在css中,可以使用z-index屬性設定元素層次,只需要給指定元素設定「z-index:auto|數值;」樣式即可;z-index屬性可以指定一個元素的堆疊順序,擁有較高堆疊順序的元素總是會處於堆疊順序較低的元素的前面。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用z-index屬性設定元素層次。
z-index 屬性指定一個元素的堆疊順序。擁有較高堆疊順序的元素總是會處於堆疊順序較低的元素的前方。
元素層疊級別是相對於元素在Z軸上(與X軸Y軸相對照)的位置而言。一個較高的Z-index值意味著這個元素在疊層順序中會更靠近頂部。這個層疊順序沿著垂直的線軸被呈現。為了更清晰的描述Z-index是如何運作的,這張圖片誇大顯示了層疊元素在視覺位置上的關係。
自然層疊順序demo
為了更好的表現出最基本的層疊,看下面的demo,地址 http://jsbin.com/yezisino/1 /edit
html程式碼:
<div class="blue"></div> <div class="green"></div> <div class="red"></div>
css:
.blue,.green,.red{
width:200px;
height:200px;
}
.blue{
background:blue;
}
.green{
background:green;
margin-top:-100px;
margin-left:50px;
}
.red{
background:red;
margin-top:-100px;
margin-left:100px;
}效果圖:




#驗證z-index
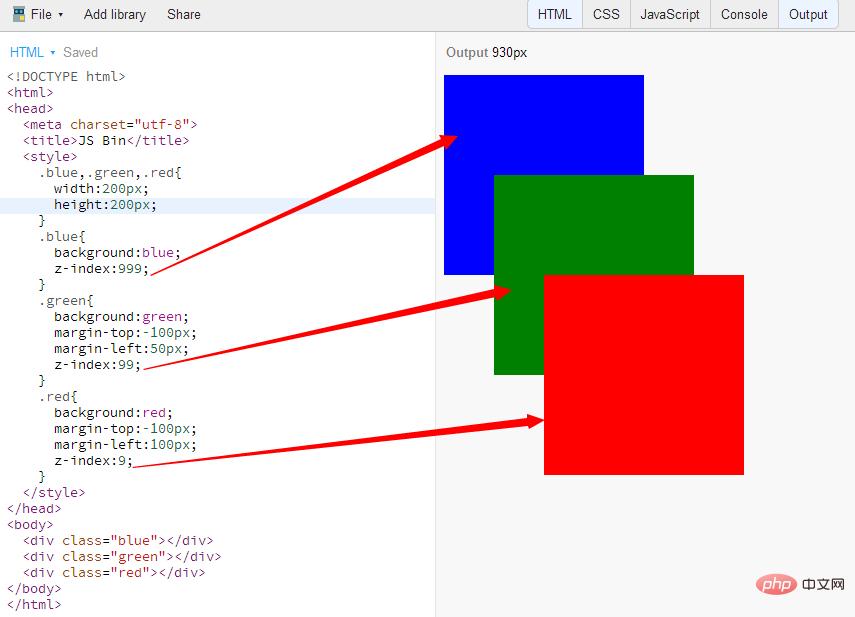
為了驗證z-index的作用,對上述程式碼進行修改,實例如下
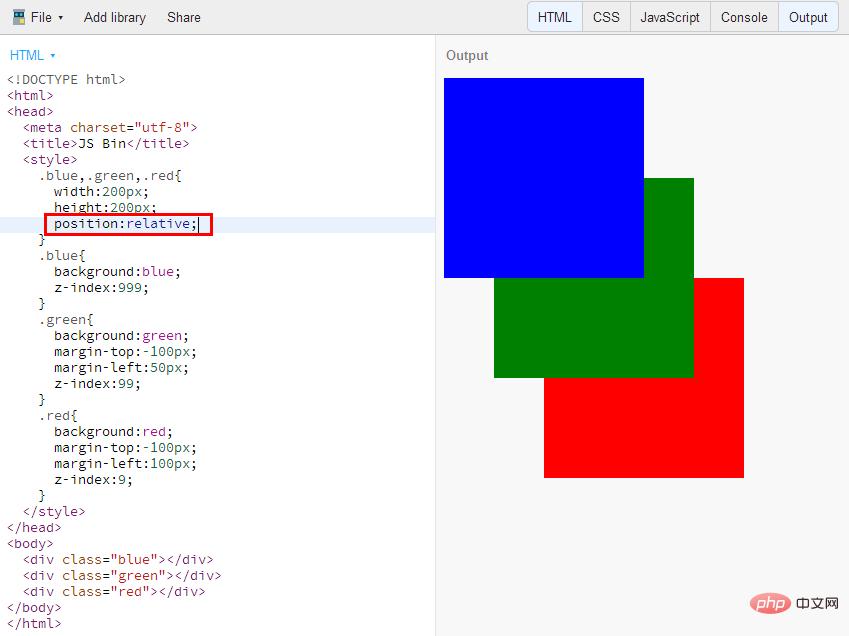
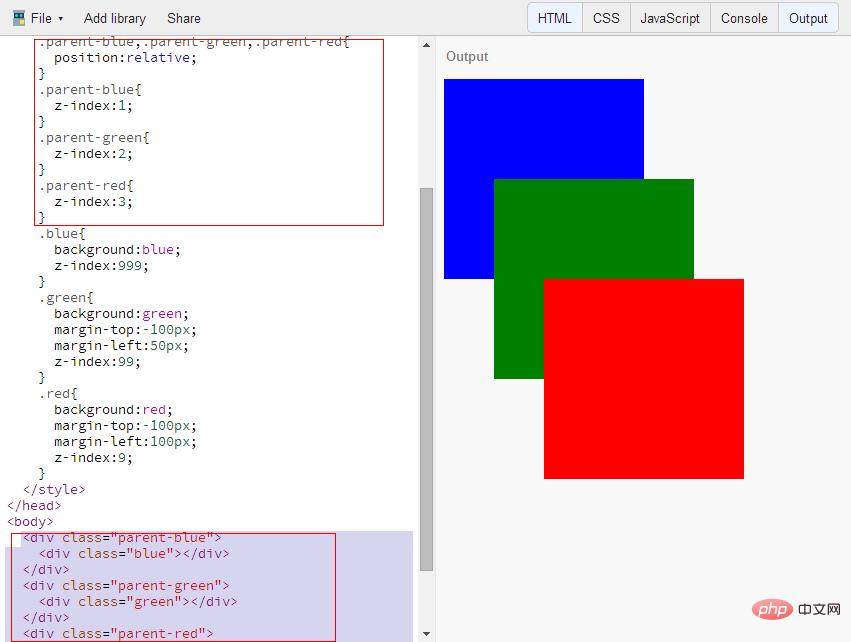
#########分別把blue green red的z-index設定為999 99 9,但是看起來好像和之前沒什麼變化,原因是因為Z-index只能工作在被明確定義了absolute,fixed或relative 這三個定位屬性的元素中。 so 我們繼續對css做一些修改:###############如圖所示,顯示的順序已經按照我們設定的z-index大小展現了######## ##多個父元素中子元素的z-index設定#########在原始基礎之上,我們對html和css做一些改動,驗證一下父元素不同的情況下,子元素設定不同的z-index顯示效果###############可以很明顯的看出,不同父元素的子元素之間進行顯示時,會根據父級元素的z-index進行渲染.######(學習影片分享:###css影片教學###)###以上是css怎麼設定元素層次的詳細內容。更多資訊請關注PHP中文網其他相關文章!



