在js中寫html程式碼的方法:先使用div標籤建立一塊區域,為div標籤新增一個id屬性;然後在js中將一段html程式碼儲存在html變數中;最後使用innerHTML屬性,將html程式碼動態寫入div標籤內即可。

本文操作環境:Windows7系統、javascript1.8.5版,DELL G3電腦
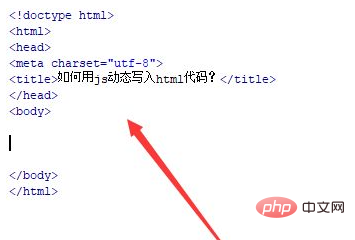
新建一個html文件,命名為test.html,用於講解如何用js動態寫入html程式碼。

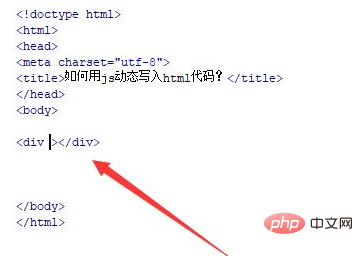
在test.html檔案中,使用div標籤建立一塊區域,用於將html程式碼動態輸出在div內。

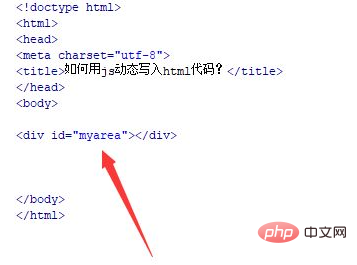
在test.html檔案中,為div標籤新增一個id屬性,用於下面取得div物件。

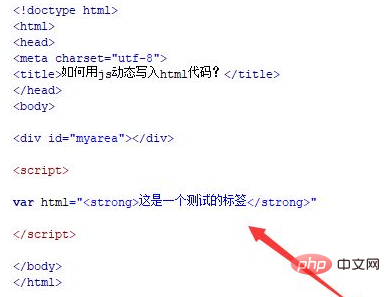
在js標籤內,將一段html程式碼儲存在html變數中。

在js標籤內,再透過id取得div對象,使用innerHTML屬性,將html程式碼動態寫入div標籤內。

在瀏覽器中開啟test.html文件,查看實現的效果。

推薦:《javascript進階教學》
以上是在js中寫html程式碼怎麼寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

