css去除字體的加粗效果的方法是,為字體新增font-weight屬性,並將屬性值設為normal即可,例如【p.normal {font-weight:normal;}】, normal定義標準的字元。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
如果我們要去除一段文字的加粗效果,其實很簡單,只需要設定font-weight: normal即可,下面我們就來一起看看這個屬性。
font-weight 屬性設定文字的粗細。
屬性值:
normal 預設值。定義標準的字元。
bold 定義粗體字元。
bolder 定義較粗的字元。
lighter 定義更細的字元。
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
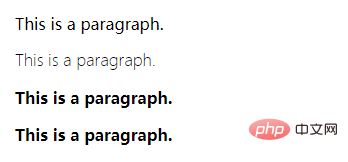
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
</html>運行效果如下:

學習影片分享:css影片教學
以上是css如何去除字型的加粗效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

