這篇文章跟大家介紹angular中引用ng zorro antd的三種方式。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

【相關教學推薦:《angular教學》】
在angular7中使用新的ng zorro,依照官方文件一步一步來,沒有報錯,但也沒有反應。
試了一下官方的兩種方式,第一種方式如果使用cnpm會報錯,第二種方式會沒有反應,也是因為使用了cnpm安裝的緣故。
官方的第一種方式:
1. 安装脚手架工具 `npm install -g @angular/cli` 2. 创建一个项目 `ng new PROJECT-NAME` 3. 初始化配置 `ng add ng-zorro-antd` 4. 开发调试 `ng serve --port 0 --open` 5. 构建和部署 `ng build --prod`
官方的第二種方式:
1. 安装组件 `npm install ng-zorro-antd --save`
2. 引入模块
import { HttpClientModule } from '@angular/common/http';
imports: [
BrowserModule,
NgZorroAntdModule
],
3. 引入样式与 SVG 资源 angular.json
{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
]
}正確引入姿勢1
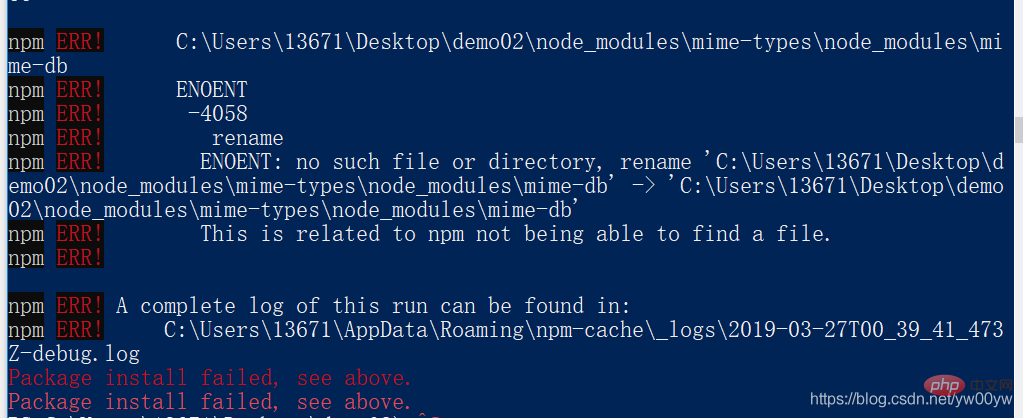
#如果按照官網的第一個步驟來的話,必須使用npm一次到位,不能中途使用cnpm,否則會報錯。

上述錯誤出現的原因是因為我的安裝步驟如下:
上述錯誤的原因是因為第一步終止掉了,使用了cnpm安裝了依賴。如果直接使用ng new demo02安裝,繼續後面的步驟就會沒有問題,所以說第一種方式嚴格按照官方的來就可以,只不過有時候直接使用npm安裝會報錯,多試試幾下,也許是網的問題。
正確引入姿勢2
#還是依照上面的步驟,值得注意的一點是使用npm安裝,切記不能使用cnpm,這樣安裝完成之後,只用官網的第二個步驟就可以正確引入並使用。
import { NgZorroAntdModule } from 'ng-zorro-antd';
imports: [
BrowserModule,
NgZorroAntdModule
],{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
// "node_modules/ng-zorro-antd/src/ng-zorro-antd.min.css"
]
}正確引入姿勢3
# ######這種方式可以使用npm或使用cnpm,兩種方式都是可以完成正確引入的。 #########1、安裝ng zorro元件######
npm install ng-zorro-antd --save
import { NgZorroAntdModule } from 'ng-zorro-antd';
imports: [
BrowserModule,
NgZorroAntdModule
],@import "~ng-zorro-antd/src/ng-zorro-antd.css";
以上是angular7中如何引用ng zorro antd?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



