html如何設定必填項
html
在html中,可以使用required屬性來設定必填項,需要在input元素標籤中新增「required="required"」樣式即可。 required屬性規定必需在提交之前填寫輸入欄位。如果使用該屬性,則欄位是必填(或必填)的。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
HTML5引入的必填項
required屬性
required 屬性規定必需在提交之前填入輸入欄位。
如果使用該屬性,則欄位是必填(或必填)的。
語法:
<input required="required">
登入後複製
特點:
適用於標籤的以下類型:text,search,url,telephone,email,password,date pickers,number ,checkbox,radio以及file。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>required属性</title>
</head>
<body>
<form action="demo-form.php">
Username: <input type="text" name="usrname" required />
<input type="submit" />
</form>
<p>
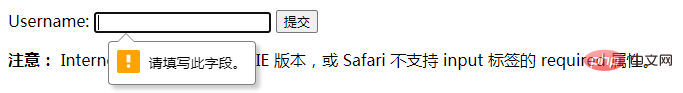
<strong>注意:</strong> Internet Explorer 9及更早 IE 版本,或 Safari
不支持 input 标签的 required 属性。
</p>
</body>
</html>登入後複製
效果:

擴充功能:
form表單提交-忽略表單驗證(form表單的novalidate屬性)
novalidate 屬性規定當提交表單時不對其進行驗證。
如果使用該屬性,則表單不會驗證表單的輸入。
註解:novalidate 屬性適用於:
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














