10個VSCode插件神器,總有一個適合你! !

VSCode的确是一款非常热门、有强大用户基础的一款开发工具。因此,本文就来介绍10款高效、好用的插件,能够让原本单薄的VS Code如虎添翼,开发效率顿时提升到一个新的阶段。
1. Codelf
安装次数:2万+

在计算机科学中只有两件难事:缓存失效和命名。
我对这句话深有同感,当开发项目时,命名一直都是一种让我痛苦的事情。我想,应该不止我一个人有这样的感觉。
可是,命名又是开发过程中一项非常重要的事情,例如,一个好的函数命名,能够让你瞬间明白它实现的功能,这样就节省了很大一部分时间琢磨一段代码到底是什么含义。
所以,每当开发过程中遇到要命名的变量、函数、类时我就不得不停下开发,苦思冥想半天。

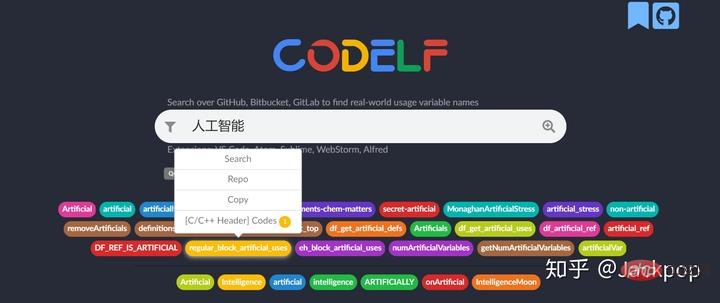
但是,CodeIf的出现让这个问题迎刃而解,它通过搜索GitHub, Bitbucket, GitLab来找到真实的使用变量名,为你提供一些高频使用的词汇,同时为你标明使用的语言、代码链接。
可以直接在网页上搜索要命令的词汇,当然,它不仅有网页版,也支持VS Code, Atom, Sublime, WebStorm等开发工具。
在VS Code中,Extensions->搜索“CodeIf”即可完成安装。

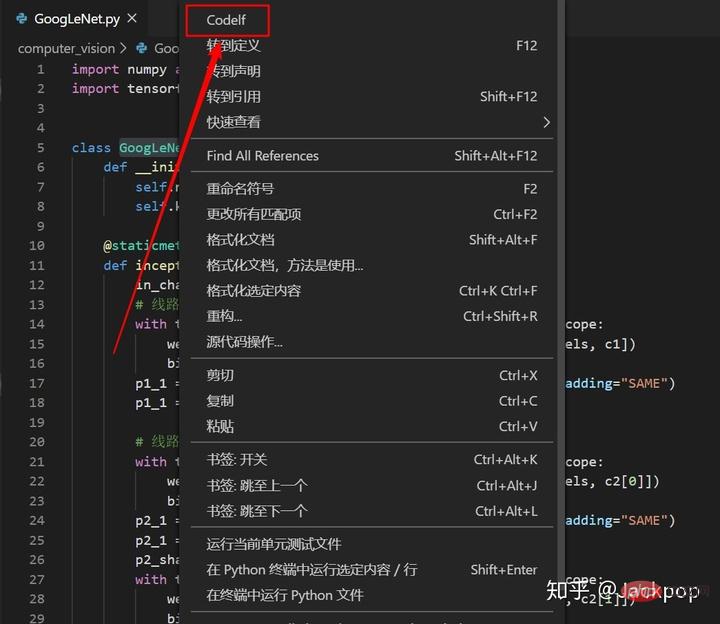
使用时只需要选中变量名,然后右键选择CodeIf就可以跳转到网页,显示候选命名。
推荐学习:《vscode教程》
2. local history
安装次数:14万+
修改代码之后想找回历史代码怎么办?
在使用Pycharm、IDEA时可以直接查看本地历史代码,然后轻松恢复之前某个版本。但是,VS Code默认是不支持local history的,所以,仅凭Ctrl+z撤销操作时不行的。何况,撤销操作是把前面步骤所有的操作都撤销了,其中有很多是我们不需要的。

但是,为VS Code配合上local history,所有问问题就迎刃而解了。
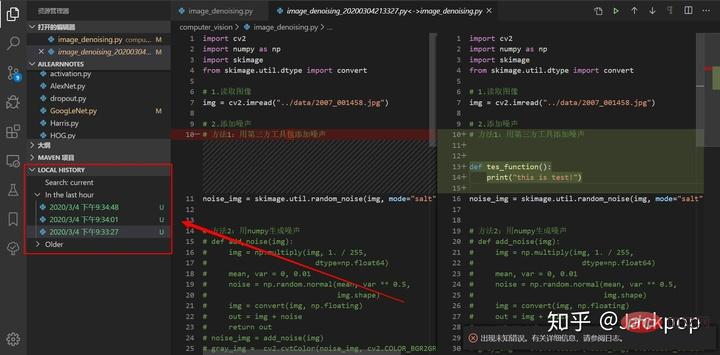
安装这款插件之后在侧边栏会出现LOCAL HISTORY的字样,每当我们保存更改时,它都会备份一份历史文件,当我们需要恢复之前版本时,只需要点击一下对应的文件即可。此外,它还会在编辑框显示对比详情,能够让你对修改位置一目了然。
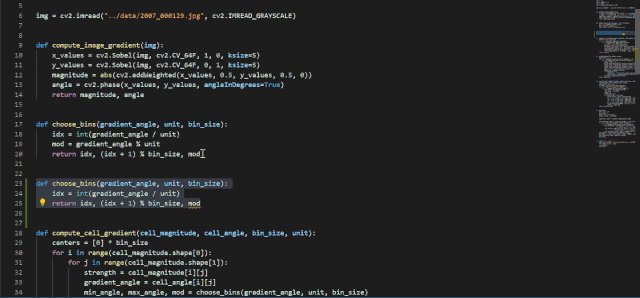
3. Partial Diff
安装次数:19万+
文件比较是一种即常用有实用的一项功能,例如,我们想查看哪里修改了代码、查看输出的日志信息有什么区别等等,如果用肉眼逐个词的去分辨,显然是无法承受的。
提起文件比较,我首先想到的就是Beyond Compare,这是一款好用的工具,但是,仅凭收费这一点就把很多人拒之门外了。

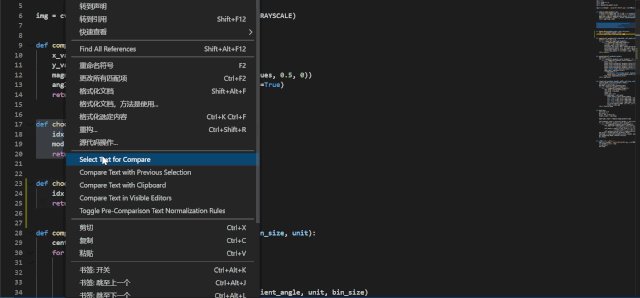
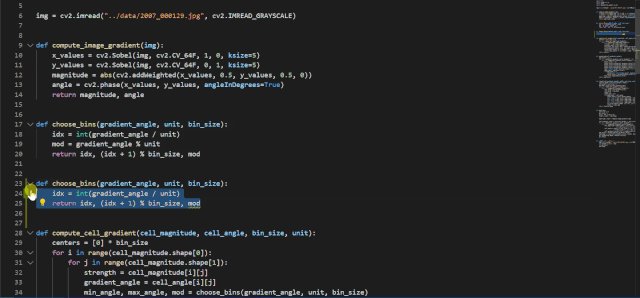
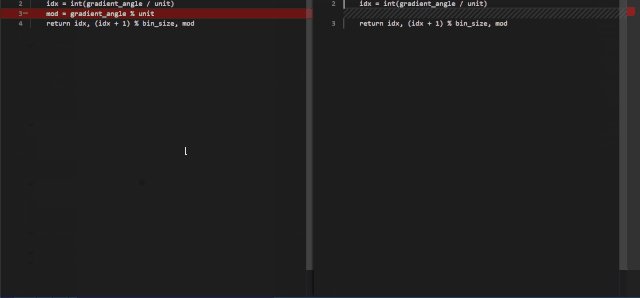
还好,VS Code插件库里有Partial Diff这款神奇的插件,选中一代码,右键Select Text for Compare,选中另外一部分代码,右键Compare Text with Previous Selection即可。
4. TODO Tree
安装次数:40万+
我在此前多篇文章中提到过,习惯使用TODO、FIXME标签是一个非常好的习惯。
當我們發現某塊程式碼需要修改,或者某塊程式碼需要以後進一步完善,如果能夠給它做一個標記,那麼後續定位到對應位置是一件非常輕鬆高效的事情。
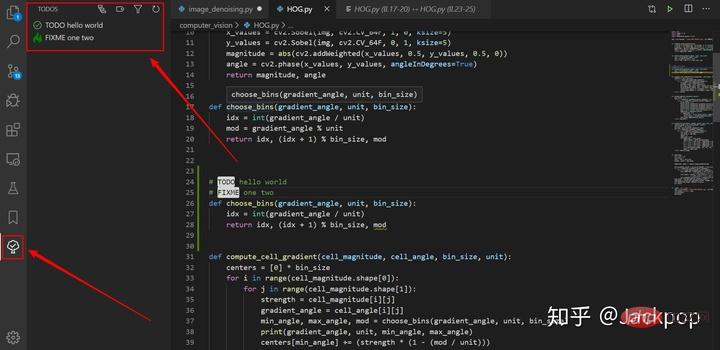
關於TODO標籤,很多作者都推薦過TODO Highlight這款插件,但是,我更推薦使用TODO Tree#。

雖然很多標籤工具能夠實現TODO標籤高亮,但問題是「我們怎麼快速定位到對應的標籤?」逐個的開啟文件去尋找顯然是很麻煩的,效率並沒有太大的提升。
TODO Tree則不同,它不僅可以實現標籤高亮,還可以在活動欄中新增一個選項卡,它能夠以不同視圖展示我們標記的位置,點選對應標籤就能夠快速定位到指定位置。
5. vscode-icons
安裝次數:466萬
一個好的編輯介面能夠讓開發過程心情舒暢,甚至可以提升開發效率。
顯然,VS Code預設的圖示是達不到這種程度的。

但是,配合vscode-icons這款外掛程式就不同了,它具有以下特性,
- 自訂圖標
- 自動檢測項目
- 自訂配置
它不僅能夠為資料夾、文件添加上舒適的圖標,而且可以自動檢測項目,根據項目不同功能配上不同圖標,例如,git、Markdown、設定項目、工具類別等等。
6. Better Comments
安裝次數:66萬

是不是覺得註釋訊息千篇一律?
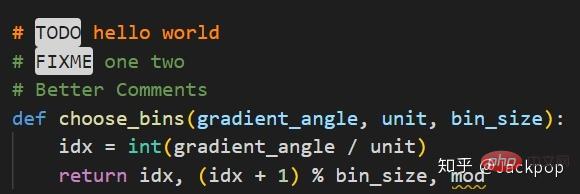
Better Comments這款外掛程式可以讓VS Code註解訊息更加人性化。
它可以根據警告、查詢、TODO、高亮等標記對註釋進行不同的展示。此外,也可以對註解掉的程式碼進行樣式設定。
您想要的任何其他註解樣式都可以在設定中指定
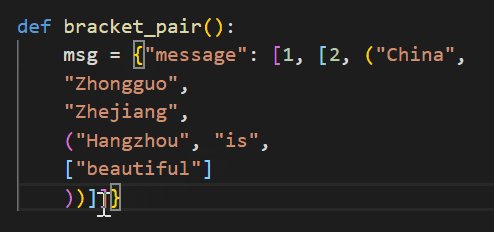
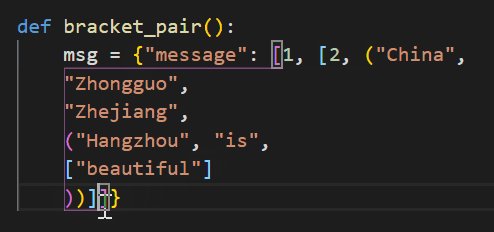
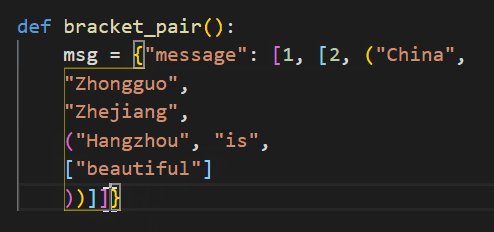
7. Bracket Pair Colorizer
安裝次數:250萬

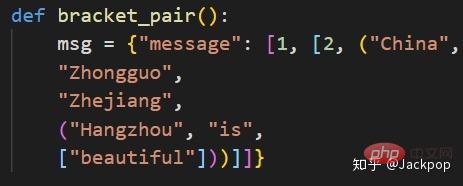
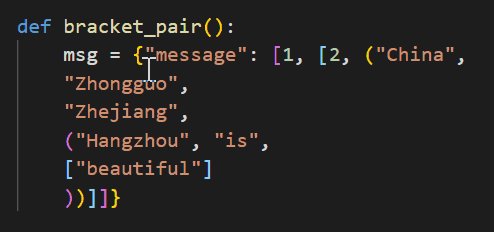
當你看到上述範例中這樣包含多層嵌套的括號時,你覺得很凌亂?至少,我是這樣的,每當看到這樣複雜嵌套括號時,尤其程式碼行數多起來以後,就很難確定哪些是處於同一層次的。不弄清楚層次結構,當然閱讀程式碼也會麻煩很多。
Bracket Pair Colorizer這款外掛程式可以給()、[]、{}這些常用括號顯示不同顏色,當點擊對應括號時能夠用線段直接連結在一起,讓層次結構一目了然。除此之外,它還支援用戶自訂符號。

這款神器的確解決了我的痛點。
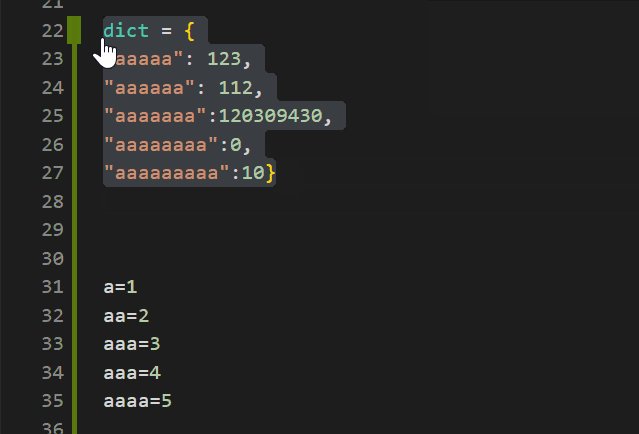
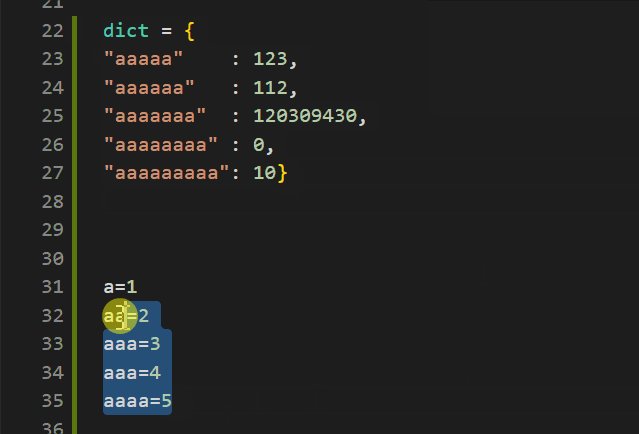
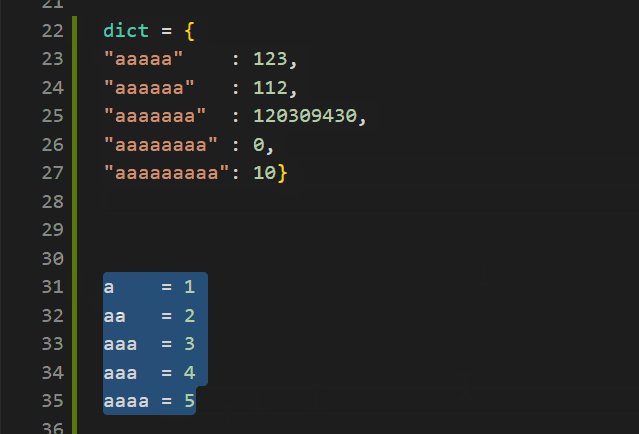
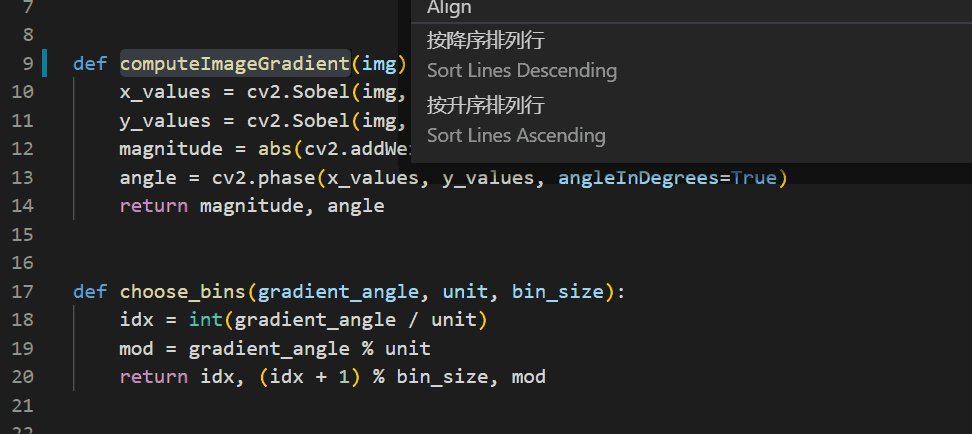
8. Better Align
安裝次數:10萬
整齊的程式碼,是優秀程式設計師必須要做到的。當我們閱讀那些大型公司開源的程式碼時,會發現,它的設計模式、它的程式規範都讓人讚嘆不已。
Better Align就是這樣一款能夠實現程式碼規格的工具,它主要用於程式碼的上下對齊。
它能夠用冒號(:)、賦值(=, =,-=,*=,/=)和箭頭(=>)對齊程式碼。

使用方法:Ctrl Shift p輸入「Align」確認即可。
9. change-case
#安裝次數:24萬
識別碼和命名規則是學習一門語言最基本,也是必須要了解的一項。
不同語言對變數名稱、函數名稱、類別名稱的命名要求不同,有的是駝峰、有的是底線...但是,不管是什麼要求,都有一個共性--命名很重要。
有些程式語言甚至對命名嚴格到如果不依規範要求,執行時會直接報錯。
而change-case就是一個快速修改目前選定內容或目前單字的命名的外掛程式。

使用方法:Ctrl Shift p輸入「change」然後選擇要修改的格式即可。
10. Markdown All in One
安裝次數:119萬

Markdown對於開發者而言,應該是一種常用的文檔書寫方式,雖然我在獨立Markdown文檔書寫時習慣於使用Typora,但是對於開發過程中涉及到的API接口文檔、README,我還是習慣於使用VS Code。
Markdown All in One這款外掛程式可以實現媲美Typora的Markdown編輯體驗,它具備以下特性,
- 豐富的快捷鍵
- TOC標籤
- 數學公式
- 自動完成
- 清單編輯
- 輸出HTML同時轉PDF
- Github風格文件
- ......
這款外掛真正做到了All in One。
更多程式相關知識,請造訪:程式設計入門! !
以上是10個VSCode插件神器,總有一個適合你! !的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






