html如何合併表格
html
html合併表格的方法:先建立一個HTML範例檔案;然後透過table建立表格;接著使用rowspan屬性合併兩行或更多行;最後使用colspan屬性將兩個或多個欄位合併為一個列即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
HTML的表格及儲存格合併
表格
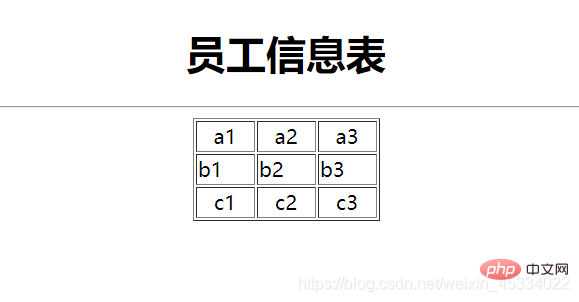
nbsp;html> <meta> <title>HTML的表格</title> <center><h1 id="员工信息表">员工信息表</h1></center> <hr> <!--表格,border="1px"表示设置表格边框为1像素-->
登入後複製
| a1 | a2 | a3 |
| b1 | b2 | b3 |
| c1 | c2 | c3 |

儲存格合併
rowspan和colspan
1、如果要合併兩行或更多行,則會使用rowspan屬性。
2、如果要將兩個或多個列合併為一個列,將使用colspan屬性。
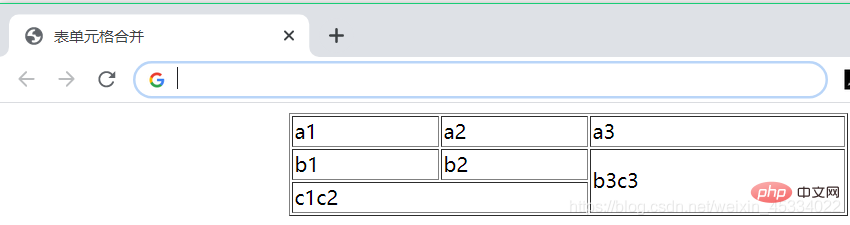
nbsp;html> <meta> <title>表单元格合并</title>
登入後複製
登入後複製
| a1 | a2 | a3 |
| b1 | b2 | b3c3 |
| c1c2 |

th標籤
1、表格的表頭單元格使用<th>標籤來定義。 <br>2、表格的表頭單元格屬性主要是一些公共屬性,如:<code>align、dir、width、height。
3、大多數瀏覽器會把表頭顯示為粗體居中的文字。
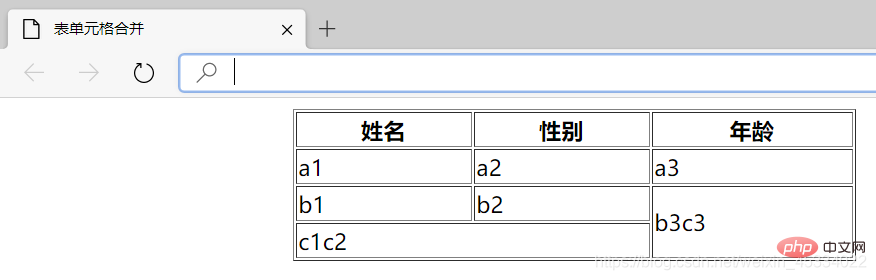
nbsp;html> <meta> <title>表单元格合并</title>
登入後複製
登入後複製
| 姓名 | 性别 | 年龄 |
|---|---|---|
| a1 | a2 | a3 |
| b1 | b2 | b3c3 |
| c1c2 |

推薦學習:《HTML影片教學》
以上是html如何合併表格的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













