,subgrid 不是獨立的CSS屬性,而是可以加入到grid-template-columns和grid-template-rows屬性的值。它使.grid-item的子級包含在網格佈局中:

#子網格已成為網格佈局的一部分,並且已定位到我們想要的確切位置(在第二和第四條垂直網格線之間,以及在第一和第三條水平網格線之間)。
其餘的網格項目保持了正常的網格流,第四行也出現在佈局的底部。但是,由於我們僅使用grid-template-rows屬性定義了三行,因此第四行沒有預設值,因此僅取其內容的自然高度。如果我們要從最後三個網格項目中刪除文本,則它們甚至不會顯示,因為它們的自然高度為0。
可以使用下面的CodePen演示來測試上面的範例。
https://codepen.io/amonus/pen/dyMgeLP
#我們也可以透過只採用grid-template-columns或grid -template-rows並為另一項使用新值來建立一維子網格。
例如,在下列情況下,子網格僅採用主網格的列,但為行建立新規則
.grid-item {
display: grid;
grid-template-columns: subgrid;
grid-template-rows: 200px 400px 200px;
}瀏覽器支援情況
#自2020年8月起,CSS 子網格規格已成為W3C的候選推薦標準。目前,Firefox 71 僅支援該子網格規範,但開源Web 瀏覽器Chromium 也已開始使用它,該瀏覽器被用作主要瀏覽器(包括Chrome,Opera, Brave,以及新的Microsoft Edge。
2、Flexbox gaps
長期以來,在felx 佈局中的行或列之間添加間隙一直是一個難題。通常可以透過在flex 專案中加入 margin 來解決問題,但是margin的問題在於,它們也會被加入到每個行或列的開頭和結尾。即使可以透過CSS 來解決這些缺陷,但這也不是最理想的解決方案。
目前,瀏覽器對flexbox gap 的支持越來越好。 gap,row-gap 和 column-gap 屬性存在於不同的上下文中,具有不同層級的瀏覽器支援。我們可以在下列佈局模組中使用gap屬性。
- 声明
display: flex;的模块 - 声明
display: grid;的模块 - 多列布局,由
column-count或column-width属性定义
在flexbox上下文中,我们可以这里声明 flex 项目之前的间距:
.flex-container {
row-gap: 10px;
column-gap: 15px;
}gap属性是row-gap和column-gap的简写。 如果将它与两个值一起使用,则第一个表示row-gap,第二个表示column-gap。
.flex-container {
gap: 10px 15px;
}如果仅使用一个值,则row-gap和column-gap将采用相同的值。
.flex-container {
gap: 10px;
}浏览器支持情况
Edge 84+,Firefox 63+,Chrome 84+和Opera 70+当前支持 gap属性。 Internet Explorer 和 Safari 目前还不支持它。
3、content-visibility 属性
在Chromium 85中,content-visibility属性可能是在提高页面加载性能方面最具影响力的新CSS属性之一。因为content-visibility可跳过不在屏幕上的内容渲染,包括布局和渲染,直到真正需要布局渲染的时候为止。所以利用它可以使初始用户加载速度更快,还能与屏幕上的内容进行更快的交互。
它有三个值:
visible— 元素渲染正常进行hidden— 跳过元素渲染时,无论是在屏幕外还是在屏幕上auto— 当元素在屏幕外时,将跳过其渲染; 当它出现在屏幕上时,将自动渲染
可以简单地将content-visibility属性添加到我们希望更改其渲染过程的元素中。
article {
content-visibility: auto;
}一个具有content-visibility: auto属性的元素可以获得布局、样式和绘制的限制(区域)。如果该元素不在屏幕上(并且与用户无关,则相关元素将是在其子树中具有焦点或已选择的元素),它也会获得大小限制(containment)(并且停止绘制和对其内容进行命中测试)。
这意味着什么呢?简而言之,如果元素不在屏幕上,这不会渲染其后代。浏览器在不考虑元素任何内容的情况下确定元素的大小,在此处则跳过大多数渲染(例如元素子树的样式和布局)。
当元素接近视口时,浏览器不再增加大小限制,而是开始绘制并命中测试元素的内容。这使得渲染工作能够及时被用户看到。
浏览器支持
content-visibility依赖于CSS Containement Spec中的原语(primitives)。虽然截止到目前只有Chromium 85中支持content-visibility属性(and deemed "worth prototyping" for Firefox),但是大多数现代浏览器均支持Containement Spec。
4、contain-intrinsic-size 属性
contains-intrinsic-size属性定义激活大小限制的元素的显式宽度和高度,这意味着元素的大小不受子元素大小的影响。 设置明确的宽度和高度旨在防止这些元素在某些情况下崩溃为零
为了实现content-visibility的潜在好处,浏览器需要应用大小限制,以确保内容的呈现结果不会被任何方式影响元素的大小。 如果元素没有在常规块布局中指定的高度,则其高度为0。
这可能不是理想的,因为滚动条的大小会发生变化,这取决于每个具有非零高度的内容。
所以, CSS 提供了另一个属性contains-intrinsic-size,如果元素受大小限制影响,它可以有效地指定元素的自然大小。
article {
content-visibility: auto;
contain-intrinsic-size: 700px 1000px;
}浏览器支持情况
目前Chrome 83+,和支持contains-intrinsic-size`属性, Firefox不支持。
5、:is 和 :where 伪类
:is() CSS 伪类 函数将选择器列表作为参数,并选择该列表中任意一个选择器可以选择的元素。这对于以更紧凑的形式编写大型选择器非常有用。
:where() CSS 伪类函数接受选择器列表作为它的参数,将会选择所有能被该选择器列表中任何一条规则选中的元素。
:where() 和 :is() 的不同之处在于,:where() 的优先级总是为 0 ,但是 :is() 的优先级是由它的选择器列表中优先级最高的选择器决定的。
例如,有以下选择器列表:
.my-class p em,
.my-class li em,
.my-class section em {
// CSS rules
}如果要保持较高的优先级,以使其更难以用后续声明覆盖所属规则,则可以使用:is()缩短列表。
.my-class :is(p, li, section) em {
// CSS rules
}如果我们希望将优先级保持为0以方便重写所属规则,那么可以使用:where():
.my-class :where(p, li, section) em {
// CSS rules
}在上面的示例中,.my-class em选择器将覆盖:where规则,但不会覆盖:is。
浏览器支持情况
:is伪类目前被Firefox 78+和Safari 14+支持。基于 Chrome 的浏览器(Chrome 15+、Edge 79+、Opera 15+)使用:-webkit-any()前缀支持其前缀语法。你也可以通过设置试验性的网络平台特性标志来启用该功能:在Chrome 68+、Opera 55+和Edge 79+中选中。
:where伪类的支持较少。 目前,只有Firefox 78+支持它。
总结
目前, 目前还需要谨慎使用本文讨论的CSS新功能。 理想情况下,使用带前缀的版本,或者等到它们得到更广泛的实行。
但是,如果你想进行测试,则可以使用content-visibility和contains-intrinsic-size属性。 你可以在已经支持该功能的浏览器中实现性能上的优化(可以使用@supports规则测试浏览器支持),并且不会影响尚不支持该功能的浏览器。
总而言之,CSS新特性的标准化和实现过程值得我们不断关注。有许多有用的功能将最终使前端开发更容易和更快。
英文原文地址:https://blog.logrocket.com/5-new-css-features-you-can-already-test/
作者: Anna Monus
译文地址:https://segmentfault.com/a/1190000040031049
更多编程相关知识,请访问:编程视频!!
以上是5個你已經可以嘗試的css新特性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
文章討論了使用CSS來獲得陰影和漸變等文本效果,優化它們以進行性能並增強用戶體驗。它還列出了初學者的資源。(159個字符)












