深入探究css box-decoration-break屬性
 <p>這兩天接觸到一個很有趣的 CSS 屬性 --
<p>這兩天接觸到一個很有趣的 CSS 屬性 -- box-decoration-break。下面就一起去一探究竟。
<p>因為 MDN 上關於這個屬性,沒有中文文檔,所以一直在想一個合理貼切的中文翻譯。直譯:
- box -- 盒,可以理解為元素盒模型
- decoration -- 裝飾,理解為元素樣式
- break -- 斷行,參考
word-break,理解為斷行時候的表現
MDN 上英文釋意為:The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages。大意是 box-decoration-break 屬性規定了一個元素片段在發生折行/斷行時,應該如何被渲染。<p>可選取值只有兩個:
{
box-decoration-break: slice; // 默认取值
box-decoration-break: clone;
}換行範例
<p>#這個屬性通常作用於內聯元素。假設我們存在如下結構,並且給它添加一個邊框:<span>ABCDEFGHIJKLMN</span>
span {
border: 2px solid #999;
}<p>
 <p>好,接下來就是break,我們把上面一行的文字斷行,樣式不變:
<p>好,接下來就是break,我們把上面一行的文字斷行,樣式不變:<span>ABCD <br/>EFG <br/> HI<br/> JKLMN</span>
 <p>O,可以看到,文字換行的同時,邊框也隨之變化,頭尾兩行都有3 邊邊框,中間兩行只有上下兩邊邊框。如果將 4 行合起來,可以拼成圖一,這個是正常的展示效果。 <p>接下來,我們加上本文的主角
<p>O,可以看到,文字換行的同時,邊框也隨之變化,頭尾兩行都有3 邊邊框,中間兩行只有上下兩邊邊框。如果將 4 行合起來,可以拼成圖一,這個是正常的展示效果。 <p>接下來,我們加上本文的主角box-decoration-break: clone:span {
border: 2px solid #999;
+ box-decoration-break: clone;
}
box-decoration-break: clone 使用小結
<p>看到這裡,我們已經可以大概理解這個屬性的作用了:<p>使用了box-decoration-break: clone 的內聯元素,如果存在折行顯示,那麼每一行都會擁有原本單行的所有完整樣式。 <p>再看個例子加深下理解,存在如下結構,其使用了 box-decoration-break: clone 前後兩種效果:<span >每一行 <br/>样式 <br/> 都 <br/> 保持<br/> 完整独立</span>

<p>#CodePen Demo -- box-decoration-break<p>https://codepen.io/Chokcoco/pen/NJKoNq
#box-decoration-break: clone 生效樣式影響範圍
<p>當然,使用了box-decoration-break: clone 的元素並非對每一個樣式都會生效,只會作用於下列樣式:- background
- border
- #border-image ##box-shadowclip -pathmarginpaddingSyntax
#box-decoration-break: clone 實際應用
<p><p>
box-decoration-break: clone 實作文字選取效果,對 <p>
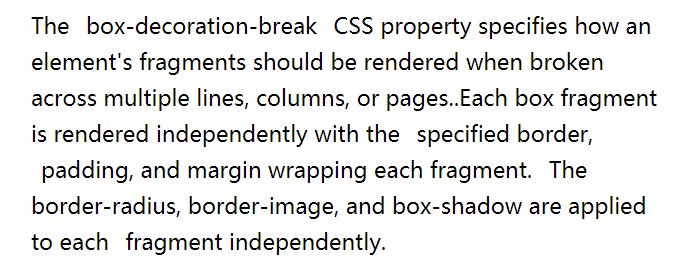
 包裹的文字進行一些特定的展示。 <p>譬如我們有這樣一段文案:
包裹的文字進行一些特定的展示。 <p>譬如我們有這樣一段文案:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><p>
The <span>box-decoration-break</span> CSS property specifies how an element&#39;s fragments should be rendered when broken across multiple lines, columns, or pages..Each box fragment is rendered independently with the <span>specified border, padding, and margin wrapping each fragment.</span> The border-radius, border-image, and box-shadow are applied to each <span>fragment independently.</span>
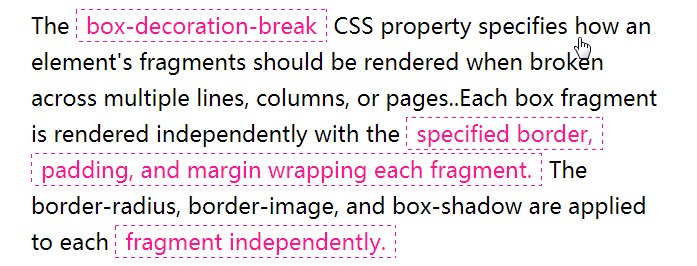
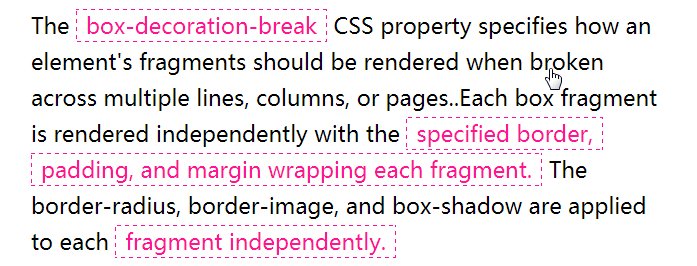
</p></pre><div class="contentsignin">登入後複製</div></div>其中,我們將需要強調的內容透過<p> 標籤包裹起來,賦予特定樣式並且加上 box-decoration-break: clone,這樣,無論強調文案是否換行,每一處的強調背景都是一致的:
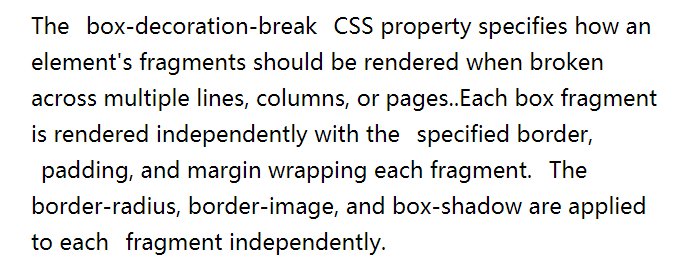
box-decoration-break: clone,這樣,無論強調文案是否換行,每一處的強調背景都是一致的:<p>得到如下效果:<p>##########如果不加###box-decoration-break: clone### 呢?那如果有換行,效果會大打折扣:##################CodePen Demo -- text-decoration-break 文字選取效果######https:// codepen.io/Chokcoco/pen/rRaLqo###p { font-size: 22px; line-height: 36px; } span { background-image: linear-gradient(135deg, deeppink, yellowgreen); color: #fff; padding: 2px 10px; border-radius: 50% 3em 50% 3em; box-decoration-break: clone; }登入後複製
box-decoration-break 每行文字带特定边框
<p>又会有这样的场景,我们希望每一行文案都带有特定的边框样式,像这样:<p>
 <p>怎么实现呢?也许可以每一行都是一个
<p>怎么实现呢?也许可以每一行都是一个 <p>,每一行 <p> 设定上述样式。但是如果文本内容不确定,容器的宽度也不确定呢?<p>这种场景,使用 box-decoration-break 也非常便捷。当然这里有个小技巧,正常而言, box-decoration-break: clone 只对 inline 元素生效,如果我们的文案像是这样包裹在 <p> 标签内:<p> The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages..Each box fragment is rendered independently with the specified border, padding, and margin wrapping each fragment. The border-radius, border-image, and box-shadow are applied to each fragment independently. </p>
box-decoration-break: clone 对 <p> 生效,可以通过设定 <p> 的 display: inline 来实现。如此一来,要实现上述效果,我们只需要:p {
display: inline;
box-decoration-break: clone;
background:linear-gradient(110deg, deeppink 0%, deeppink 98%, transparent 98%, transparent 100%);
}
<p>CodePen Demo -- box-decoration-break 每行文字带特定边框<p>https://codepen.io/Chokcoco/pen/gEbMGr?editors=1100
box-decoration-break 结合过渡动画
<p>结合上面的内容,我们还可以考虑将box-decoration-break 与过渡效果或者动画效果结合起来。<p>譬如,我们希望当我们 hover 文字内容的时候,一些重点需要展示的文字段落能够被强调展示,可能是这样:<p>
<p>CodePen Demo -- box-decoration-break 过渡动画<p>https://codepen.io/Chokcoco/pen/ZPGpmd<p>又或者是这样:<p>

<p>CodePen Demo -- box-decoration-break 结合过渡动画<p>https://codepen.io/Chokcoco/pen/ZPGpmd<p>你可以尝试点进 Demo ,然后去掉
box-decoration-break: clone ,会发现效果大打折扣。兼容性
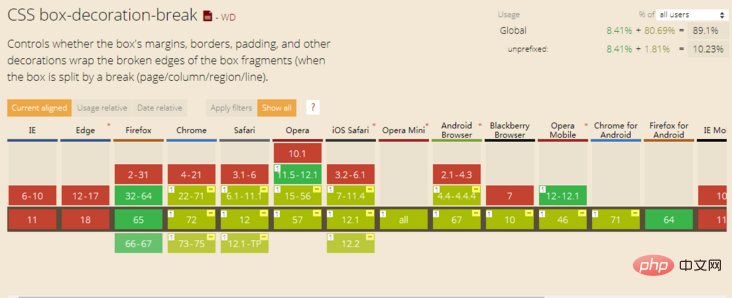
<p>额,按照惯例兼容性应该都不太行。并且 MDN 也给出了这样的提示:This is an experimental technology. Check the Browser compatibility table carefully before using this in production.<p>看看 Can I Use,其实还好,除了 IE 系列全军覆没,所以可以考虑应用在移动端。即便这个属性不兼容,降级展示对页面不会造成什么影响:
<p>
 <p>另外,本文中,给出的代码都是
<p>另外,本文中,给出的代码都是 box-decoration-break: clone ,CodePen 自带了 autoprefixer 实际中可能需要写成:{
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}最后
<p>国内看到了大漠老师和张鑫旭大大都已经写过这个属性,大家可以对比着看看,加深理解: <p>好了,本文到此结束,希望对你有帮助 :) <p>更多编程相关知识,请访问:编程视频!!以上是深入探究css box-decoration-break屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






