html5實現拖曳的方法:先新建一個空的HTML5結構;然後在body元素中放置一個div;最後透過allowDrop,drag和drop三個函數實現拖曳功能即可。

本文操作環境:Windows7系統、Sublime Text3&&html5版,DELL G3電腦
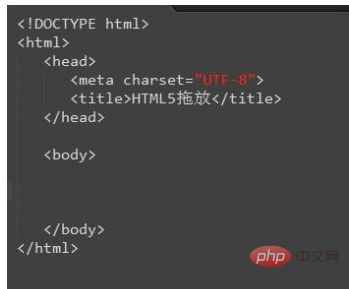
開啟Sublime Text軟體,新建一個空的HTML5結構,如下圖所示

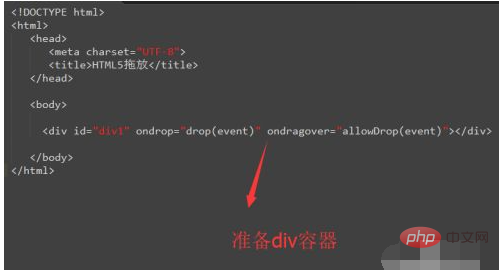
然後在body元素中放置一個div,我們要實作將其他的內容托到這個div裡面,如下圖所示

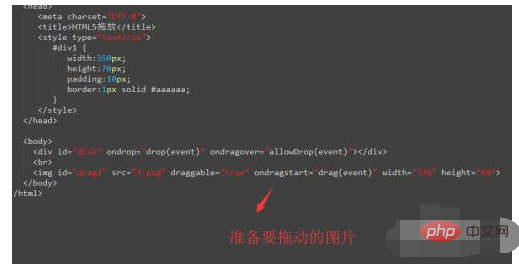
#接下來我們為div定義一下樣式,主要是寬高和邊框,讓它的區域更明顯一些,如下圖所示,並且放置好準備拖放的圖片

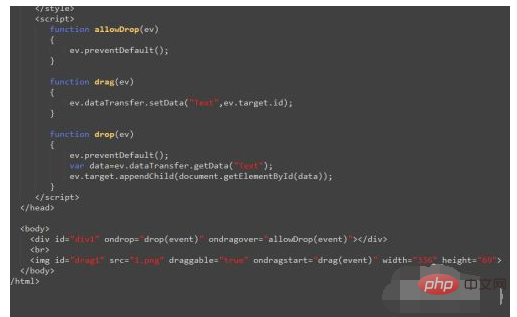
接下來我們就需要實作拖放的事件函數了,如下圖所示,這裡需要實作的是allowDrop,drag,drop三個函數,如下圖所示

然後我們運行介面程序,你會在頁面中看到一個空的放框和一張圖片,如下圖所示

當我們拖住圖片放進放框裡的時候,你會發現圖片自動的就進入放框了,如下圖所示

#綜上所述,HTML5中實作拖放功能主要是實作ondrag,ondropstart,ondropover三個事件,另外注意設定要拖曳的元素的draggable為true。
推薦學習:《HTML影片教學》
以上是html5怎麼實現拖曳的詳細內容。更多資訊請關注PHP中文網其他相關文章!


