css取消position的方法:先新建一個html文件,並使用div標籤建立一個模組;然後設定div的定位屬性position為相對定位;最後建立一個類別名為clearpos的樣式,將position屬性設定為static即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
新建一個html文件,命名為test.html,用於講解CSS如何清除定位position。

在test.html檔案內,使用div標籤建立一個模組,並設定其class為con,主要用於下面透過該class來設定css樣式。

在test.html檔案內,在div內,再建立一個div模組,並設定其class為pos。

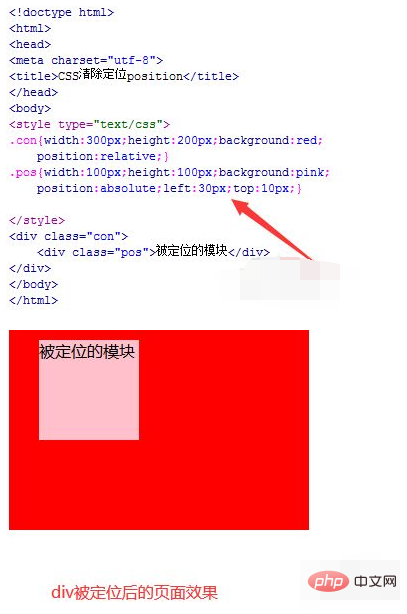
在css標籤內,設定類別名為con的div的樣式,使用width屬性設定div的寬度為300px,使用height屬性設定div的高度為200px,使用background屬性設定div的背景顏色為紅色,定位屬性position設定為相對定位(relative)。

在css標籤內,設定類別名為pos的div的樣式,並使用width屬性設定div的寬度為100px,使用height屬性設定div的高度為100px,使用background屬性設定div的背景顏色為粉紅色,定位屬性position設定為絕對定位(absolute),同時,使用left和top屬性設定div距離左邊30px,距離頂部10px。

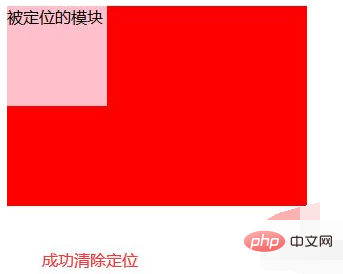
在css標籤內,再建立一個類別名為clearpos的樣式,將position屬性設定為static,也就是清除定位屬性,凡是新增了該類別名稱樣式,都會清除定位。將此類名稱新增至div為pos的模組上,清除它的定位。

在瀏覽器中開啟test.html文件,查看實現的效果。

以上是css怎麼取消position的詳細內容。更多資訊請關注PHP中文網其他相關文章!




