這篇文章帶大家了解一下Docker,介紹為什麼要使用 Docker?如何使用 Docker?以及使用Docker給nodejs程式打包的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

你聽過這樣的對話嗎?

這種對話很常見。這一般是由於工作環境設定或配置不同而引起的。這就是為什麼要使用 docker 的主要目的。
在文中,我將教你什麼是 docker,為什麼要使用以及怎麼用來為 nodejs 程式打包。
Docker 的定義為:
Docker 是一個容器化平台,用於將應用程式及其相依性打包在一起,以確保無論工作環境如何,應用程式都能輕鬆運行。
好吧,這些文字只是告訴我們:
Docker 是一種用容器輕鬆建立、部署和運行應用程式的工具。
Docker 會將你的機器環境與你的程式碼一起提供給其他人,這樣當你團隊夥伴得到你的程式碼時,他們也可以得到你的機器配置。由於程式碼在擁有這些配置的電腦上運行,因此肯定可以在其它電腦上運行,因為它們具有與你相同的配置。
現在可以把用在配置新電腦上的時間投入到更重要的工作上。
Windows 使用者請注意
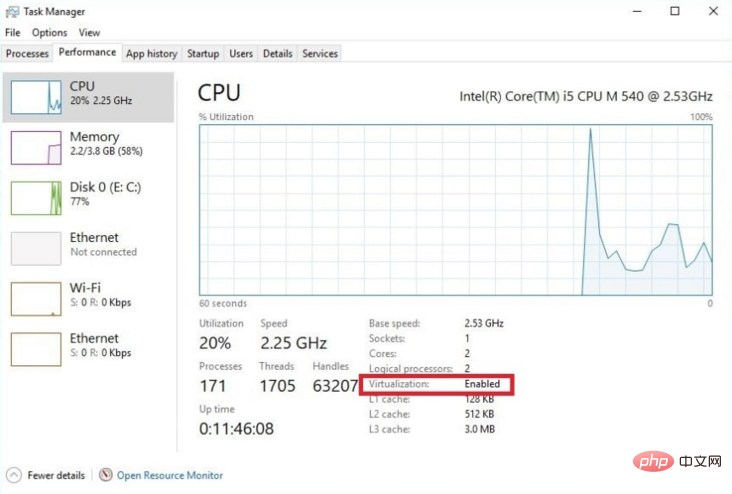
1. 你需要在電腦中啟用虛擬化。若要檢查是否啟用了虛擬化,請依照下列步驟操作:
ctrl alt del

2. 對於使用Windows 8 或更早版本的用戶,請使用docker toolbox
確保已啟動docker,並且將其設定為running,以便你查看更改或docker 效果。

Dockerfile,不帶副檔名。 在檔案中輸入以下程式碼來指定我們正在使用的 docker node
# use docker node 10 FROM node:10
輸入以下程式碼為Docker 應用程式建立目錄
# create a directory to run docker WORKDIR /app
以下程式碼把package.json 檔案複製到/app 目錄中
# copy package.json into the new directory COPY package.json /app
以下程式碼在Docker 應用中安裝專案的依賴項
# install the dependencies RUN npm install
現在把專案中的所有的檔案和資料夾複製到docker 的/app目錄中。以下是程式碼:
# copy all other files and folder into the app directory COPY . /app
以下程式碼指定docker 應用程式運行的連接埠
# open port 5000 EXPOSE 5000
使用以下程式碼執行docker 應用程式
# run the server CMD node index.js
現在我們的Dockerfile 看起來是這樣:
# use docker node 10 FROM node:10 # create a directory to run docker WORKDIR /app # copy package.json into the new directory COPY package.json /app # install the dependencies RUN npm install # copy all other files into the app directory COPY . /app # open port 5000 EXPOSE 5000 # run the server CMD node index.js
Enter 鍵docker build -t docker-node-app .
你的終端機應輸出類似下面的資訊:

在上面的命令中,docker-node-app 是我们正在创建的 docker 应用的名称。你的可能会有所不同。另外,请不要忘记结尾处的句点(.)
docker run -it -p 5000:3000 docker-node-app
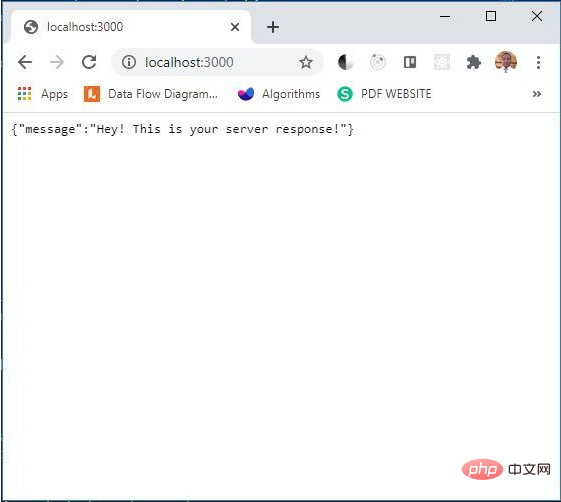
它会输出与普通应用完全相同的消息,但是这次,它加载在端口5000上

在上面的命令中,我们告诉 docker 运行在端口 5000 上构建的程序,即使我们的程序运行在端口 3000 上。
现在,我们的 Docker 运行在 5000 端口上,而原始应用程序运行在 3000 端口上。检查你的浏览器

要查看所有正在运行的 docker 程序,请在终端中使用以下命令
docker ps

如果检查 Docker 仪表板,则会看到你的 Docker 程序:

你已经用 docker 创建了你的第一个部署。
在快速迭代的系统中, docker 是很重要。因此我们需要学习它。
我们使用的大多数代码都在 docker hub 上找到。像 Microsoft、mongoDB、PHP 等许多公司已经为这些事情制作了代码(或镜像),因此你需要做的就是制作自己的副本。
这些配置称为镜像。例如可以在这里找到我们所使用的 node 镜像。
谢谢你的阅读。
英文原文地址:https://dev.to/ebereplenty/docker-an-introduction-with-nodejs-4o2j?utm_source=dormosheio&utm_campaign=dormosheio
作者:NJOKU SAMSON EBERE
【推荐学习:《nodejs 教程》】
以上是詳解使用Docker給nodejs程式打包的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!





