html5/css3增加了哪些偽類
新增的偽類別有:「:first-child」、「:last-child」、「:nth-child(n)」、「:link」、「:visited」、「:active 」、「:hover」、「:focus」、「:not()」等。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
結構性偽類選擇器
:first-child 第一個子節點、:last-child 最後1個子節點、:nth-child(n) 第n個子節點、:nth-last-child(n) 倒數第n個子節點、:only-child 唯一的子節點
:nth-child(n)、:nth-last-child(n)還有一些特殊用法,透過括號內的東西來限制選擇:
1、odd/event:第奇數個/偶數個元素
2、xn y:第xn y個元素
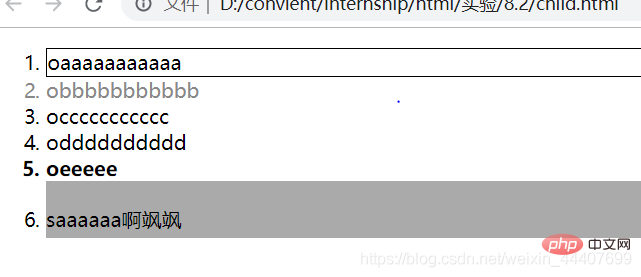
話不多說上程式碼,以下是對li標籤設定偽類別選擇器
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
li:first-child {
border: 1px solid black;
}
li:last-child {
background-color: #aaa;
}
li:nth-child(2) {
color: #888;
}
li:nth-last-child(2) {
font-weight: bold;
}
span:only-child {
font-size: 30pt;
}
</style>
</head>
<body>
<ol>
<li>oaaaaaaaaaaa</li>
<li>obbbbbbbbbbb</li>
<li>occccccccccc</li>
<li>odddddddddd</li>
<li>oeeeee</li>
<li><span id="andorid"></span>saaaaaa啊飒飒</li>
</ol>
</body>
</html>
可以看到不同的效果
UI元素狀態偽類選擇器
:link(未被訪問前的元素(通常只能是超連結))、:visited(已被造訪過的元素(通常只能是超連結))、:active(正在被存取的元素即滑鼠點擊與釋放之間(通常只能是超連結))、:hover(滑鼠懸停狀態的元素)、:focus (已得到焦點的元素)
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.a {
font-size: 50px;
}
.a:link {
color: red;
}
.a:visited {
color: grey;
}
.a:active {
color: green;
}
.b {
height: 40px;
width: 200px;
}
.b:focus {
background-color: blue;
}
.c {
height: 40px;
width: 60px;
}
.c:hover {
background-color: skyblue;
}
</style>
</head>
<body>
<a href="#" class="a">aaa</a>
<form action="#">
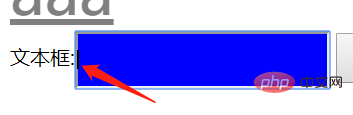
文本框:<input type="text" name="aaa" class="b" />
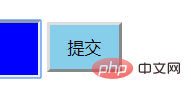
<input type="submit" value="提交" class="c" />
</form>
</body>
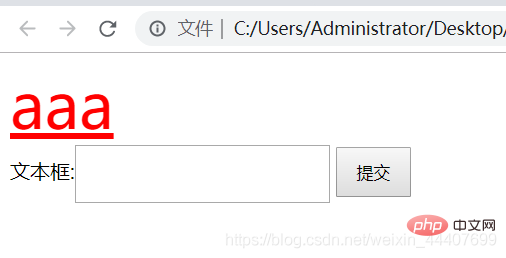
</html>一開始是這樣的
# 
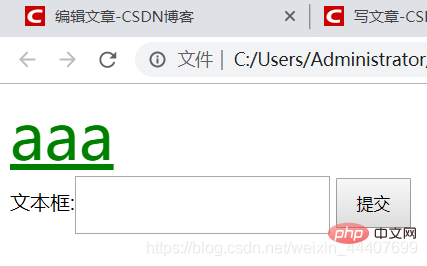
當我們點擊超連結

點選後

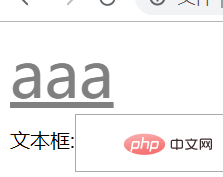
接下來看文字框,當我們把焦點放在文字方塊上(也就是文字方塊的可輸入狀態),獲得了:focus中的樣式

再看按鈕,當滑鼠懸停在按鈕上,獲得:hover中的樣式(因為作者要截圖,一截圖就截不到遊標了,所以圖中看不到遊標)

##推薦學習:# :not()偽類選擇器相當於兩個選擇器做減法,如 li:not(#a){}修飾符合li選擇器但是不符合id為a的所有元素塊
以上是html5/css3增加了哪些偽類的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















