html post亂碼的解決方法:先開啟對應的程式碼檔案;然後將post傳遞過來的ISO編碼內容,改成UTF-8格式的內容即可。

本文操作環境:Windows7系統、HTML5版,DELL G3電腦
HTML使用post方式提交中文內容出現亂碼的錯誤解決方式
今天在做一個例子的時候,使用post方式提交表單,如果有中文的話,在另一個頁面顯示出來的時候,總是會出現亂碼;
但是將提交方式改為get的時候,就不會出現這種錯誤。
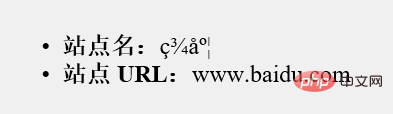
詳細錯誤請參閱下方圖片和程式碼。
HTML程式碼:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>测试Cookie的设置和获取</title> 6 </head> 7 <body> 8 <form action="/TestTomcat/SetCookie" method="post"> 9 站点名:<input type="text" name="name"><br> 10 站点URL:<input type="text" name="url"><br> 11 <input type="submit" value="提交" /> 12 </form> 13 </body> 14 </html>
Servlet程式碼,截取一部分:
1 response.setContentType("text/html;charset=utf-8");
2
3 PrintWriter out=response.getWriter();
4
5 String title="设置Cookie实例";
6 String docType="<! DOCTYPE html>\n";
7 out.println(docType+
8 "<html>\n"+
9 "<head><title>"+title+"</title></head>"+
10 "<body bgcolor=\"#f0f0f0\">\n"+
11 "<h1 align=\"center\">"+title+"</h1>\n"+
12 "<ul>\n" +
13 " <li><b>站点名:</b>"
14 + request.getParameter("name") + "\n</li>" +
15 " <li><b>站点 URL:</b>"
16 + request.getParameter("url") + "\n</li>" +
17 "</ul>\n" +
18 "</body></html>");出現的錯誤:

對於這種情況,response.setCharacterEncoding有影響,當沒有對response.setCharacterEncoding設定的時候值為null,則預設採用iso -8859-1來進行重新編碼(解碼)。
瀏覽器根據自己頁面的編碼格式作為起始編碼格式,把字元進行編碼成byte進行傳輸,到了tomcat,tomcat不進行干涉其中的重新編碼(解碼)格式。如果response.getCharacterEncoding為null,那麼預設採用iso-8859-1進行重新編碼(解碼)成字符,如果設定了,就按照設定的編碼格式進行重新編碼(解碼)字元。
String nameStr=new String(request.getParameter("name").getBytes("ISO-8859-1"),"UTF-8");HTML影片教學》
以上是html post亂碼怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

